DX(デジタルトランスフォーメーション)の必要性が国内で語られるようになって久しい昨今。デジタル技術を駆使して新たな価値・体験を創るための重要な手法の一つとして注目を集めているのが「ローコード開発」です。
本記事では、ローコード開発の概要やメリット・デメリット、サイト運営においてローコード開発を行えるツールについて紹介します。
ローコード開発とは
ローコード開発とは、視覚的に操作しやすいインターフェースを活用しながら、最小限のプログラミングで素早くソフトウェア、Webサイト、アプリケーションを開発する手法を指します。
ローコード開発とノーコード開発の違い
ローコード開発とよく比較される開発手法に「ノーコード」があります。
ノーコード(No Code)は、コーディング無しでWebサイトやアプリ、業務ツールなどを作成することや、そのための開発手法や技術を指します。
しかし現状、2つは完全に棲み分けられているわけではなく、「ノーコードツール」であってもコーディングによってカスタマイズできるツールもあります。
例えば、ノーコード開発の代表的なツールに挙げられるWIXやShopifyなどは、まったくコードを書かずにサイトを構築することもできますし、コードを書いてより高度な編集を加えることもできます。
参考記事:【用語解説】ノーコードとは?サイトやアプリの開発・管理体験を向上させるツールを紹介
ローコード開発が注目されている理由
ローコード開発が注目を集める背景には、企業におけるDX(デジタルトランスフォーメーション)推進の動きや環境変化に対応しやすい開発手法へのニーズの高まりなどが挙げられます。
デジタルトランスフォーメーションの推進とコロナ禍
現在多くの国内企業がDXに取り組んでいますが、IT人材の不足が大きな壁となってきました。それを打破する手法としてローコード開発やローコード開発ツール取り入れる動きが広がっています。
ミック経済研究所による市場調査レポートでは、ローコード開発市場全体では2023年度に4,560億円、年平均成長率は16.3%に上るという予測も出ています。

環境変化に対応しながら柔軟な開発が可能
社会やビジネス環境の変化が激しく、不確実性が高まっている昨今。サービスやサイトの開発・改善において短いサイクルで仮説検証を回す「アジャイル型」の考え方や手法を取り入れる事例も増えています。
ローコード開発では、エンジニアが作業を効率化できるだけでなく、非エンジニアの現場担当者が作業を担い、アイデアを形にしたりといった動きも行いやすくなります。こうした特徴がアジャイルな考え方と相性が良いことも、ローコード開発が注目される理由の一つです。
メリットは効率化と顧客視点でのシステム開発
ローコード開発のメリットとしては次のような点が挙げられます。
1. 開発の効率化・コスト削減
ローコード開発ツールを導入することで、プログラミング作業の一部を省略、自動化し、開発にかかる工数を削減できます。
また、プログラミングやコーディングの専門知識がない担当者でも作業できる範囲が広がるため、人材不足の解消や外注コストの削減も可能です。
2. 顧客視点のシステム開発
顧客視点でWebサイト・アプリを開発するには、顧客の反応を見ながら仮説を立て、実践・検証のサイクルを回すことが欠かせません。
ローコード開発では、エンジニア以外の担当者がアイデアを試したり改善を加えたりしやすくなり、現場の顧客の声や反応を踏まえた改善を行いやすくなります。
3. DX(開発者体験)の向上
エンジニアが従来担っていた作業を一部省略・自動化、あるいは非エンジニアと分担できるようになれば、エンジニアはより高度かつ複雑な技術の求められる領域に集中できます。ローコード開発を適切に取り入れることで、エンジニアがより価値を発揮しやすい環境に近づけるでしょう。
ローコード開発の注意点
多くのメリットがあるローコード開発ですが、導入にあたって留意しておきたいこともあります。まず、ローコード開発の仕様によって、どのような機能を、どのような仕組みで実装するかなど一定の制限はあります。
またコーディングが全く必要ないわけではないため、基本的な知識・スキルの習得は必須です。特に設計や導入段階では一定の開発知識・経験を持つ人材が必要です。
柔軟なサイト管理・運用が可能。ノーコードツール「KARTE Blocks」
こうしたローコード開発を、サイト更新・運営において取り入れたい方に最適なのが、KARTE Blocksです。
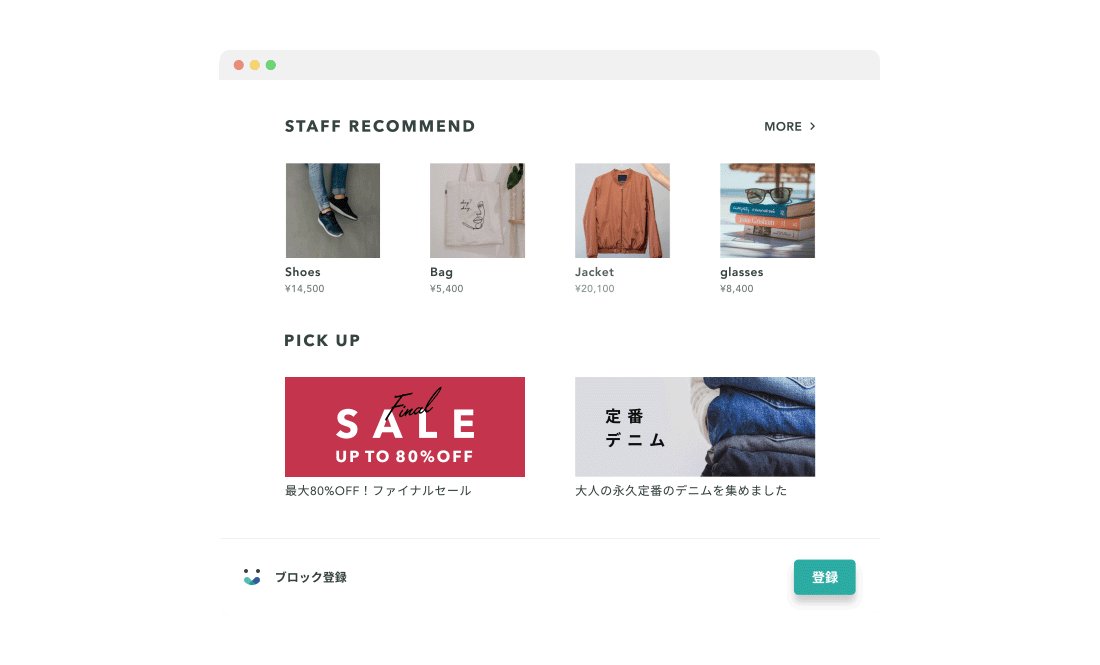
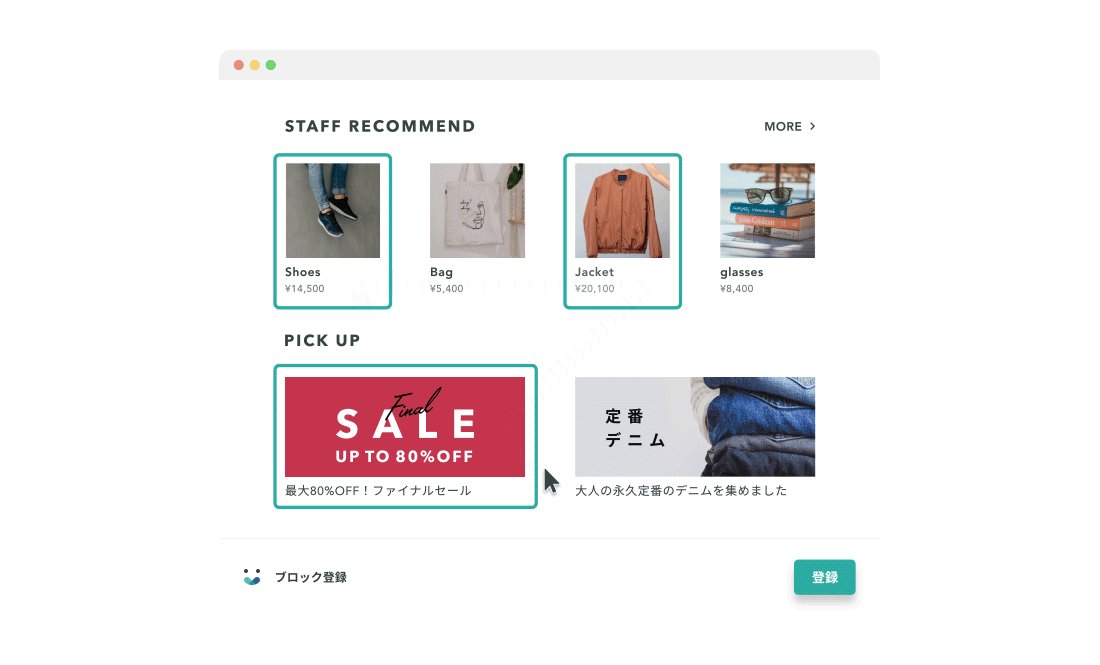
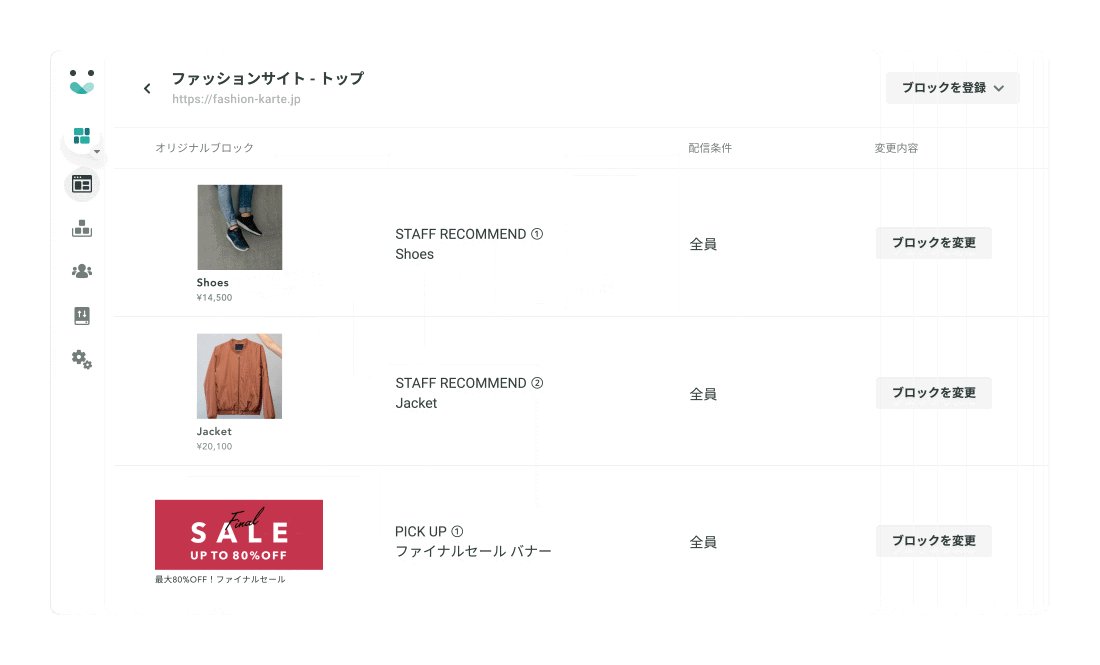
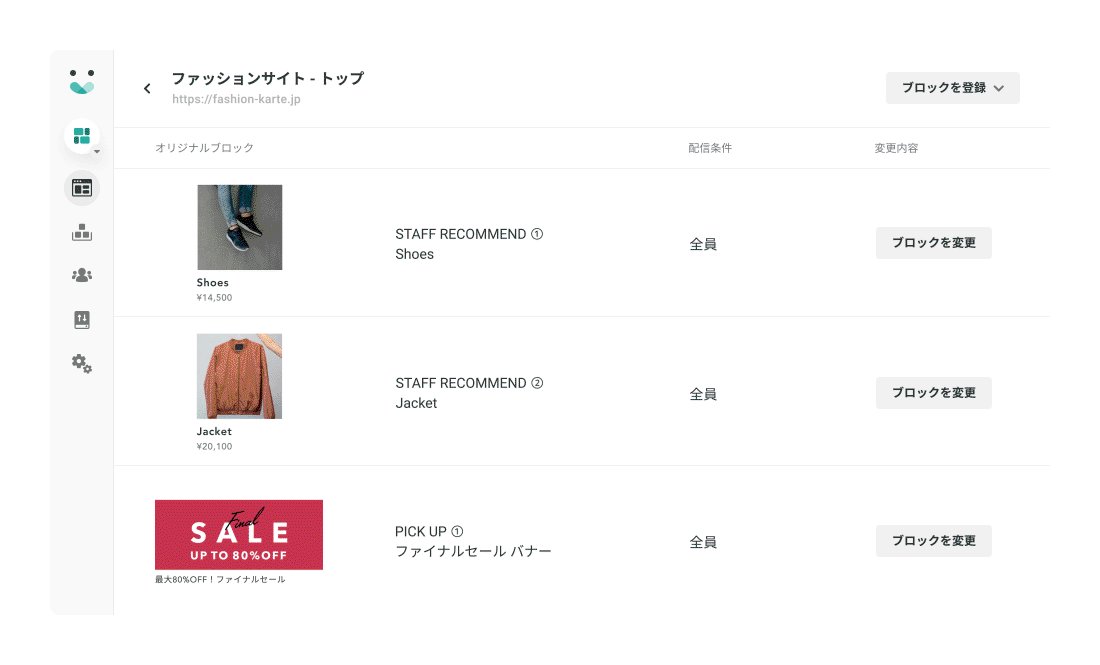
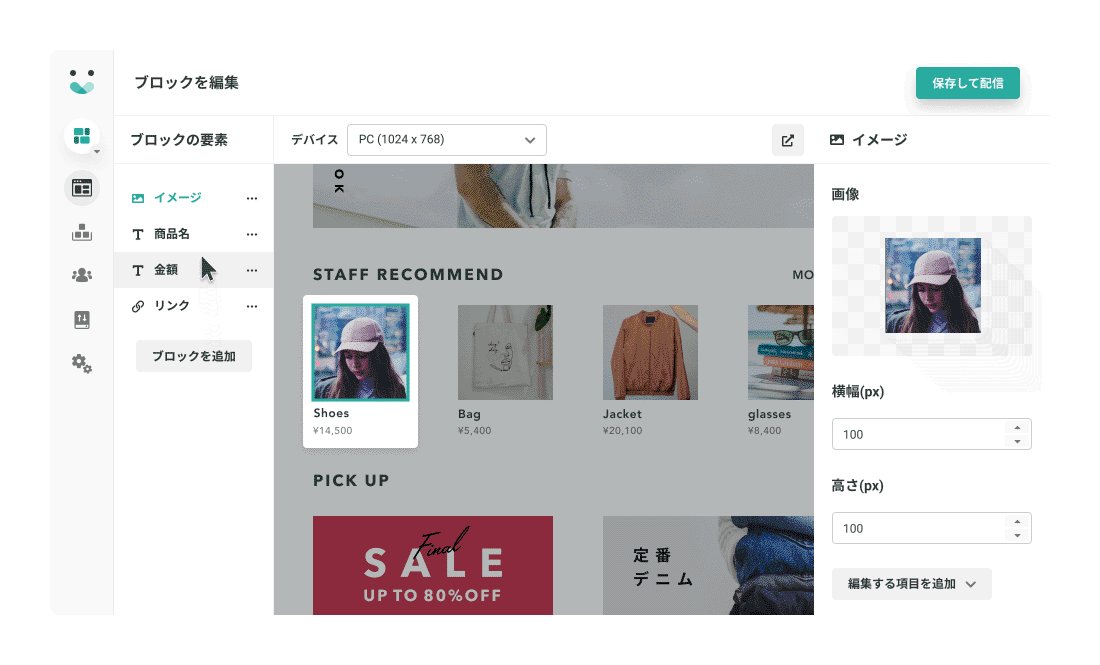
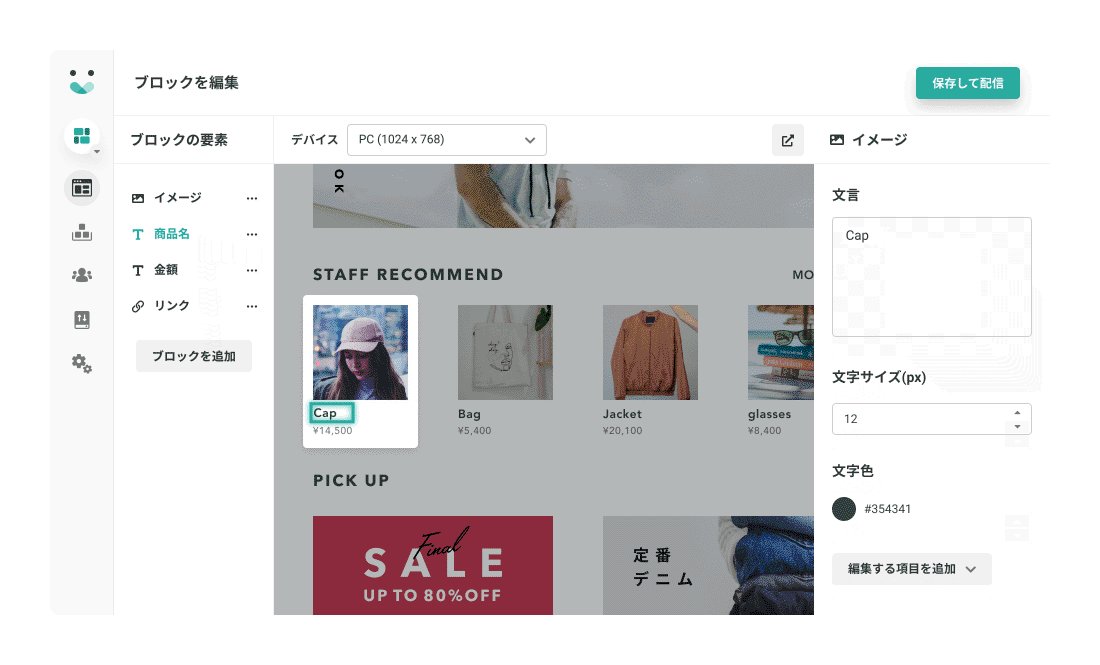
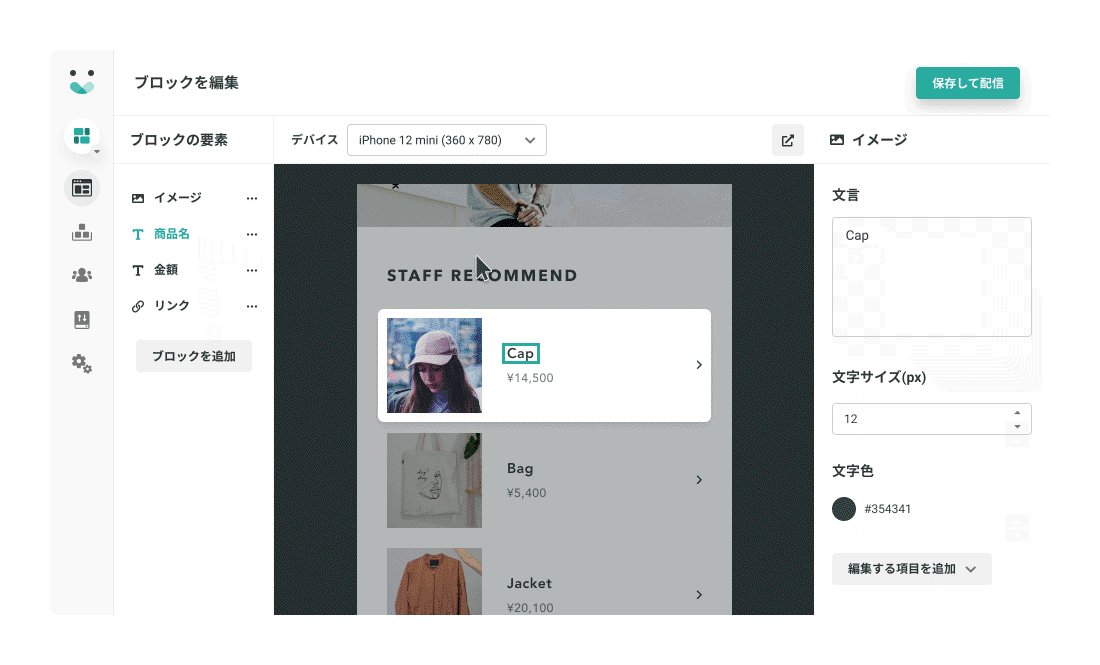
KARTE Blocksはタグを1行入れるだけで、サイトのあらゆる構成要素をブロックとして分割、管理画面からノーコードで編集できます。


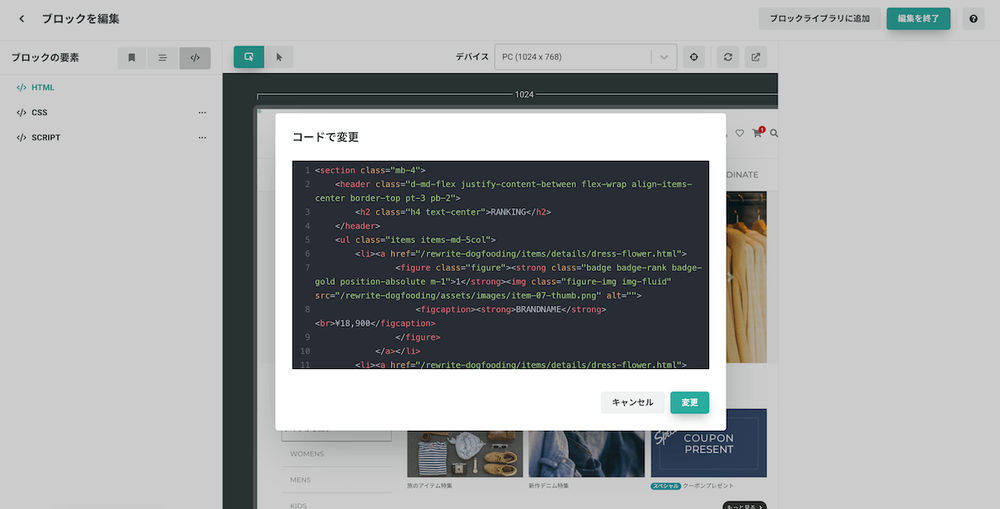
また、HTML/CSS/JavaScriptを直接編集し、ローコードでサイトを更新することもできます。

管理画面では各ブロックの編集・管理、クリック率やコンバージョン率などの数値管理も行えます。Webサイトを構成するあらゆる要素に対する顧客の反応を確かめながら、継続してパフォーマンスを改善できます。

DXという概念を提唱した、スウェーデン・ウメオ大学のエリック・ストルターマン教授は、「ITの浸透が、人々の生活をあらゆる面でより良い方向に変化させる」とDXを捉えていました。デジタルを使って、顧客や従業員により良い価値・体験を届けるために、ぜひノーコードやローコード開発ツールを検討してみてください。
KARTE BlocksKARTE Blocks Blogローコード開発とは?柔軟かつ素早いサイト改善を可能にする手法を解説