Webサイトを訪れる顧客は、様々な目的、ニーズを持っています。それらに沿って、製品やサービスの価値を伝え、商品購入や会員登録、問い合わせなどの行動を案内するために欠かせないのが「CTA」です。
本記事では、CTAの概要や設計・改善のポイント、KARTE Blocksを活用した事例について解説します。
CTAとは?顧客を的確に導く案内役
CTAとはCall To Actionの略称で、直訳すると「行動を促すもの」や「行動喚起」という意味です。
Webマーケティングにおいては、Webサイトやアプリを訪れた顧客を、特定の行動に案内するための要素を指します。要素にはテキストや画像、ボタンなどが含まれます。
CTAは様々な行動を案内するために設置されます。以下が代表的な例です。
- 商品購入
- サービス登録
- 有料会員登録
- 無料会員登録
- 予約
- 資料請求・ダウンロード
- 問い合わせ
- シェア促進
 プレイドのプロダクト「KARTE」のトップページに設置されたCTAの例。資料請求・ダウンロードを案内しています
プレイドのプロダクト「KARTE」のトップページに設置されたCTAの例。資料請求・ダウンロードを案内しています
なぜCTAの設計・改善が重要なのか?
Webサイトにおける顧客の行動は、CTAでどのような行動を案内するか、CTAをどのようにデザインするかによって変化します。
例えば、広告のランディングページに設置した「有料会員登録」へのボタンを、「3日間の無料トライアル」へのボタンに変更すると、サービスについて知ったばかりの顧客でも、気軽に申し込みやすくなるかもしれません。
あるいは「有料会員登録」というテキストを、会員登録によって得られる結果を強調するテキストに変更することで、顧客はよりクリックする意義を感じるかもしれません。
実際に、米国のクリントン・ブッシュ・ハイチ基金は「顧客がクリックする意義を感じられるテキストなら多くの寄付を獲得できる」という仮説のもと、寄付を案内するCTAのテキストを「SUBMIT(申し込み)」から、「SUPPORT HAITI(ハイチをサポートする)」に変更。その結果、平均寄付金額が8ドルも向上したそうです。

このように顧客の目的やニーズ、感情に沿って、適切にCTAを設計することで、製品やサービスの価値を知ってもらったり、体験したりしてもらいやすくなります。その結果、離脱防止やクリック率向上、CVR改善など、Webサイトの成果にもつながります。
CTAを適切に設計・改善するための基本ポイント
では、CTAを設計・改善するにあたって、どのようなポイントに気をつける必要があるのでしょうか?以下では、基本のポイントとともに、よくあるBADパターンと改善例を解説していきます。
1.クリックした結果やメリットを明快なテキストで伝える
CTAをクリックした結果やメリットが、顧客にわかりやすく、誤解なく伝わるテキストを心がけましょう。
クリックしてどうなるかがわからなければ、顧客は不安を感じます。また、テキストとクリックした結果が違うと、顧客は不信感を抱くでしょう。
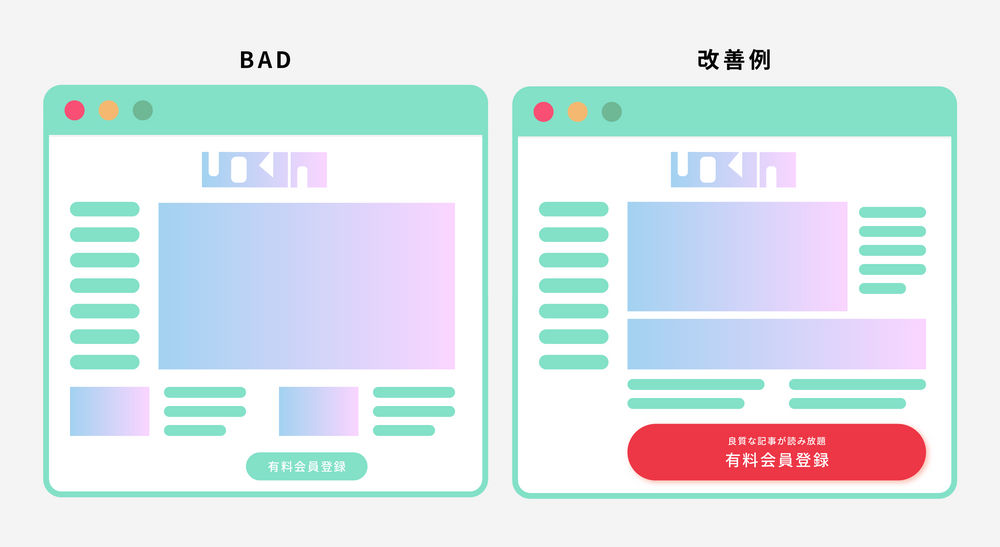
以下では、有料購読型のメディアにおいて「有料会員登録」のCTAを設置する例をもとに、テキストのBADパターンと改善例を挙げます。
BADパターン
- ボタンに「登録する」というテキストのみが書かれており、クリックする顧客は「無料会員登録か、有料会員登録なのか」が把握できない
- 登録することによる具体的なメリットが書かれていない
改善例
- テキストを明確に「有料会員登録」であるとわかるよう修正する
- ボタンや周辺エリアで「良質な記事への無制限アクセス」など、具体の価値を説明する

また、いきなり有料会員登録を案内せず、無料会員登録など、顧客が安心して申し込みやすい別の行動を案内するなども、検討できると良いでしょう。
2.顧客がクリックしやすいデザイン、配置を意識する
テキストの内容だけでなく、フォントサイズやボタンサイズ、配色なども重要です。顧客がひと目でCTAだと認識でき、クリックしやすいデザインを意識しましょう。
以下では先ほどの例で、CTAのデザインについてBADパターンと改善例を挙げます。
BADパターン
- ボタンの文字が小さく、読みづらい
- ボタンが周囲の画像と色的に馴染んでしまい、CTAがあると判別できない
改善例
- どのような行動を案内するボタンであるかが明確になるよう、文字のサイズや色を調整する
- ボタンを目立つ色にする、陰影をつける、ボタンを枠で囲む、カーソルを当てると動くよう設定するなど、認識しやすいデザインを検討する

また、デザインと同様に、CTAの配置や表示のタイミングも重要です。顧客がWebサイトでどのような感情を抱き、行動するかを想像しながら設計しましょう。
以下では、配置や表示のタイミングのBADパターンと改善例を挙げます。
BADパターン
- コンテンツと直接関連のないボタンが何度も大きく表示され、閲覧の邪魔になる
改善例
- コンテンツと関連のある箇所に絞ってボタンを設置する
- ポップアップを顧客の意思で消せるなどのオプションを用意する。
3.効果測定を行い、PDCAを回す
ここまで挙げた通り、改善すべきポイントや方法は多岐に渡ります。顧客の目的やニーズによっても、どのようなCTAが最適であるかは異なります。ABテストなどで仮説検証を繰り返しながら、改善していくことが大切です。
こちらの記事もおすすめ:ABテストとは?仮説検証を繰り返し、最適な施策を導き出すテスト手法
また、CTA単体ではなく、ランディングページ全体の最適化と合わせて実施することで、より効果的に改善できます。ランディングページの最適化について詳しく知りたい方は、以下の記事も参照してみてください。
こちらの記事もおすすめ:LPOとは?KARTE Blocksによる最新LPO事例や、顧客を知りランディングページを最適化するためのポイントを紹介!
4.顧客目線を忘れずに設計・改善する
CTAの設計や改善において、離脱防止やクリック率向上、CVR改善など成果を追うことは大切です。一方、顧客の行動や体験を想像せず、数値の最大化だけに目が向いていないかも注意する必要があります。
先程の例にもある通り、コンバージョンが上がるからとCTAボタンを大きくしすぎたり、数を増やしすぎたりすれば、顧客はWebサイトにおいて必要な情報を得づらくなってしまいます。
成果のために顧客がWebサイトを閲覧する体験を妨げていないか、常に確認しながらCTAを設計・改善しましょう。
KARTE Blocksによる改善事例を紹介!
そうした顧客目線でのCTAの改善やLPOを、効果的かつ効率的に行うために最適なのが「KARTE Blocks」です。
KARTE Blocksは、タグを1行入れるだけでWebサイトを「Block」に分解し、管理や更新、評価を行うことができるプロダクトです。文言や画像、ボタンごとに分析を行い、ABテストもできるため、LPOやCTAの最適化を素早く行うことが可能です。
また、各ブロックのパーソナライズも可能です。流入経路や顧客の興味関心に沿ってコンテンツの出しわけができるため、より個人に最適化したCTAを用意することができます。

以下では、LPOやABテストの事例を紹介します。
施策1
LPを流入経路に合わせて最適化、作業効率・効果が大幅アップ(ベアーズ)
家事代行などを運営するベアーズでは、KARTE Blocksを活用して、1枚のLPのページ内コンテンツを、流入元別に最適化しました。
キャンペーンを強調したものや動画や紹介マンガを非表示に設置したものなど、顧客の興味関心に合わせて適切な情報を並べたことにより、数ヶ月単位の比較でCVRも大きく増加しました。

詳しくはこちら:「思い込みを捨て、お客様を正しく知る」ABテストで続けるサービス改善(株式会社ベアーズ)
施策2
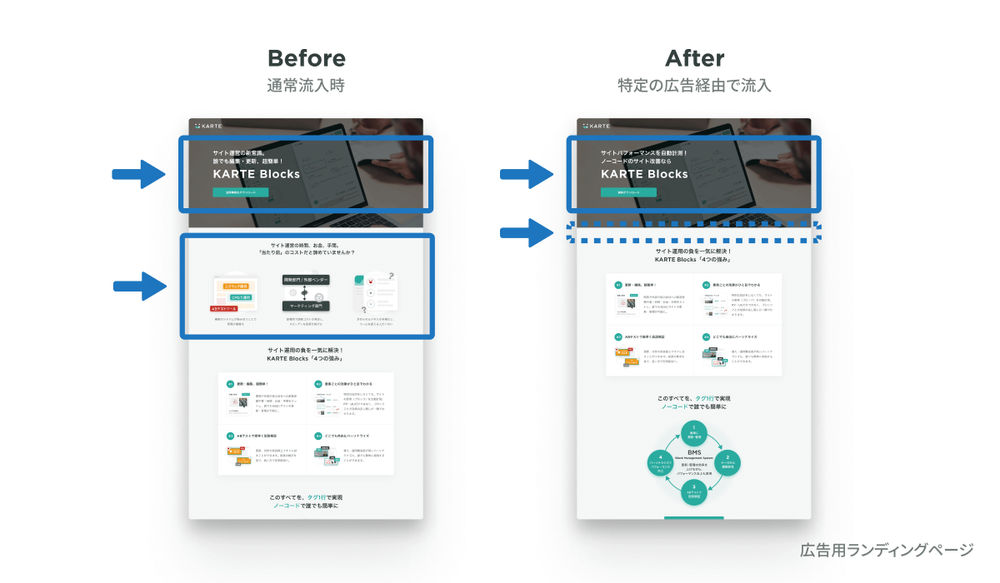
広告LPのCTAボタンの文言をABテスト(プレイド)
プレイドでは、KARTE Blocksを活用して、広告用LPの上部CTAの文言を「資料ダウンロード」と「活用事例をダウンロード」に出し分け、ABテストを行いました。その結果「資料ダウンロード」のゴール率(ダウンロード完了率)が高い結果となりました。
同時に、流入キーワードに応じて、上部のメッセージを出し分けたり、コンテンツを削除するなどのLPOを実施しています。

顧客目線のCTA改善が成果につながる
顧客の目に入りやすく、特定の行動を案内するCTAは、体験を左右する重要な要素です。効果的に改善を行えるツールを活用しながら、ぜひ継続的な改善に取り組んでみてください。
KARTE BlocksKARTE Blocks BlogCTAとは?顧客目線の設計・改善ポイント、KARTE Blocksによる最新事例を紹介