KARTEをHackするユーザーの集い、「KARTE 魔改造の会(仮)」を開催しました!
KARTEを、サイトに合わせて「魔改造」して使っているコアなユーザーの方が集まる会が「KARTE 魔改造の会(仮)」です。
先日、プレイドにて「KARTE 魔改造の会(仮)」を開催しました!
「KARTE 魔改造の会(仮)」とは?
KARTEは、サイトに自由にスクリプトを配信できたり、セグメントに応じた細かいコンテンツの出し分けができたりと、非常に自由度が高いサービスです。
そんなKARTEを、サイトに合わせて「魔改造」して使っているコアなユーザーの方が集まる会が「KARTE 魔改造の会(仮)」です。
以前開いたミートアップにおいて、「魔改造しているユーザーだけで集まってみたい」という声をあるユーザーからいただき、今回その声にお応えして開催してみました。
他のミートアップとは違い、エンジニアの方を中心に、技術的な内容にも踏み込んだ事例共有をしています。
今回は記念すべき第1回目の開催で、5社に魔改造事例を発表していただきました。

また、プレイド社のエンジニアを代表して、この記事の執筆者である池上( @jumepi_ikegami)が、社内のKARTE活用事例を紹介しました。
ネーミングについては、「魔改造」というワードが禍々しいので、もっと格好いい名前を募集中です。
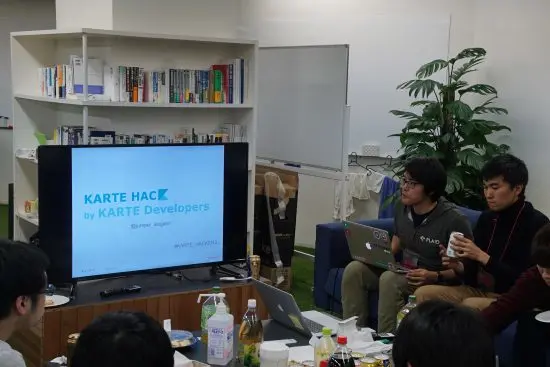
魔改造の会の様子
いつものミートアップは社内のカフェスペースでやりますが、少人数だったこともあり、社内の芝生エリアにソファ席を置いたアットホーム空間でみなさんをお迎え。
司会はプレイドの棚橋が担当。
この会が始まった経緯や、「今後も継続して開催していきたい」と魔改造の会への思いを伝えます。

まだ日も落ち切らないうちに始まったので最初はみなさんお茶を飲んでいましたが、次第にお酒やピザに手を伸ばして、少人数で和やかなムードで各社の事例を聞いていました。
魔改造事例の紹介
LIFULL様
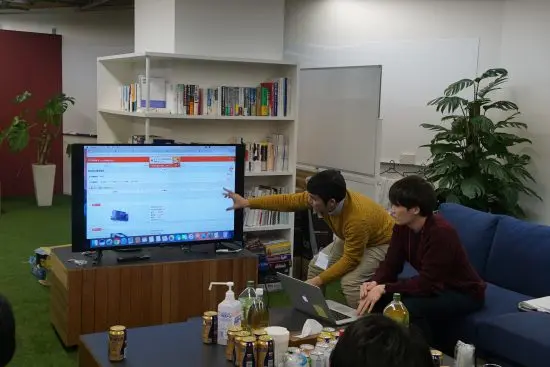
トップバッターとして、LIFULLの井上様と上堀様から、LIFULL HOME’Sでの事例を共有いただきました。

主な紹介事例
- サイト独自のページ識別IDをKARTEに送信して配信ページ指定などに使えるようにしている
- おすすめの検索条件を利用してもらうため、クリックするだけで 自動で検索条件の変更ができる リンクを表示

現在の検索条件を保持したまま、クリック時にもう一つ検索条件を足せるように、 200行以上ものスクリプト をKARTE上で書いているそうです。
既存のテンプレートの活用ではなく、独自に接客サービスを作り込んでいて、魔改造感がありました。
Tokyo Otaku Mode様
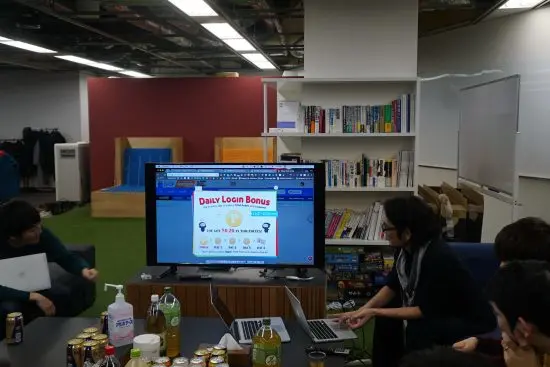
2番目は、Tokyo Otaku Modeの吉見様に事例紹介していただきました。

主な紹介事例
- 1日1回実施できるクーポンルーレット施策で、 自社のサーバで実装したルーレット用API を叩いて結果を表示
- ログイン日数に応じてポイントやクーポンを提供する 「ログインボーナス」施策 で、自社のサーバで実装したログイン日数取得APIを叩いて結果を表示

KARTEの機能だけではなく、 自社サーバのAPIを叩いた結果 も使って接客の中身を出し分けている点が、作り込まれていて感動しました。
魔改造されている方は、単なるポップアップではなく、Webサイトの機能を簡単に実装するためにKARTEを使われていることが多いようです。
クラウドワークス様
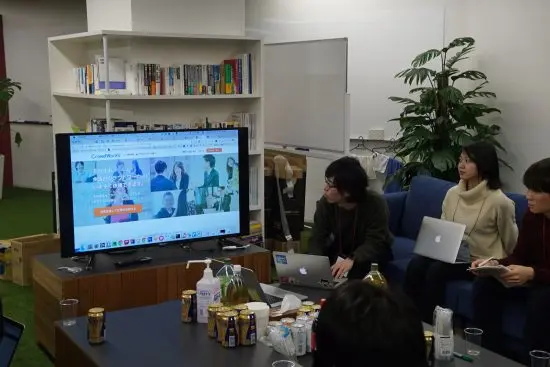
3番目は、クラウドワークスの田中様と西村様から、以下の事例をご紹介いただきました。

主な紹介事例
- KARTEのタグを、クラウドワークス自体のサーバーサイド実装に組み込む
- 新しいページの動的に変わるコンテンツを埋め込みテンプレートで出し分け、 KARTEをCMSとして使う

KARTEの埋め込みテンプレートを使って、 ページのコンテンツ自体を作ってしまう というのが、印象的でした。
特に、必要な設定項目を接客アクションの変数に切り出して、誰でも簡単にコンテンツの作成ができるようにしている点に工夫を感じました。
ビズリーチ様
4番目として、ビズリーチの齋藤様から、BizHint HRでの活用事例をご紹介いただきました。

主な紹介事例
- TOPページのフィーチャー枠の出し分けを、KARTEの埋め込みテンプレートで実現
- 様々なパターンを1〜2週間の期間でA/Bテスト し、もっともクリック率の高いクリエイティブを採用

もともと「サイトの更新にスピード感が出ない」という課題があり、それをKARTEで実現することで高速にPDCAを回している点が、KARTEを使いこなしている印象です。
もっとも良いUIがどれかをKARTEで高速に検証し、結果が出たらサービス自体のコードに導入する、という プロトタイプ作成ツールとしてのKARTE活用 の有効性を感じさせる発表でした。
SmartHR様
最後は、SmartHRの高橋様、下地様に事例紹介をいただきました。

主な紹介事例
- TVCMを配信している期間だけ、チャットを出すタイミングを制御する
- ファイルストレージサービスのファイルアップロード用UI表示 を、KARTEを使って実施

外部のサービスの呼び出しをKARTEを使って行う というのは、KARTEの可能性を広げる新しい使い方だと感じました。
KARTEを使うと、外部サービスをただ表示するだけではなく、ユーザーのセグメントに応じて出す/出さないの切り替えができる点が面白かったです。
プレイド
改めてお酒で乾杯をしたあとで、酒の肴としてプレイドの池上が社内事例を発表しました。

KARTEを開発しているプレイドですが、KARTEを使っているユーザーの解析や接客にも、KARTEを使っています。
主な紹介事例
- ウェブチャットに「対応完了ボタン」を追加し、クリック時に「チャット満足度アンケート」を配信する
- Webhook機能を使って、KARTEのイベント内容をZapierにHTTPリクエストで送信する
私はKARTEの開発者でもあるので、実現したいことがあったときに、KARTEの仕様自体を変えることができます。
これには会場からも「ズルい!」という声。
もちろん、新機能のご要望をいただければ、それが多くのユーザー様に使われる機能であれば、喜んで実装させていただきます。
懇親会の様子

懇親会は、カフェスペースに移動して行いました。
エンジニアイベントらしく、ピザをつまみながらざっくばらんに話しました。

プレイドも含めて、エンジニアの参加者が多かったので、技術的な話で非常に盛り上がりました。
KARTEでは日々新しい機能が生まれているので、懇親会の会話の中から、「実はこんなこともKARTEでできたのか!」という気付きを得た参加者の方もいらっしゃいました。
魔改造の会(仮)は、今後も定期的に開催予定ですので、我こそはKARTEハッカーだという方は、ぜひ次回はご参加ください!