「KARTEのAPIサーバー化」で、スピーディーな開発を実現。「LINEスキマニ」チームが見出した、KARTEの可能性|KARTE Hackers vol.3
2023年9月21日、KARTE Hackers vol.3を開催しました。3回目となる今回のイベントは「KARTEのAPIサーバー化」など、KARTEをいかにカスタマイズして活用するかについてディープに語る場となりました。
2023年9月21日に「KARTE Hackers vol.3」を開催しました。KARTE Hackersは、他のミートアップとは違い、エンジニアの方を中心に、KARTEの使い方を拡張するような各社の取り組みや事例など、技術的な内容にも踏み込んだ事例共有をしています。
今回は、KARTE STAR 2023 SILVER STARを受賞したLINEヤフー株式会社(旧LINE株式会社)のソフトウェアエンジニア(フロントエンド)・鴻巣和司さんが登壇。企業とユーザーの「スキマ」時間をマッチングする単発雇用サービス「LINEスキマニ」のスピーディーな開発を支えている「KARTEのAPIサーバー化」など、エンジニアが中心となり生み出したKARTEの活用法について共有していただきました。
また、イベント後半ではプレイド Value Dev / Marketingの稲葉航と、Customer Engineerの仲野彰紘が登壇。稲葉からは「KARTEで作る新機能」というテーマでカスタマイズ事例が、仲野からは新プロダクトである「KARTE Craft」の活用術が語られました。
バックエンドの開発を省略し、プロダクトを素早く改善
「LINEスキマニ」は、企業とユーザーの「スキマ」時間をマッチングする単発雇用サービスです。サービスリリース初期からKARTEを活用し、当初はPdMが主体となって接客を出すというKARTE活用が中心でした。
しかし、次第にKARTEへの要望のレベルは高くなり、より複雑なアクションの実行が求められるようになったため、エンジニアもKARTEの運用に関わるようになっていったそうです。
鴻巣さん「エンジニアとしてKARTEに関わり始め、まず向き合ったのは要望に応えるために乗り越えなければならない課題です。KARTEはECサイトなど、比較的静的なWebサイトでの利用を想定している印象を受けました。「LINEスキマニ」はWebアプリケーションとして、ユーザーの操作に応じて表示される画面がインタラクティブに切り替わる、リロードなしにページが遷移するなど、ネイティブアプリのようなリッチなユーザー体験を提供しています。こうした体験を実現するために、JavaScriptのライブラリの一つである「React」を使って実装しています。
しかし、KARTEの接客がReactによる描画と競合してしまったり、KARTEの接客内のコードだけではサービス特有のユーザーインターフェースの実装が困難になったりするという課題が生じていました」
鴻巣さんはこの課題が顕在化した例として、以下のスライドにある「求人コンポーネントの埋め込み」を挙げます。

スライド左側に表示されているコンポーネントを、従来のKARTEの使い方で埋め込もうとするとどのようなフローになるのでしょうか。
鴻巣さん「KARTEの接客で、見た目のロジックやアクションテーブルへの接続を含む処理を記述し、KARTEの画面上でどの領域に埋め込むかのタグを指定します。これを実現するためには、いくつかの課題を乗り越えなければなりません。
まず、Webアプリケーション側はKARTEの設定に応じて接客が埋め込まれるのですが、Webアプリケーション側はどのような内容が配信されるのか、どのタイミングで配信されるかは知らない状態となります。
そうすると、似たような接客を展開したい場合、見た目や表示ロジックの共通化が困難になります。また、ユーザーが行った操作に伴う画面に合わせた接客の表示も難しく、Webアプリケーションだけが知っている情報にKARTEからアクセスすることが困難になり、複雑なことが実現しづらかったのです」
「KARTEのAPIサーバー化」で、複雑な出し分けを実現
こうしたWebアプリケーションとKARTEの連携に関する課題を解決するために、鴻巣さんは「KARTEのAPIサーバー化」という手段を採用しました。
鴻巣さん「APIサーバーのように振る舞う接客のベースを実装することで、従来接客内に記述していた見た目や表示のロジックといった処理をWebアプリケーションのコードに移管します。
KARTE接客は保持し、アクションテーブルへの接続などいわゆるサーバーサイドのロジックの対応に専念できるようにしました。先程の例でいえば、『どの求人情報を表示するか』というのはサーバーサイドのロジックになります」

LINEヤフー株式会社(旧LINE株式会社) ソフトウェアエンジニア フロントエンド 鴻巣和司さん
KARTEのAPIサーバー化を行うと、先程の求人コンポーネントを実装する際のフローはどう変わるのでしょうか。
鴻巣さん「まず、Webアプリケーションは接客を表示するかもしれない領域を描画する際、KARTE接客に問い合わせのリクエストを実行。このときに画面の状態やユーザー情報といったコンテクストを付加します。KARTEがイベントの起点となるのではなく、Webアプリケーション側が起点となるのです。
KARTE接客は、どのようなコンポーネントを表示するか、またはコンポーネントの表示に必要な情報をJSON形式でレスポンスを返します。見た目の描画に関する情報は含みません。
Webアプリケーション側は、KARTE接客から返ってきた情報をもとに、どのようなコンポーネントを描画するかを決定します。このとき、見た目のロジックはWebアプリケーションが持ちます」
KARTEのAPIサーバー化により、WebアプリケーションからKARTE接客に送られてきたパラメーターに応じて表示内容の出し分けができるようになり、より複雑にいろいろな条件を使った接客の出し分けが可能になります。
「見た目と表示のロジックをWebアプリケーション側で管理することで、同じ機能であればひとつの接客で対応できるようになり、メンテナンス性も向上しました」と鴻巣さんは言います。
鴻巣さん「従来はWebアプリケーションがなにかを描画する際のフローにおいて、フロントエンドからバックエンドにリクエストを送り、バックエンドがデータベースからデータを引っ張っていました。しかし、KARTEのAPIサーバー化を実施すると、以下のスライドに示したフローになります」

フロントエンドからKARTE接客にリクエストを送り、KARTE接客からアクションテーブルにクエリを実行し、データが返ってくるという流れができる
鴻巣さんは、改めてKARTEのAPIサーバー化に関する取り組みを振り返り、その価値について言及しました。
鴻巣さん「KARTEの強みは、リリースサイクルにとらわれず、継続的にサービスをアップデートするための仕組みを提供できることだと捉えています。KARTEを導入したことによって、APIサーバー化のように、サービスのリリース後、状況に応じて『機能変更をするための機能』を開発すること、言い換えると『メタ機能開発』的な概念が定着したことがとてもよかったと思っています」
また、鴻巣さんはエンジニアの視点から「KARTEをうまく活用することができれば、エンジニア側とビジネス側が密に連携する環境においても、プロダクト改善のサイクルを高速化できると感じた」と語り、その理由を「バックエンド開発の省略」と「PoCの高速化」という2つの側面から説明しました。
鴻巣さん「KARTEを活用すれば、サービスの機能によってはバックエンドの開発を省略することができます。例えばフロントエンドで扱うデータを永続化させたい場合など、簡単な機能を実現するためにAPIサーバーを用意する必要があるときにKARTEの活用は効果的です。
また、KARTEを用いて素早くPoCを提供することで、仮説検証のスピードを早め、プロダクト成長のための挑戦量を増やせる。プロダクトの信頼性とリリーススピードはトレードオフの関係になりやすいですが、すべての機能を慎重なリリースプロセスに乗せるのではなく、KARTEを用いて素早く実装することも可能です」
鴻巣さんが取り組んだKARTEのAPIサーバー化が、事業にどのような変化をもたらしたのかは、こちらの記事でも紹介しています。
新しい「価値」を生み出す、KARTEを用いた4つのプロジェクト
鴻巣さんに続いて登壇したのは、プレイドの稲葉。「現在のKARTEの主な用途だけでは、KARTEが持つ可能性を活かしきれていない」と語る彼が所属しているのは、プロダクトの新しい価値を生み出すことを役割とするValue Devチームです。稲葉は、プレゼンテーションの冒頭でKARTEの可能性とはどういうことなのかについて話しました。
稲葉「普段、みなさんはKARTEをどのような目的で使用していますでしょうか。おそらく、マーケティング施策の一環として『CVRの改善』あるいは『回遊性の向上』などを目的にご利用いただいている方がほとんどですよね。実際、9割以上の方がそういった目的でKARTEを利用しています。
しかし、KARTEにはもっと大きな可能性があります。KARTEに含まれているイベント計測やレポーティングという機能を用いれば、バックエンドの開発をショートカットすることもできる。ぜひ、マーケティング施策に活用するという狭い目的に囚われず、『何でもできるツール』として活用してもらいたいと思っています。
これまでプレイドは、KARTEの新機能を開発し、KARTE Friendsに届けることを担ってきましたが、Value Devは『機能』ではなく、『価値』そのものをつくりあげることを目標にしています。エンドユーザーにとっての価値となるプロダクトを、KARTE Friendsのみなさんを巻き込みながら開発しているのです」

プレイド Value Dev / Marketing 稲葉航
Value Devは実際に、どのような価値を生み出しているのでしょうか。今回はすでにプロトタイプが実装されている、KARTEの新たな「価値」となる4つのプロジェクトが紹介されました。
【4つの開発事例】
1. Moment Reaction
「Moment Reaction」は、オンライン上の体験に対するユーザーの気持ち(リアクション)を可視化し、ユーザー中心のサービスづくりを可能にするプロジェクトです。ユーザーはウェブサイト上で表情のアイコンをタップするだけで、その時の気持ち——「快適である」「不快である」など——を表明することができ、サービスの提供者であるKARTE Friendsはそれらをモニタリングすることで、サービスの改善点を簡単に把握することが可能になります。
2. プロジェクト・ワンダーフォーク
「プロジェクト・ワンダーフォーク」は、匿名のユーザーが自らのウェブ上での行動履歴を可視化し、シェアすることを通して、他のユーザーが「自分ではない誰か」の行動を追体験することにより、新たな情報との出会いをサポートするプロジェクトです。

3. Card
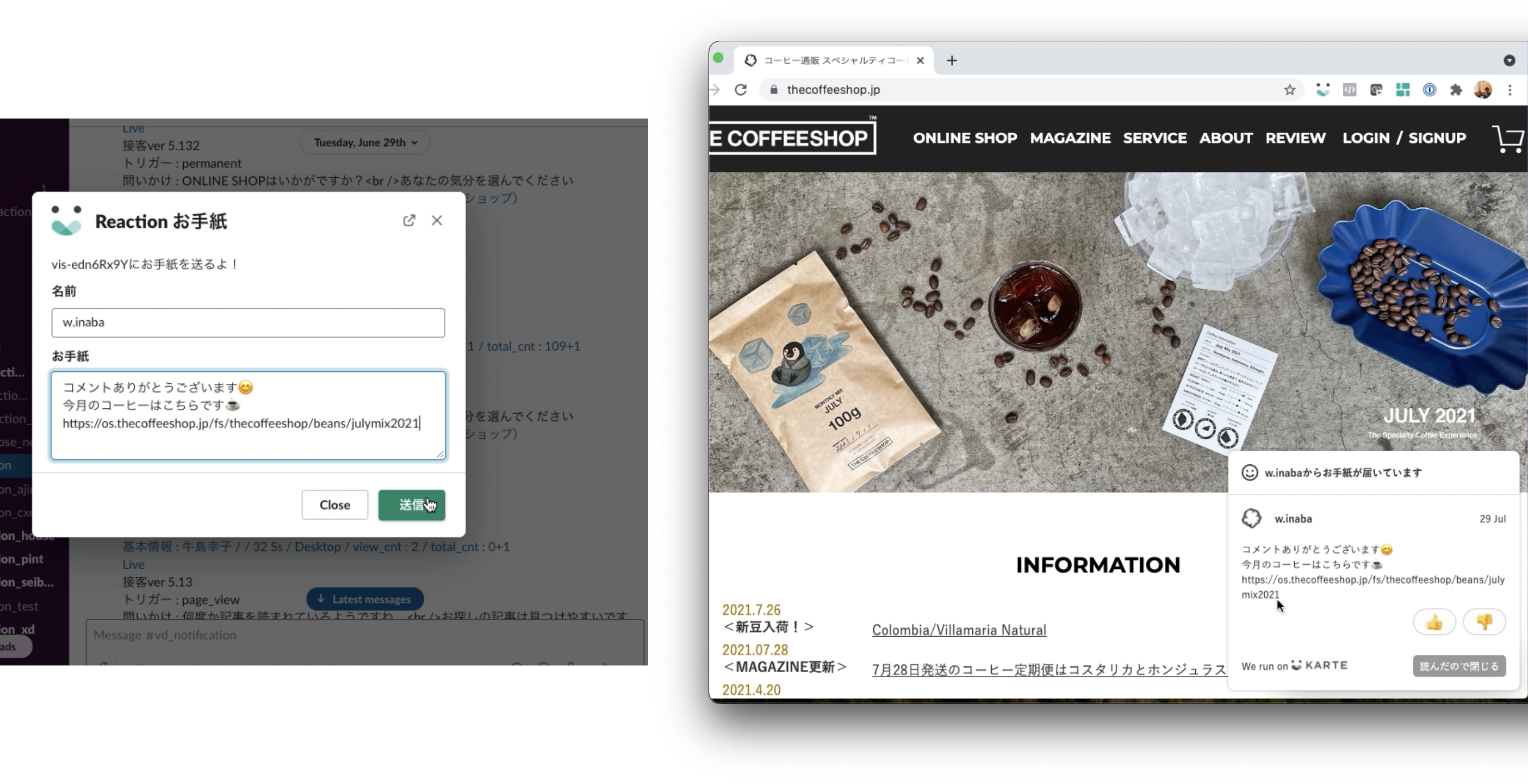
「Card」は、Moment Reactionを送ってくれたユーザーに対し、サービス側から返事を送るためのプロジェクトです。Moment Reactionの回答は、Slackを通してKARTE Friendsに届けられます。Cardを使うことによって、KARTE Friendsはユーザーが送ってくれたリアクションに対し、自分の名前や簡単なメッセージを書いたカードをSlack上から送れるようになり、ユーザーが次のサービスを訪れた際にそのカードが接客として表示されます。

向かって左側に表示しているのが、Moment Reactionがあった際のSlackの画面。Card機能を利用することによって、Slack上で「リアクション内容の確認から返信まで」をワンストップで実施できる
4. Action Closed Feedback
「Action Closed Feedback」は、ユーザーが配信した接客をクローズした時に、その理由を質問するためのプロジェクトです。ポップアップやクーポンがすぐに閉じられてしまったとしても、その理由は「興味が無いから」だけに限りません。中には「今は急いでいるからクーポン画面を消したけれど、後でまた見たい」というユーザーもいるはずです。
そういったユーザーの「接客を閉じた理由」を正確に把握し、接客の表示頻度や感覚をコントロールするために、「Action Closed Feedback」は開発されました。

接客を閉じた際に、「合わない」「興味がない」といった選択肢が表示され、ユーザーは選択肢の中から閉じた理由を選択する
稲葉は「ぜひ、KARTEをもっと活かしてほしい」という思いを伝えて発表を締めくくりました。
稲葉「改めてになりますが、KARTEの用途はコンバージョンや回遊性の向上だけに留まりません。本日紹介した例のように、Webサイトの新たな機能を開発したり、デジタルでの新たな体験を生み出したりできるものでもあるのです。
これらの新機能を使って、サービスに新たな価値を付与したり、ユーザーのみなさんに新たな体験を届けたりできるはず。機能の利用に留まらず、ぜひ、みなさんもKARTEの可能性を広げるような使い方を試してみてください」
「KARTE Craft」で、KARTEに独自の新機能を
最後に登壇したプレイドのCustomer Engineer 仲野より、「KARTE」を基盤にして、KARTEにない機能やアプリケーションをサーバレスで開発できるプロダクト「KARTE Craft」について紹介しました。
「KARTE Craft」は、リアルタイムかつ柔軟な連携機能で、システムを自由自在につなぎこむことを目的に開発されました。このプロダクトによって、社内外のさまざまなシステムとKARTEのスムーズな連携が実現。KARTEの特徴である「ユーザーの状態変化をリアルタイムに捉えて、リアルの世界と同じようにすぐにアクションする」機能を最大限に生かしたシステムがより容易に提供できるようになります。

仲野はKARTE Craftを「外部のシステムなどと連携することによって、オリジナルの機能を開発するためのPaaS(Platform as a Service)」と説明します。そして、このプロダクトは、「マーケティング以外の領域でも、KARTEを活用するための機能拡張を可能にする」と続けました。
仲野「これまでKARTEを外部システムと連携させるには、『リアルタイム連携』という機能を利用するしかありませんでした。ただ、この機能を使うためには独自のサーバーを用意する必要があったため、使用するハードルが高かった。
そこで、開発されたのがKARTE Craftです。KARTE Craftは、独自のサーバーを用意せずとも、外部サービスとのリアルタイムかつ柔軟な連携を実現します。そして、このプロダクトのコア機能として挙げられるのが、『Craft Functions』です。
Craft Functionsとは、KARTE Craftにおいて、エンドユーザーの行動のリアルタイム解析結果をはじめとしたKARTEの機能にまつわるさまざまな事象をトリガーに、任意のプログラムを実行できる機能です。この機能によって自由にKARTEの新機能をつくることができるのです」

プレイド Customer Engineer 仲野彰紘
KARTE Craftは、KARTEの活用シーンだけではなく、KARTE Friendsのみなさんがエンドユーザーに提供する価値をも拡張します。KARTE Craftによって実現できる具体的なソリューションの例を挙げます。
仲野「たとえば、ユーザーがいる場所の天気に応じて商品をレコメンドするといったアクションができるようになります。KARTE Friendsが位置情報を取得できるアプリを提供していた場合、KARTE Craftを介して天気予報サービスと連携することによって、このアクションが可能になります。
『アプリを閲覧する』というイベントをトリガーにして、Craft Functionsを用いて書かれたコードを実行。『このユーザーがいる場所の天気が雨ならば、この商品を提案する』といったアクションの出し分けができるのです」
仲野は「インプット元、加工方法、アウトプット先の選択次第で、実現できるソリューションは無限に広がります。もし、みなさんから『こういったソリューションも実現できないか』というアイデアがあったら、ぜひご相談ください」とコメントし、発表を締めくくりました。
プレイドのエンジニアを交え、みんなで情報を交換!
発表の後は、プレイドのエンジニアを交え、参加者全員で懇親会を実施。和やかな雰囲気の中、参加者同士がKARTEに関する悩み事や、活用方法について積極的に意見を交換する様子が見られました。

今後もミートアップの開催を通して、KARTE FriendsのKARTE活用術や施策に関する取り組みをご紹介していきます。ぜひ次回の開催も楽しみにしていてください!
