JTBの本質をWebでも生かすには――新卒社員がKARTEと歩んだ3カ月の道のり|KARTE Friends Meetup vol.18
「JTBの本質は『接客』。パーソナライズや1to1という言葉がWeb業界のトレンドになっている中で、もともとのJTBの強みはそこにあったと気が付いたんです。そのとき私たちがオンラインの接客で目指したのは、『悩みやすいWebサイト』にすることでした――」
「JTBの本質は『接客』。パーソナライズや1to1という言葉がWeb業界のトレンドになっている中で、もともとのJTBの強みはそこにあったと気が付いたんです。そのとき私たちがオンラインの接客で目指したのは、『悩みやすいWebサイト』にすることでした――」
8月29日、株式会社JTBの 遠山晋作さんに登壇いただき、KARTE Friends Meetup vol.18を開催しました。
お話しいただいたのは、JTBがKARTEを通してWebサイトの「接客」に注力するまでの過程です。お客様目線に立ち、「悩みやすいWebサイト」にするという仮説にたどり着いたJTB。そこから施策のPDCAを回すまでのプロセスには、多くの学びが詰まっていました。
記事の最後には登壇時の資料も公開しているので、ぜひ参考にしてみてください!
コンバージョンが8倍高かった「あるページ」とは

今回登壇いただいたのは、4月に新卒入社したばかりだというJTB Web販売部 UI/UX課の遠山さん。冒頭から落ち着いた口調で語る様子からは、とても新人とは思えません。JTBの旅行予約サイトにKARTEが導入されたのは、遠山さんがUI/UX課に配属されたのと同じ時期でした。
遠山さんは当初、KARTEの運用担当者ではなく、上司からは「やりたいことがあったら言ってね」と言われたくらいで、関わりは薄かったそうです。部署全体としても、KARTEに対して「セグメント別にポップアップ表示ができる」といった認識しかなく、有効的に活用できていなかったと、当時を振り返ります。

遠山さんは、ある日サイトの分析をしていたとき、「比較リスト」に訪問しているユーザーのコンバージョンが、他のページと比較して8倍高くなっていることに気付いたそうです。
他のWebサイトでは「お気に入りページ」や「商品のカート」と呼ばれるこのページ。JTBの比較リストでは、多くの旅行商品の中から気になるものを最大8件、保存することができます。「なぜ訪れたユーザーはコンバージョンが高いのか?」と遠山さんは考えたそうです。
遠山さん 「改めて、お客様の目線に立って考え直しました。そもそも、お客様にとって旅行とは何か。さまざまな目的がある中で、共通しているのは『簡単に決断、購入できるもの』ではなく、意思決定までに多くのお客様が悩むということです」
実際、店舗での接客では、一人ひとりの悩みに旅行のプロが向き合い、長い方は数時間かけて旅行について話し合います。そうしたステップを経て、購入まで至るケースが多いそうです。
遠山さん 「悩むというステップが重要なのは、店舗だけでなくWebサイトも同じなのではないでしょうか。そうであれば、比較リストを訪れたユーザーのコンバージョンが高いのは、色んな旅行商品を見て悩むというステップを経ているからだということも説明がつきます」
そこで、遠山さんは比較リストに親しみを込めて「ピボットページ」と名付け、そのページを訪れるユーザーを増やすことをKPIに設定し、KARTEの活用を始めました。

新しい挑戦の繰り返しで、「KARTEに育てられた」
KARTEを活用し始めた遠山さんが最初に行ったのは、現状の把握。ピボットページを訪れるユーザーはコンバージョンが高い一方で、まだまだピボットページを利用するユーザー数自体はWebサイト全体の規模と比較すると少なかったそう。
「まずは認知度を上げなければいけない」そう考えた遠山さんはKARTEを活用して、ピボットページに誘導する吹き出しを設置したり、ポップアップを表示したりする施策を進めました。
また、旅行商品の詳細ページでは、もともと右上にピボットページへの導線はあったものの、ページ下の固定バーにも「予約」と同等の扱いで設置したといいます。
これにより、「ピボる(ピボットページを利用する)」ユーザーが150%に増加。Webサイトの中で悩んでもらうユーザーが増え、実際の予約増にもつながったそうです。

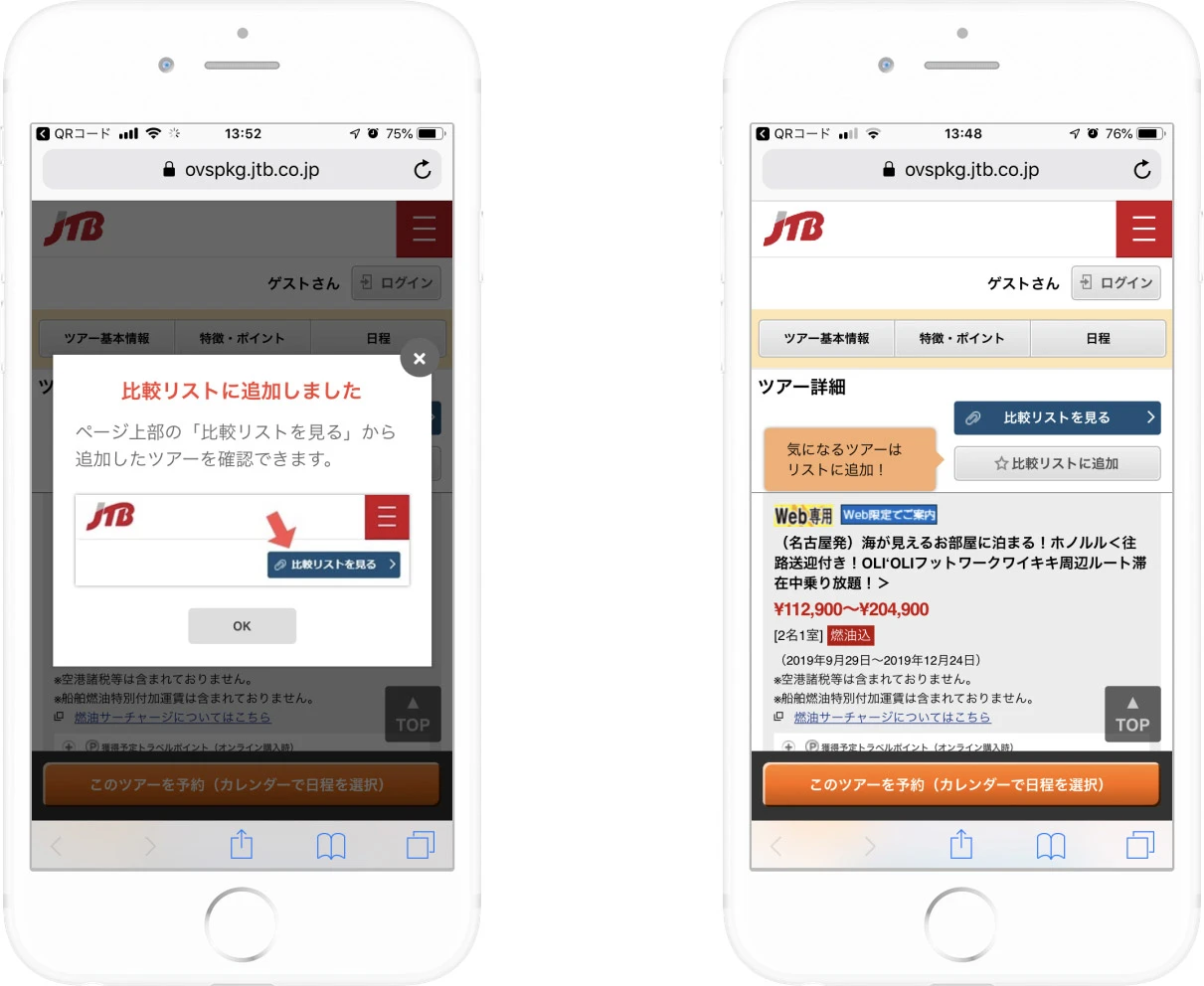
「比較リスト」に誘導する吹き出しやポップアップ施策のイメージ
遠山さん「約3か月の取り組みを通して、KARTEの一番の強みは“すぐ行動に移せること”だと感じました。テンプレートが用意されていますし、複雑な埋め込みも簡単に設定できます。そんなKARTEと出会い、新入社員ながらも挑戦したいことに取り組めました。これは『守りに入ることなく、どんどん新しいことに挑戦しよう』と言ってくれた上司の影響も大きいです」
高速なサイクルで施策を展開する中で、最近では自分でテンプレートを作ったり、JavaScriptを書いたりしながら、一から新しい施策を考えてみることに挑戦しているそうです。今後は「KARTE Datahubを活用して、細かいセグメンテーションをした接客もしたい」と語ります。
最後に、「私はKARTEに育てられたともいえます」という嬉しい言葉もいただきました!
組織の強みをWebで生かすには――グループワーク
今回のグループワークでは、プログラムも遠山さんに企画・進行してもらうという初めての試みを行いました。約40人の参加者がチームに分かれ、まずは自己紹介。その後、所属する組織の本質や強み、課題について話し合い、それをWebで生かすためには何が必要かを議論しました。
人材紹介事業を運営する企業でマーケティングチームに所属する男性は、「KARTEを活用して2か月ですが、まだあまり施策は打てていないのが現状です。KARTEとMarketoの2軸で進めているので、まずは当社のデータベースとの連携をしっかり進めたうえで、一貫した1to1マーケティングを実践していきたいと今回のMeetupに参加して思いました」と語っていました。



最後に「PLAIDからのお知らせ」として、KARTEの利用に向けて事前準備ができる「Onboarding Program」などのサポート体制についてノイベルガーから説明を行った後、懇親会を行いました。今後もこうしたMeetupを通して、皆さんと議論ができればと思っています!



当日の動画
本Meetupのダイジェスト動画を作成しました。当日の雰囲気がよく分かると思いますので、ご参考になさってください。(KARTE Friends MeetupはすでにKARTEをご利用いただいている企業様限定のイベントです)