施策を考えるためのガイド「シナリオストア テーマ(β)」の開発背景や活用法についてご紹介します!
2021年3月に、「接客シナリオ」を「アクション」という名前に変更、「テーマ(β)」というコンテンツをリリースしました。KARTE Friendsにとってより施策アイデアを自ら考えやすい場にするために、どのように現機能の課題を解決し、機能とUI/UXを検討していったか。普段なかなか語ることのできない開発背景について、KARTE reBAISUチームの谷がお伝えしたいと思います。
2021年3月に、シナリオストア内で「テーマ(β)」というコンテンツをリリースしました(現状はベータ版のため、「β」を付けています)。どのように現機能の課題から、機能とUI/UXを検討していったか。普段なかなか語ることのできない開発背景について、KARTE reBAISUチーム※の谷がお伝えしたいと思います。
※reBAISUチームとは、既存画面に対し、デザインシステム「BAISU」を使って改善していくことで、UIの一貫性を上げ、操作を学習しやすくしていくチームです。
※※上記リリースに伴い、シナリオストア内にある「接客シナリオ」は「アクション」という名前に変更されました。
アクション(旧:接客シナリオ)の現状と課題
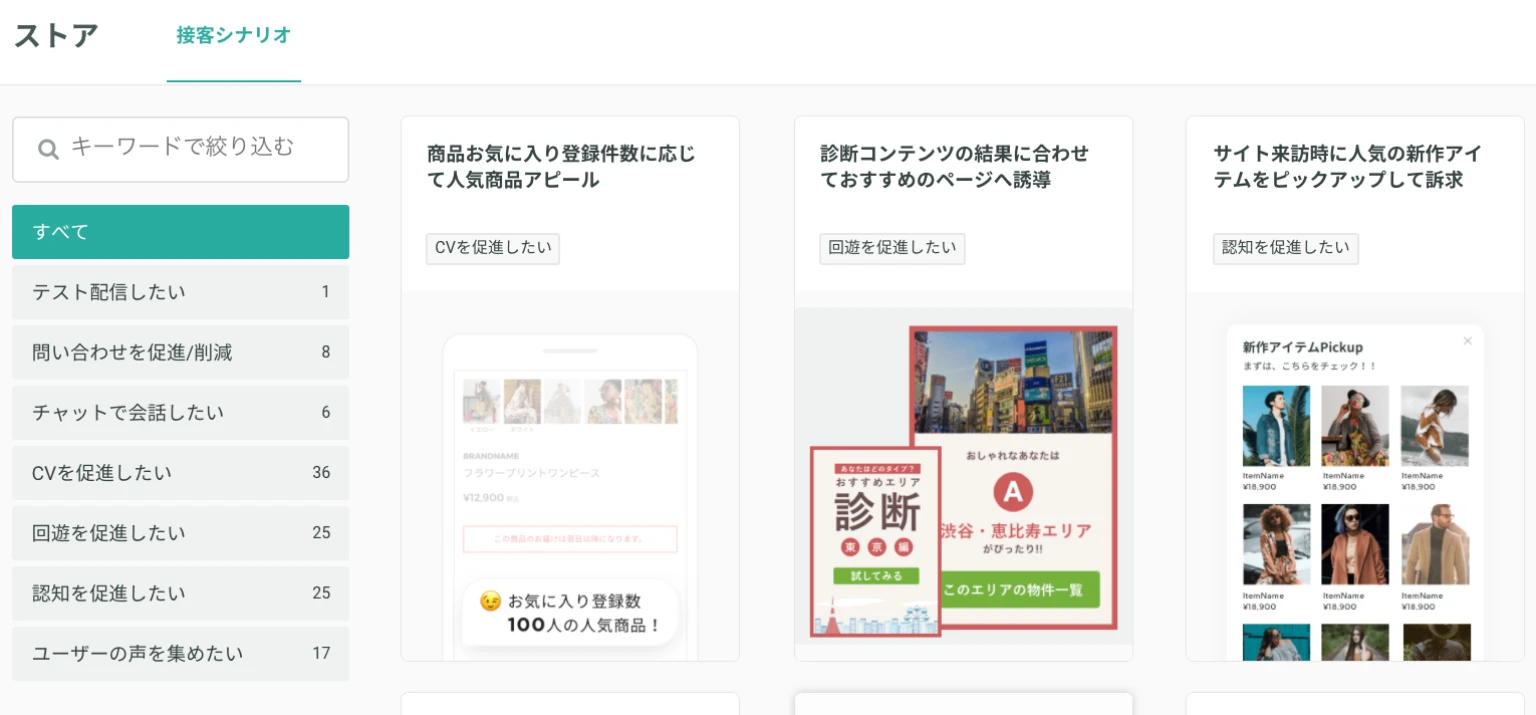
「シナリオストア」は、KARTEを使ってくださっているKARTE Friendsがより施策アイデアを自ら考えやすい場として、KARTEの管理画面上からアクセスができる機能です。KARTEを通じてお客様であるエンドユーザーに提供する顧客体験(CX)をよりよくするために、シナリオストア内にある「アクション」では効果的な施策やKARTE Friendsが実施した施策をテンプレート化したものを100種類以上公開しています。
KARTEでは、サービス提供当初からより良いCXを実践する企業やサービスを増やしたいという思いから、このようにナレッジやアイデアをオープンにし、多くの企業に共有されていくことを目指しています。シナリオストアを紹介させていただくと、多くのKARTE Friendsから「ここまで情報を公開していいんですか?」という驚きの声とともに、アイデアや施策を共通のナレッジとしてクラウド化するというアプローチに対して高評価をいただいております。
また、この思いはここ何年かでさらに多くのKARTE Friendsに浸透して来ていると実感しています。

ですが、KARTE Friendsがより施策アイデアを自ら考えやすい場にするためには、まだまだ課題があることが、KARTE Friendsや社内メンバーからの声で見えてきました。
- 具体的な施策のため、イメージしやすい反面、自社に適応し次のステップを考えることが難しい
- アクションがカスタマージャーニーマップで整理されていないため、どのような考え方を基に施策を組み立ていくべきかわからない
- CX Clipにも載っている多くの施策事例を、KARTEの施策に取り組むサイクルに活かしきれていない
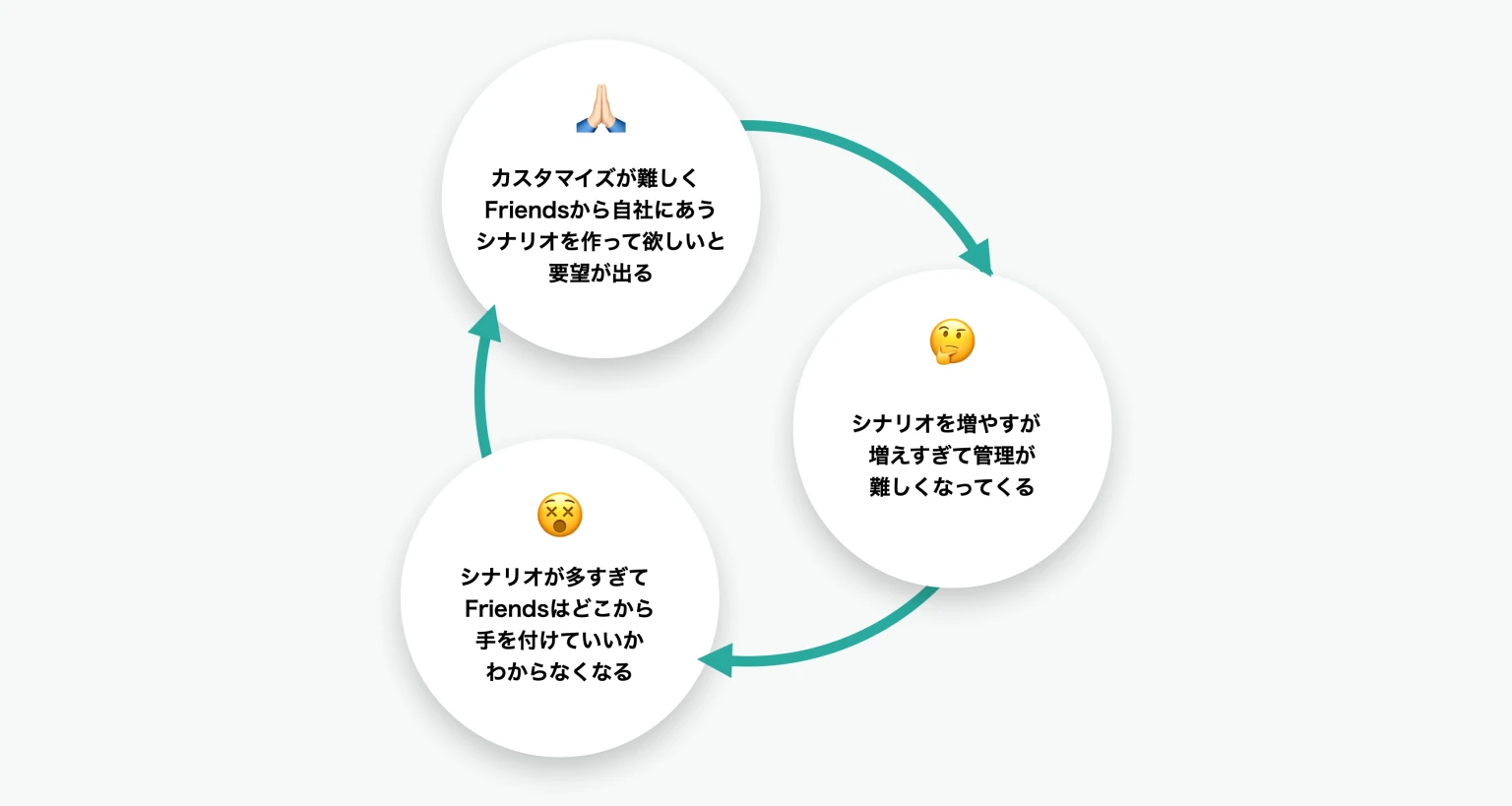
この状況が続くと、下記のような状況が起きそうだと感じていました。

これらの課題を解決するために開発したテーマは、アクションとは異なったアプローチのコンテンツとなっています。ただ、テーマ、アクションいずれも施策立案をサポートするコンテンツであるという点では共通しているため、シナリオストアの中にアクションとテーマ、2つのコンテンツを並列に置いています。

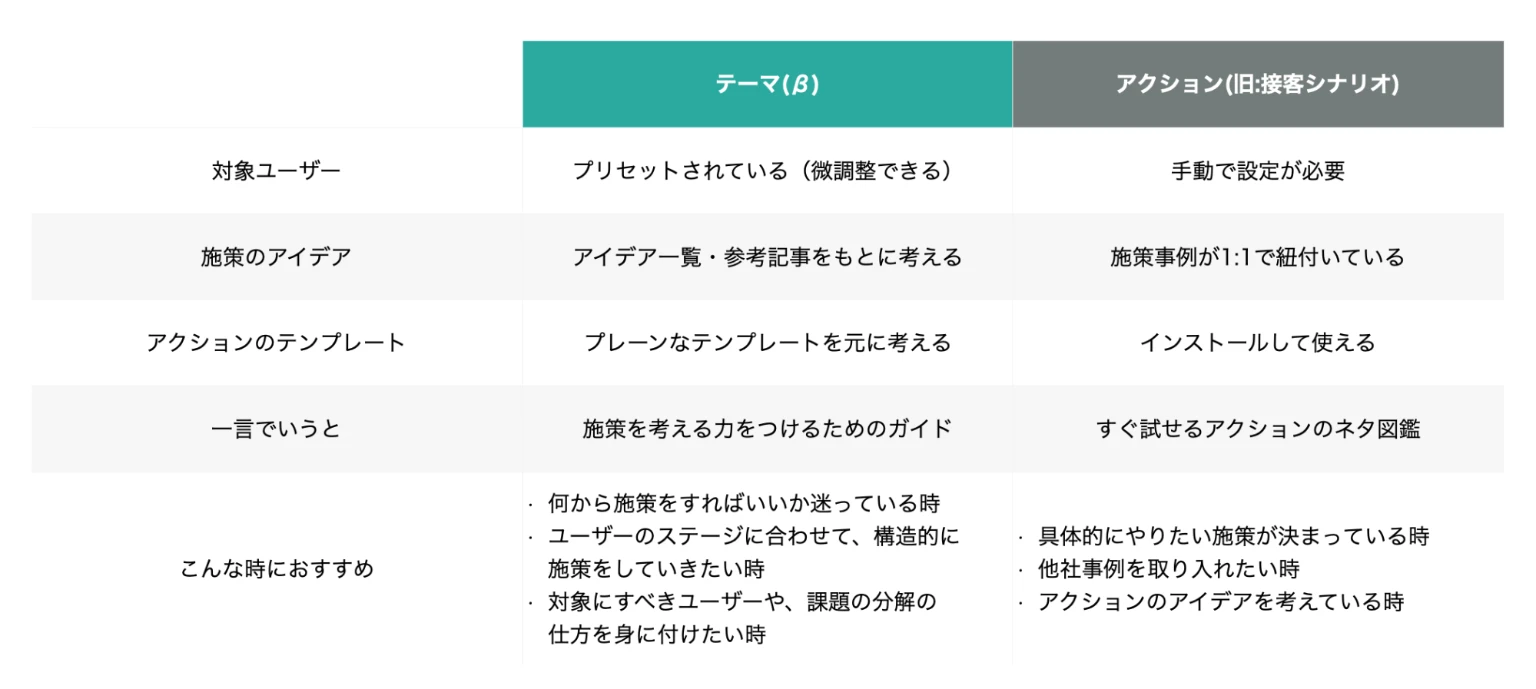
テーマとアクションを簡単に比較すると下記のようになります。

ここからはアクションと比較しながら、テーマの特徴についてご紹介します。
「テーマ」では、施策配信までのプロセスを5つのステップに分解
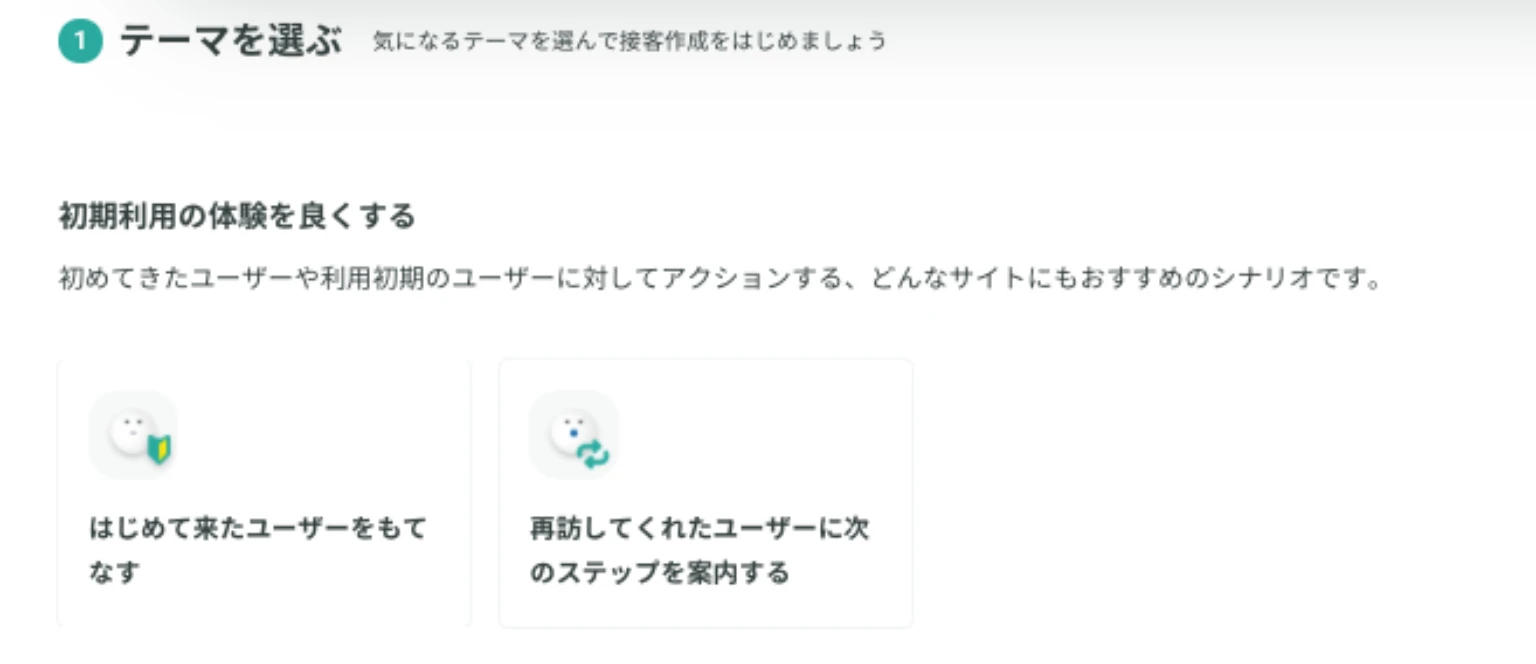
今回新たにリリースされたテーマは、最初に目的からシナリオを選択し、ユーザー条件の設定、訴求内容を考えるというステップで構成されています。ステップを進めると、設定した項目があらかじめセットされた状態で接客サービス(施策)を作成する画面に移動します。その後は通常の設定と同様、必要な箇所の設定、配信を行うことができます。
ここからは、各ステップを簡単にご紹介します。
1.テーマ(目的)にシナリオが紐付いている
アクションでは最初から具体的な施策が並んでいますが、テーマでは目的毎にシナリオを分けています。シナリオを目的から選べるようになっているため、ご自身が考えている課題に当てはめることで、日常的に新しい施策を考える際の参考にもしていただければと思っています。

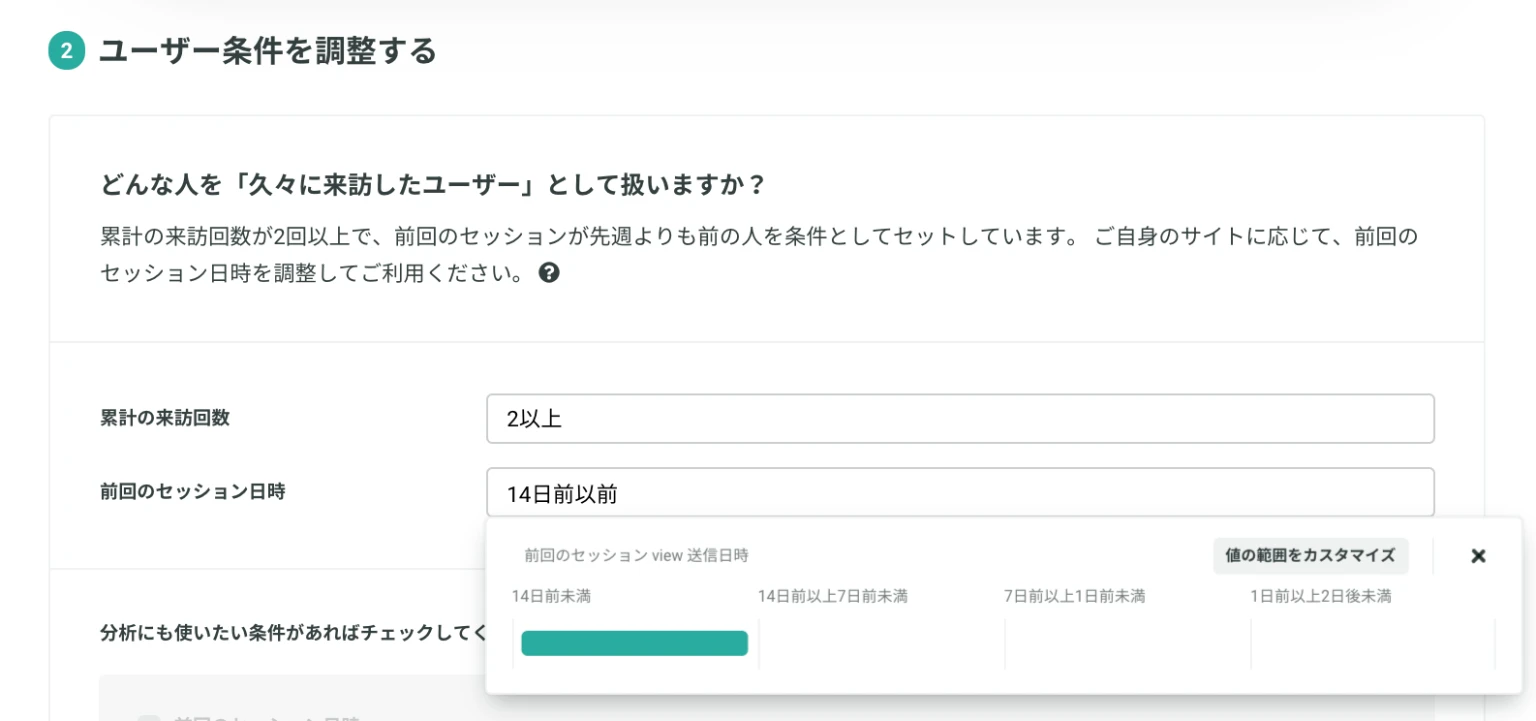
2.ユーザー条件がシナリオに紐付いている
アクションでは対象ユーザーとなるセグメントを最初から設定する必要がありますが、テーマではシナリオを選択するとおすすめの対象ユーザーの条件がセットされています。どんな人に施策を配信したら良いのか迷ったり、意図しない設定になったりする心配はありません。

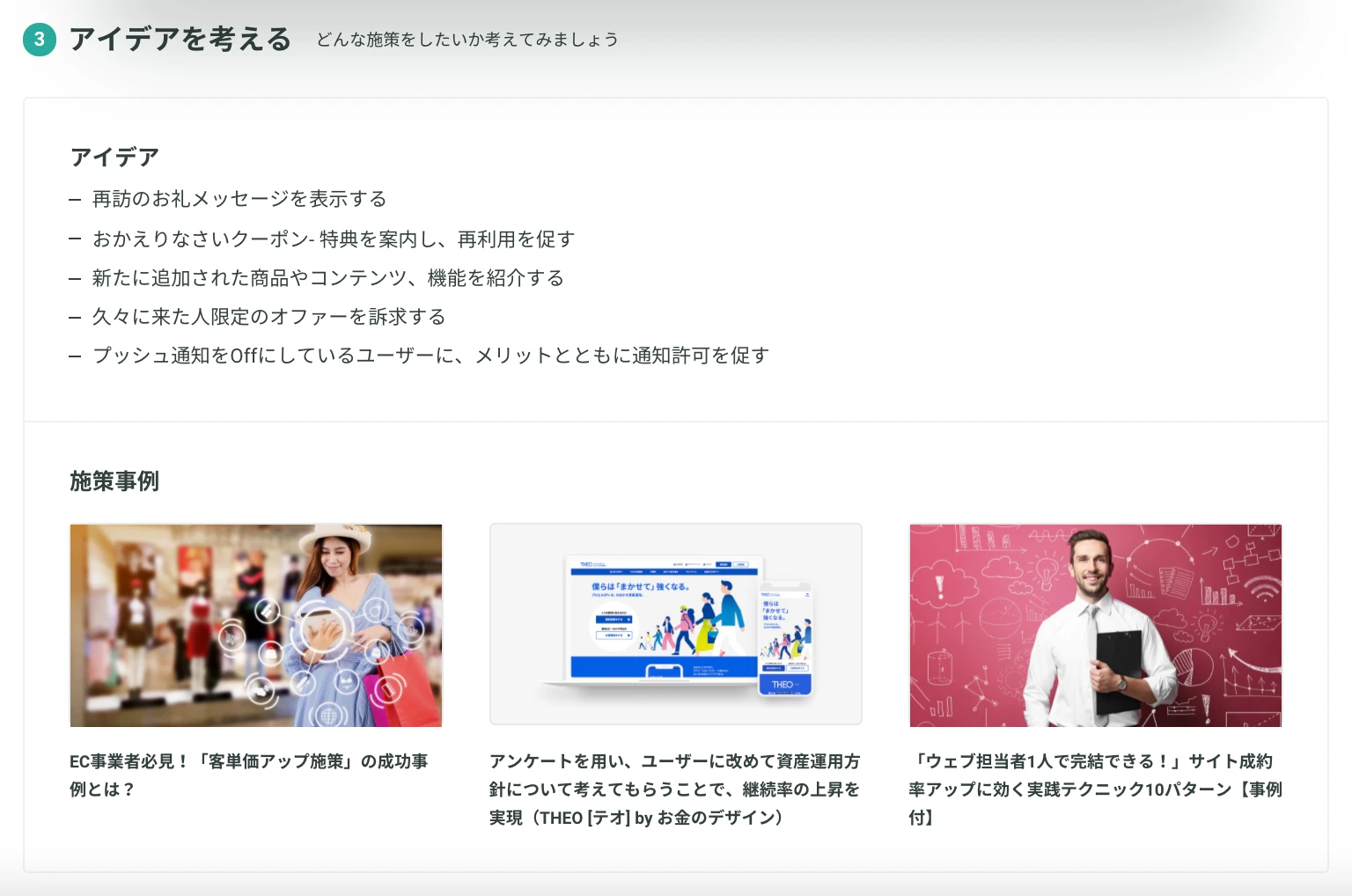
3. 施策事例からアイデアを考えられる
シナリオを考える種となるアイデアの一覧と、シナリオにマッチするCX Clipの事例を掲載しています。自社の顧客やこの施策の対象となるお客様や目的に合う、メッセージや見せ方はどのようなものがいいか、事例を見ながらイメージを膨らませましょう。

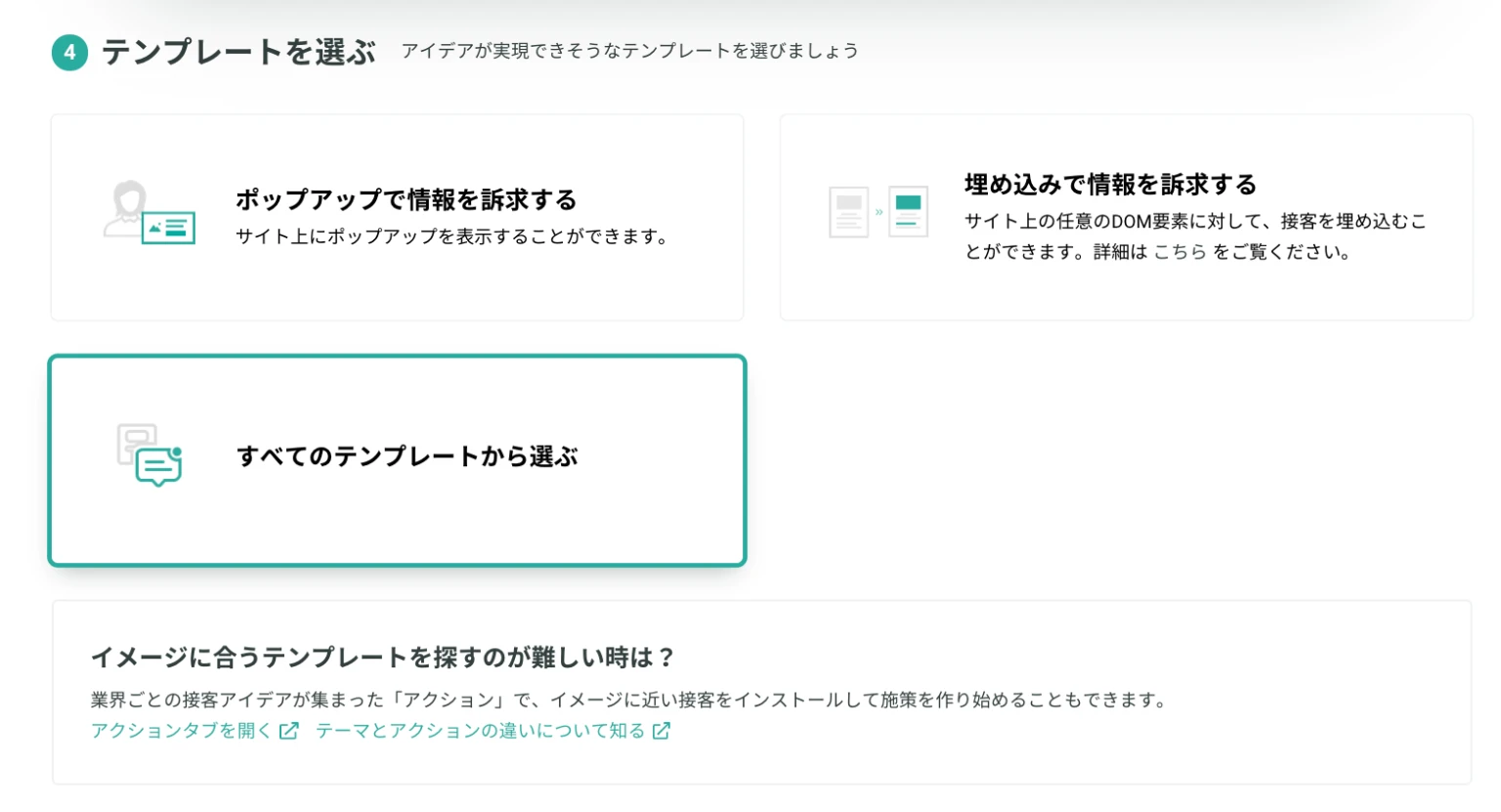
4.プレーンなテンプレートから作成できる
アクションではデザインなどがつくり込まれているテンプレートを用意していましたが、テーマではプレーンなテンプレートをベースにしているため、自社にあったデザインでバナーやポップアップなどを作成することができます。

5. 接客サービスを公開
最後に通常の接客サービス作成画面に遷移しますので、細かい調整をしたい場合は作成画面上で行うことができます。

このように、自社の顧客や目的に合わせたコミュニケーションを考えながら施策を設計することで、顧客理解・仮説立て・振り返りといった、一連の顧客体験を設計する一助にしていただきたいと考えています。
目的別「テーマ」と「アクション」の使い分け方
このように、テーマとアクションではコンテンツのアプローチが異なっています。テーマとアクションを実際にどういうときにどちらを使えばいいのか、明確な基準はございませんが、いくつか具体的なシチュエーションに沿って利用方法をご紹介します。
Case1. KARTEを利用し始めたばかりです。そもそもどうやって施策を考えたらいいでしょうか?
→ テーマでまずは上から順番にテーマを読み、実施したいシナリオが見つかったら5つのステップを進めてください。自分に合致するテーマが見つからなくても、テーマで施策を実施するためのステップを確認してみましょう。そのステップをご自身の目的に沿って分解してみると、施策を考えやすくなるかと思います。
Case2. 施策の目的や訴求内容はすでに具体的に決まっています。ただ、いつも似たような施策になってしまうのでアドバイスが欲しいです。
→すでに目的や施策の具体的な設計ができてるのですね。素晴らしいです!同じ目的の施策でも、デザインや伝え方によってお客様の反応が変わる場合もありますので、アクションでクリエイティブが完成されているシナリオを見てみるのがおすすめです。
Case3. 施策配信まではなんとなくできるのですが、ふたつのおすすめの使い方はありますか?
→テーマに目を通してみてください。ご自身が日常的に施策配信まで考えられているプロセスとすり合わせたり、一回テーマに沿って配信したりすると、新しい気付きや参考になる点を得られるかもしれません。施策配信後の振り返りをするときの参考にもなるかと思います。
デザインがイメージできない場合は、アクションを活用いただくのがおすすめです。このように、そのときの悩みに応じて、両方を使いながら施策立案を進めていくのも一つの方法です。
最後に
施策を作成し、実行する、そして振り返る。これらは当たり前のようでとても難しいです。他社の事例と全く同じように施策を実行しても、サイトのUIやサイト利用者の属性によって効果は異なります。
自社にあった施策を実施し効果を出すためにも、施策立案のスキルをKARTE Friendsの皆さまにぜひ身につけていただきたいと考えています。それを、この「アクション」と「テーマ(β)」を通して、少しでもそのお手伝いをできたらと思っています。コンテンツだけで不十分な部分は、弊社のメンバーも頼ってください。一緒にお客様をハッピーにするコミュニケーションを模索していきましょう!