接客サービスを引き立てる配色テクニック|KARTEデザイン講座 #1
皆さんはKARTEで配信する接客サービスのデザインをする際、どのように色を選択し、決定していますか?
皆さんはKARTEで配信する接客サービスのデザインをする際、どのように色を選択し、決定していますか?
どの色を使ったら良いか分からない、サイトとの色合いがマッチしなくて困っている、社内外に依頼できるデザイナーがいない、といったお悩みを解決するヒントにつながる色選びのコツをご紹介します。
色の属性
色相
色相とは赤、青、黄色のような色味を表しています。
赤系の色味は暖色、青系の色味は寒色と呼び、隣り合う色味を類似色、対極の色味は補色と言います。
彩度
色の鮮やかさを彩度と言います。
彩度の数値が高くなると鮮やかになり、数値が低くなると白・黒・グレーなどの無彩色に近づきます。彩度が高すぎるとパキッとした色になりがちなので気をつけましょう。
明度
色の明るさを表しています。
明度の数値が高くなると明るくなり、数値が低くなると暗い色合いに近づきます。
また、彩度と明度が組み合わさるとトーンが生まれます。トーンによって、中間色、ライトカラー、ダークカラーなど色の印象が変わり、色彩の幅が格段に増えます。

色の使い方を知る
色を使う意味を理解していない状態で接客サービスを作成すると次のようなことが起こります。
1.接客サービスがビビッドでサイトの雰囲気に合わず浮いてしまった。
ブランドカラー・ランディングページやキャンペーンサイトなどで使用されている色味に合わせていますか?
2.タイトルの文章は青、本文は紫、ボタンは黄色、枠線もつけたら色合いがマッチしない。
色数や色のバランスを意識していますか?ユーザーに一番伝えたい部分はどこですか?
3.目立たせるために赤を使いたい。
配信するサイトのイメージと合っていますか?色の相性は良いですか?
色を使う際に、意図を考えてあげることでデザイナーではなくても、意味のある色を選択することが可能です。
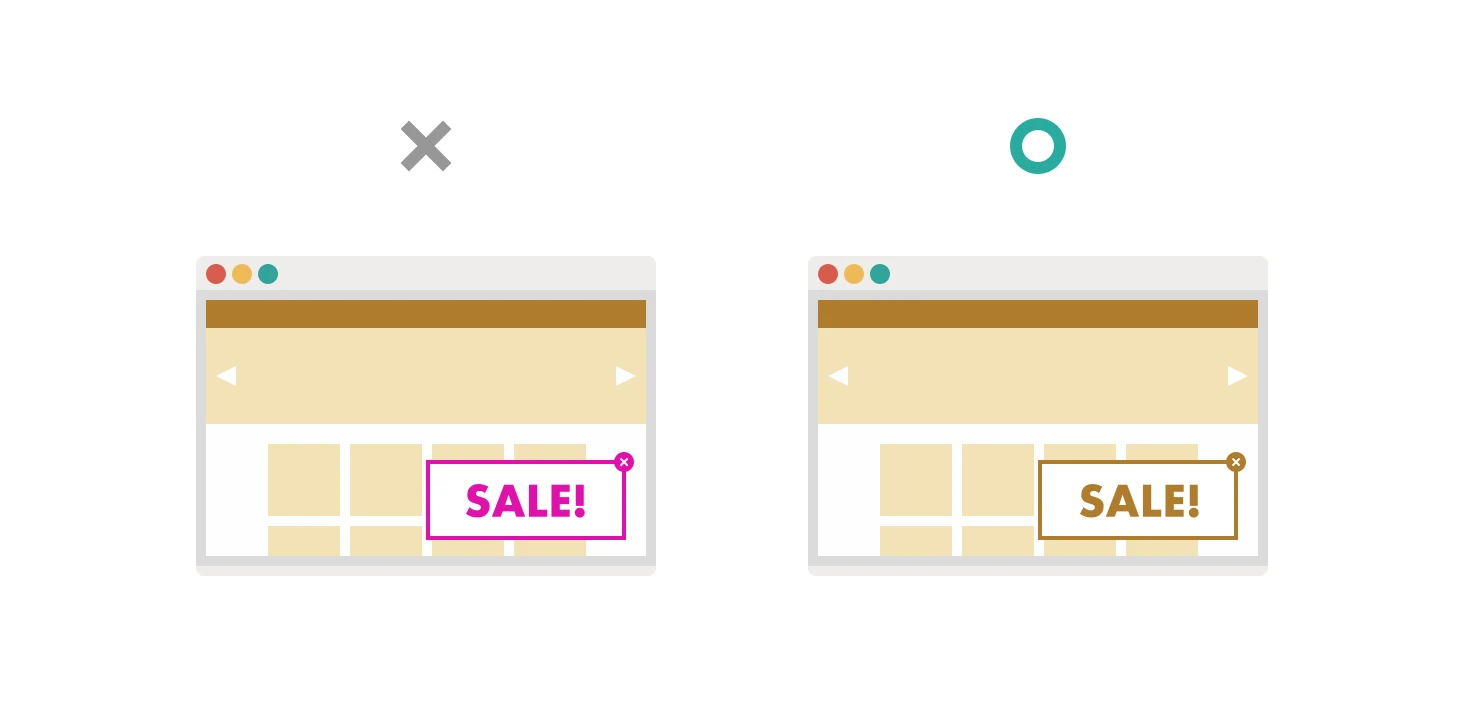
配信するサイトの全体感に合わせる
ブランドカラー・ランディングページやキャンペーンサイトなどで使用している色を確認しましょう。
接客サービスはさり気なさが大切です。せっかくサイトデザインやブランディングが整えられていても、接客サービスで馴染まない色味を使用することでブランドとしての統一感が失われてしまい、バランスの悪いデザインという印象を与えてしまいます。

使用する色数を限定する
色数が増えると視覚的な誘導ができなくなるので、結果的に何を伝えたいのか分からなくなってしまいます。
色の法則として、ベースカラー、メインカラー、アクセントカラーに絞って使われることがあります。全てに同じ割合、同じ色数で使われているわけではありませんが、目安としてベースカラー70% : メインカラー25% : アクセントカラー5%くらいが理想とされています。

同系色を使ったパターン
明度あるいは彩度を変えることでまとまりのある色合いにすることが可能です。使い方によっては落ち着きすぎてしまうこともあるので、注目を引きたい部分はアクセントカラーを入れましょう。
特定の色相を使用してトーンによって変化をつける「ドミナントカラー配色」やドミナントカラー配色よりも明度差を大きくした「トーンオントーン配色」という配色技法もありますが、サイトの印象を考えて取り入れてください。

色が生み出す印象
デザインの印象は色以外の要素も含めた上で意味を持ちますが、色の組み合わせによって、シック、エレガント、可愛らしさ、爽やかなど、接客サービスの印象を変えることができます。サイト全体の雰囲気やターゲット層に合わせて、「何を伝えたいか」を考えましょう。

グレーを効果的に使う
無彩色は特定の色が入っているわけではないので、どの色ともバランス良く組み合わせて使うことができます。
例えば、本文中で目立たせたい部分を枠線で囲うよりも、薄いグレーの背景色を入れた方がしつこさがなくデザインに馴染みます。

色の対比を意識する
明るい黄色背景に白い文字、紺色の背景に青い文字など、近しい色味を使用すると視認性が極端に悪くなります。
彩度が強すぎてもいけません。エンドユーザーの目に負担を与えてしまうので注意して使いましょう。

まとめ
ここまで、いくつか色の手法をご紹介しましたが、ポイントを抑えるだけで、デザイナーでなくてもブランドカラー・ランディングページやキャンペーンサイトなどにマッチした接客サービスに近づけることが可能になります。
デザインには気をつけたいポイントがほかにもありますので、配色テクニックは接客サービス作成時の一つの手がかりとしてチューニングを行いましょう。