伝わりやすさをデザインする文字の整理術|KARTEデザイン講座 #2
接客サービスで文字を配置する際にバランスが悪い、読みにくいと感じたことがありませんか? 画像だけ追加する接客サービスの場合は、デザイナーがデザインした素材を使うので気にしていなかったという方が多いかもしれません。
接客サービスで文字を配置する際にバランスが悪い、読みにくいと感じたことがありませんか?
画像だけ追加する接客サービスの場合は、デザイナーがデザインした素材を使うので気にしていなかったという方が多いかもしれません。
デザインする上で文字と文字のレイアウトは切り離せない関係です。
基礎を理解し、整えるだけで読みやすさや見た目の美しさは格段にアップします。
今回は文字を配置する上で、最低限押さえておきたいポイントをご紹介します。
フォントについて
フォントを制限する
ウェブ上ではフォントの種類が増えると可読性が下がり、サイト全体におけるデザインのバランスも崩れてしまいます。あらかじめフォントの数を絞ることで、バランスを整えることができます。
複数組み合わせる際は、サイト全体が調和するようにフォントを選択しましょう。

デバイスフォントとウェブフォントの違い
デバイスフォント
PCやスマートフォンなどの端末に予めインストールされているフォントです。
例えば、WindowsならMSゴシック、メイリオ、Macならヒラギノ角ゴシックなど標準で搭載されているフォントやユーザーがインストールしたフォントが該当します。
各端末にインストールされていないフォントは表示できないため、ユーザーの端末毎に印象が変わります。
ウェブフォント
ウェブフォントサービスで提供されているフォントやウェブサーバー上にアップされたフォントです。
どの端末でも意図したフォントがきれいに表示され、思い通りの印象に揃えることができます。有料ウェブフォントサービスも多く、当然のことながらプランに応じた費用がかかります。また、文字数の多いフォントデータは重くなり、標準フォントからウェブフォントに切り替わる際の速度が遅いと感じることがあります。

フォントの指定方法
CSSに指定されるフォントは、下記のように複数フォント指定されている場合が多く、前方のフォントから優先的に当たるようになっています。もし、ユーザーの機器にインストールされていないフォントが存在しても、指定された複数のフォントの中から有効なものが選択されます。
また、フォントファミリーを指定する際は、総称フォントファミリーも指定するのが書き方のお作法です。
.karte-temp-sample {
font-family: “Noto Sans Japanese”, “Hiragino Kaku Gothic ProN”, “ヒラギノ角ゴシックProN”, “Hiragino Kaku Gothic Pro”, “ヒラギノ角ゴシックPro”, “MS Gothic”, “MS ゴシック”, sans-serif;
}
総称フォントファミリーの種類
総称フォントファミリーは大まかに5種類の区分があり、主にsans-serif、serifが使用されることが多いかと思います。配色と同じように書体によって印象も変わりますので、サイトの雰囲気や文章の書き分け、トーン&マナーに応じて使い分けましょう。
sans-serif
縦線や横線の太さがほぼ同じ書体です。「セリフ」と呼ばれる線や装飾がないことが特徴です。和文ではゴシック体に相当します。
serif
縦線や横線の太さが違い、「セリフ」と呼ばれる線や装飾が特徴の書体です。和文では明朝体に相当します。明朝体で書体に含まれる装飾は「うろこ」と呼ばれています。
その他にcursive(手書きしたような見た目の草書体フォント)、fantasy(装飾的なフォント)、monospace(ソースコードの表示に用いられる等幅フォント)があります。

最適なフォントとは
フォントはできるだけシンプルなものを選ぶことをおすすめします。
KARTEのテンプレートや接客サービスでは、基本的にウェブサイト上に指定いただいているフォントが当たるように設計されていますので、ウェブサイトに使用されているフォントを選ぶようにしましょう。
デザイン要素に合わせてフォントを変更している場合など、特定のフォントを指定する際はCSSにfont-familyを追加してください。
配置について
文字を揃える
左揃え
人間の視覚は左側から右側へ移動するため、ウェブでは左揃えにすることが多く、もっとも親しみやすいレイアウトにすることができます。
中央揃え
行長の差が大きくなると次行の始まりが分かりにくくなってしまいます。
行の長さに差が少なく短い文章では使用しやすいです。
右揃え
署名等では見かけることがありますが、ウェブでは利用頻度が低いレイアウトです。

文字の関連性を見つける
関連する要素を近づけてグループ化すると、視覚的に理解しやすくなります。
適切な間を設定するとデザインの信頼性も向上するので、つながりを意識して配置しましょう。

コントラストについて
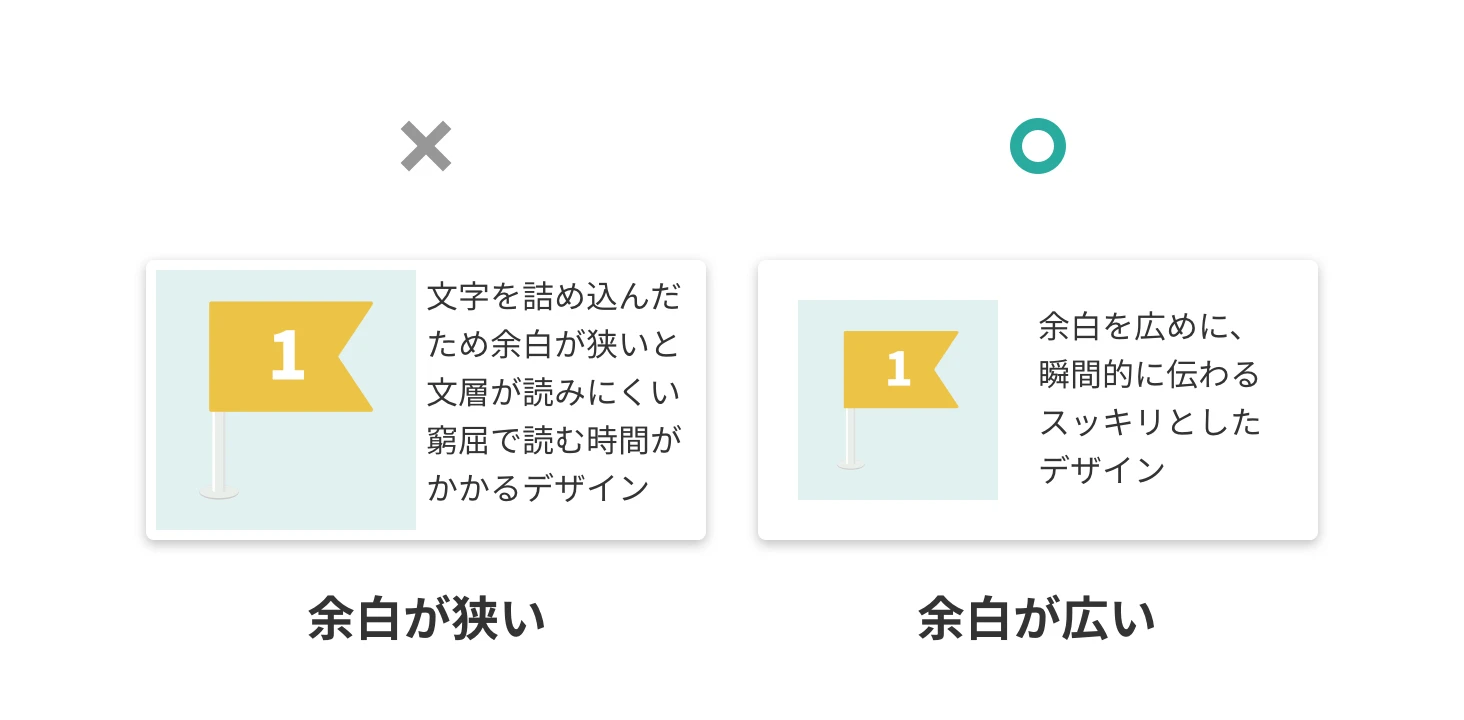
余白を統一する
余白を均一に確保することで、デザイン性はもちろん読みやすさも格段にアップします。
空白があると情報を詰め込みたくなるかもしれませんが、余白を詰めたことにより情報量が増えるとユーザーが疲弊してしまいます。
ゆとりを持たせたレイアウトを心がけましょう。

文字の階層を作る
接客サービス内の文字は各要素の役割に応じて、文字サイズ、太さ、行間、カーニングを調整しましょう。
ユーザーが瞬時に理解できるよう、印象に残りやすく、シンプルな文章を心がけましょう。

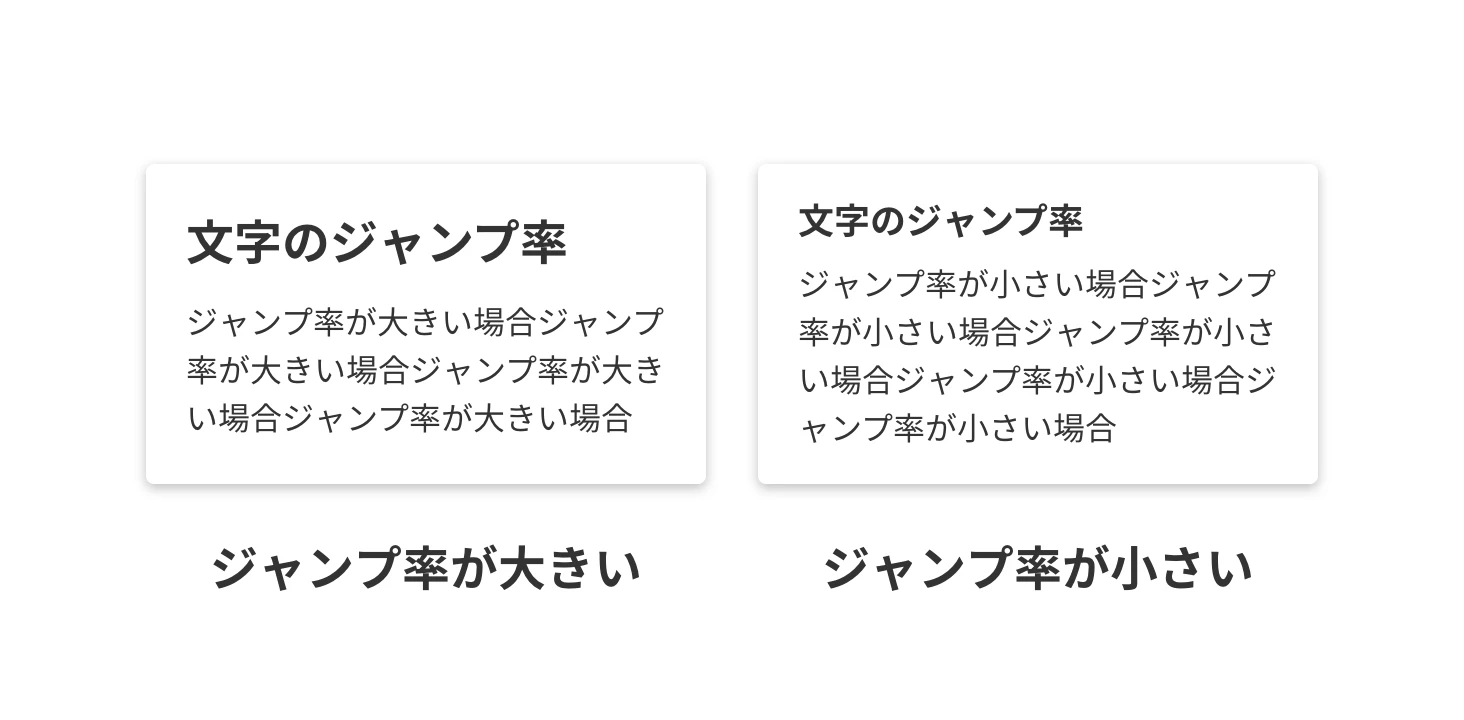
文字のジャンプ率
タイトル、本文など複数の文字情報がある場合、文字のサイズで対比をつけることで要素の区切りが理解しやすくなります。
比率によってデザインの印象も変わりますので、トーン&マナーやサイトの雰囲気に合わせて調整しましょう。

デバイスによる文字サイズの変化
PCやスマートフォンで画面サイズが変わると文字の見え方も変わります。デバイスに合わせて視認性の高い文字サイズにしましょう。
適切な文字のサイズは、ユーザー層、サイトの目的、画面のサイズ、デザインテイストなど、ウェブサイトや接客サービスのデザインによって異なります。

行間を調整する
複数行に渡る文章を挿入する場合、行間は適切に空けましょう。
行間が広くなると文章の塊として認識しずらくなり、狭くなると読みにくさが増します。

装飾する
太字、下線、文字の色、文字の背景色、アイコンなど文字に装飾を施し、表現の幅を広げる手法があります。
接客サービスでは、配信するウェブサイトのデザインを踏襲することで、サイト全体を意識したデザインに近づきます。
デザインによってコントラストが強くなってしまうこともあるので、うるさくなりすぎないように注意しましょう。

文章について
シンプルに伝える
すべてのユーザーが同じ環境、同じデバイスでサイトを閲覧しているわけではありません。また、じっくり読む時間のないユーザーは文章量が増えることで「あとで読もう」という気持ちになります。
環境やデバイスに左右されないよう迅速に情報を伝える必要です。あれもこれもと情報を詰め込まず、印象に残る文章や、接客サービスを見たお客様が瞬時に理解できるシンプルな文章を心がけましょう。
表示する内容にもよりますが、KARTEの接客サービスでは複数のステートに分けて表示させることも可能です。

改行や折り返しへの配慮
接客サービスでは文章をどこで折り返すかが読みやすさの要となります。
単語の途中で改行が入ると、文章を読み終えるまでに時間がかかり、ユーザーに対してストレスを与えてしまいます。

句読点や記号の使い分け
文章の中で、!や【】などの句読点や記号を使う場面も多くありますが、多用しすぎると文章内の重要な情報か伝わりにくくなります。本当に必要な情報だけに絞って使用しましょう。

まとめ
接客サービスはサイトの邪魔にならないよう、さりげなく出すことが大変重要です。
可能な限りシンプルな内容を目指し、文字の量、サイズ、太さ、色、余白など、全体のバランスを考えながら調整しましょう。