ページ毎の閲覧人数を任意の期間で集計して、サイト上に表示する
こんにちは、プレイドの武藤です。今回のエントリーでは、KARTEとDatahubを活用して、ページ毎の閲覧人数を任意の期間で集計してサイトに表示する方法を紹介します。
こんにちは、プレイドの武藤です。
KARTE Datahub(以下、Datahub)のビジネスサイドとして、プロダクトのグロースや技術サポートを担当しています。
KARTEをすでにご利用いただいているユーザーの方に向けて、KARTEを使う中で役立つTipsをブログ形式で発信しています。今回はその第3弾になります。(その他のエントリーはこちら)
予約や購入などがコンバージョンのサイトで、現在の同時閲覧人数をリアルタイムに表示してユーザーのアクションを喚起する施策はとても有効です。
ただ、そこまで規模が大きくないサイトや、逆に商品数、ページ数が膨大なサイトでは、リアルタイムでの閲覧人数ではなく、ある程度期間を伸ばした閲覧人数を表示したいというニーズもあるかと思います。
そこで今回のエントリーでは、KARTEとDatahubを活用して、ページ毎の閲覧人数を任意の期間で集計してサイトに表示する方法を紹介します。
KARTE Datahubとは?
KARTE Datahubとは、KARTEのオプション機能の1つです。顧客データや行動データ、オフラインデータなど分断されているデータベースをKARTEに統合して、KARTE上のセグメントやアクションに自由に利用することができます。
詳しくは、以下のサービスサイトをご覧ください。
ページごとのUU数を集計する
まずは、前日の商品ページのUU数をページ別に集計するクエリを書きます。Datahubの「クエリ作成」画面で以下のようなクエリを作成します。
※今回はURLのパス単位で集計をしていますが、サイトのURL構造に応じて適宜、クエリの修正を行ってください。
-
パラメータエディタ
period:
type: period
label: 抽出期間
default: past 1 days
- SQLエディタ
WITH view_data AS (
SELECT
sync_date
, user_id
, JSON_EXTRACT_SCALAR(values, '$.view.access.uri.path') as path
FROM {% karte_event period[0], period[1] %}
WHERE event_name = 'view'
)
SELECT
path
, COUNT(DISTINCT user_id) AS uu
FROM view_data
GROUP BY path
ORDER BY uu DESC
実行結果は以下のようになります。
※数字はサンプルになります。
| path | uu |
|---|---|
| /detail/00011 | 90 |
| /detail/00009 | 58 |
| /detail/00008 | 34 |
| /detail/00005 | 20 |
| /detail/00010 | 19 |
| /detail/00002 | 15 |
| ・・・・・ | ・・・・・ |
クエリ結果をアクションテーブルに格納する
上記で集計したデータを接客サービスで活用するために、クエリの結果をアクションテーブルに移行していきます。
グローバルメニューの「ジョブフロー」画面から以下の設定を行います。
| 設定項目 | 内容 |
|---|---|
| ジョブ名 | 任意のジョブ名(今回の例ではuu_count_to_action_table) |
| ジョブタイプ | データテーブルからエクスポート |
| エクスポート先 | クエリの実行結果 |
| クエリ | 上記で作成したクエリ |
| エクスポート先 | 先ほど作成したアクションテーブル |
今回は一回だけの実行になるので、その後の設定は特に行わずジョブフロー名も「先頭のジョブ名を流用」して「保存」ボタンを押します。
※繰り返し実行を有効化すると、UU数が自動で更新されるようになります。
その後、ジョブ詳細画面から「個別に実行」ボタンをクリックするとジョブが実行されます。
※5分ほど時間がかかります。
これでクエリの実行結果がアクションテーブルに移行されました。
閲覧人数表示のテンプレートをインストールする
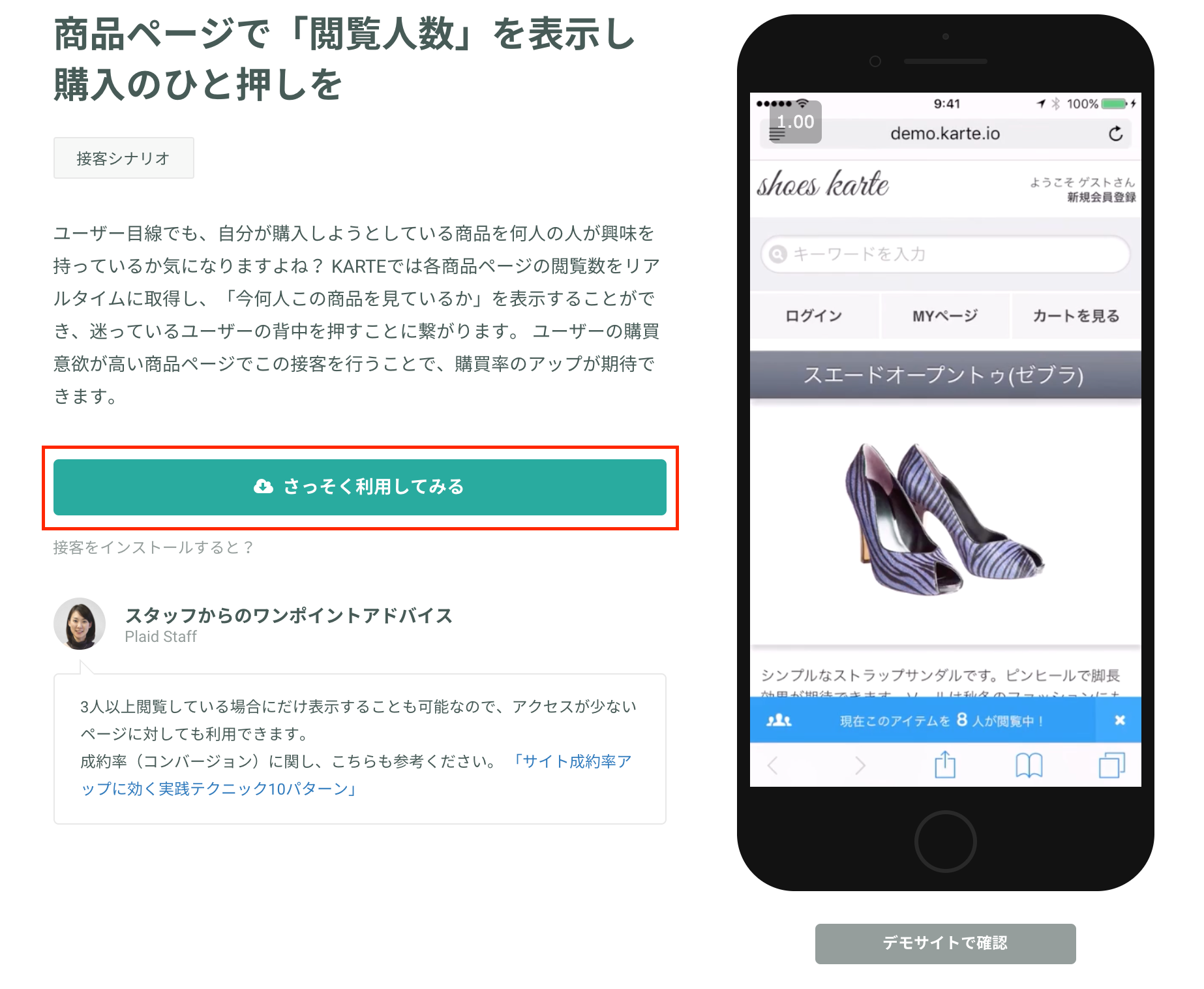
管理画面のナレッジストア画面から、商品ページで「閲覧人数」を表示し購入のひと押しをという接客シナリオを選択し、「さっそく利用してみる」を押下します。

これで接客サービスのテンプレートがインストールがされました。
接客サービスをカスタマイズする
接客サービス一覧画面で上記でインストールした接客サービスを選択し、一部カスタマイズを行います。
アクション編集画面→カスタマイズより、以下のようにアクションテーブルからデータを参照するためにScript/HTMLを修正します。
Javascript
var path = location.pathname;
var table = widget.collection('v2/uu_count_to_action_table')
table.get(path, function(err, item){
widget.setVal("item", item);
setTimeout(function(){
if(item.uu >= Number("#{min_user_count}")){
widget.show();
}
}, Number('#{show_interval * 1000}'));
if("#{auto_close}" === "true" && Number("#{show_interval}") < Number("#{hide_interval}")){
setTimeout(function(){
widget.hide();
}, Number('#{hide_interval * 1000}'));
}
});
HTML
<div class="karte-temp-textarea">
<span class="karte-temp-text">#{text_left}</span><span class="karte-temp-num">{{item.uu}}</span><span class="karte-temp-text">#{text_right}</span>
</div>
テンプレートは現在の閲覧人数をページごとに表示するのですが、今回は前日のUU数になるのでサイト表示文言もそれに合わせて一部修正します。

これでカスタマイズは完了です。
後は通常の接客サービスと同様に設定、配信を行ってください。
最後に
いかがだったでしょうか?今回はKARTEとDatahubを組み合わせて、接客サービスに表示する閲覧人数の抽出条件を変更する例を紹介しました。
今回の例に限らず、Datahubを活用することでKARTEで行える施策の幅がぐっと拡がりますので、是非ご活用してみてください!