”点”で考えていた接客を”線”でつないで考えられるように。KARTEの新機能「Journey」が目指す接客体験
プレイドが新たに開発したKARTEのシナリオ・ジャーニー設計機能「Journey」。開発に携わったプロダクトマネージャーの橋谷、デザイナーの萩谷、エンジニアの土佐の三人に機能開発の背景や印象的な活用事例、今後について話を聞きました。
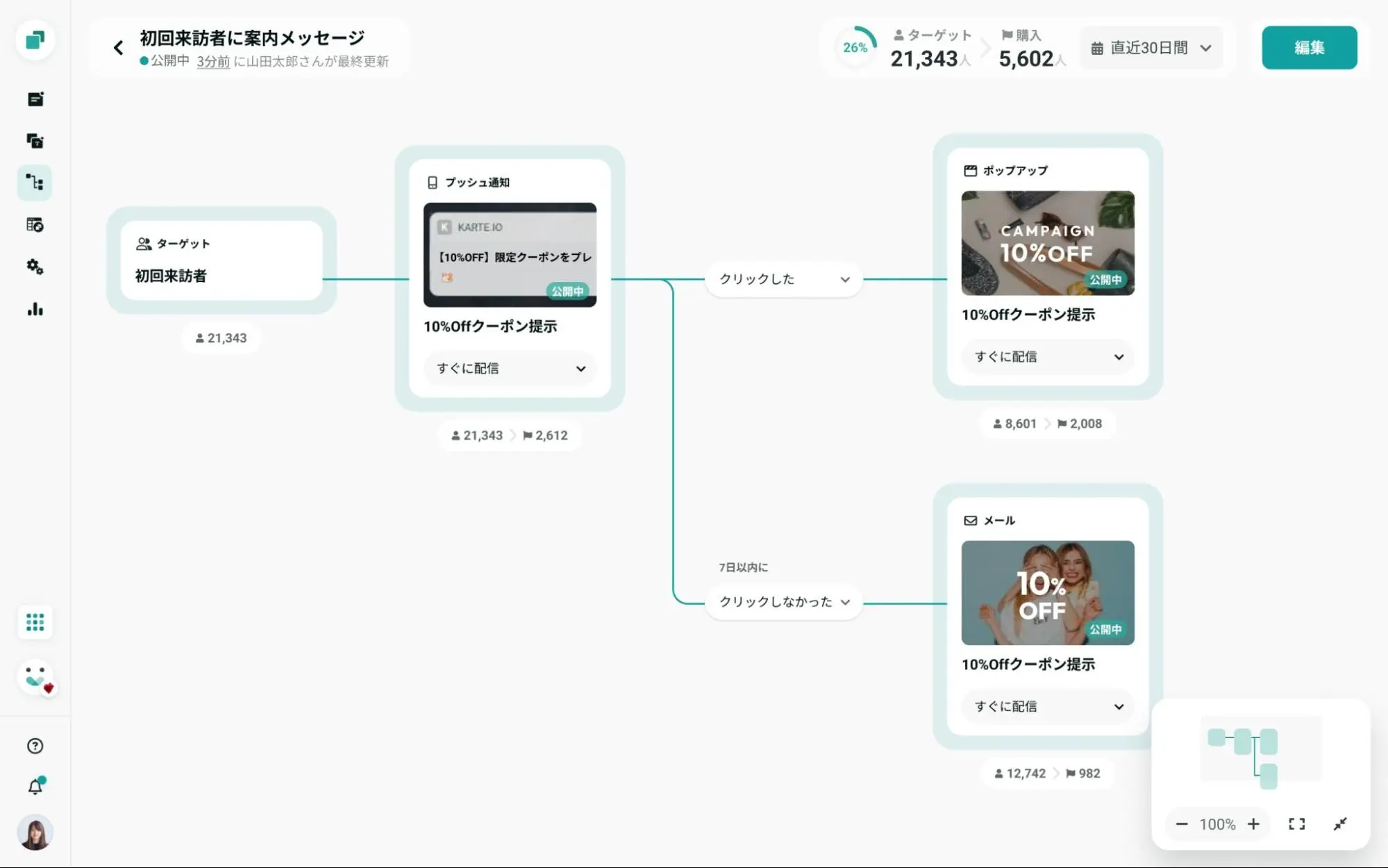
プレイドが新たに開発したKARTEのシナリオ・ジャーニー設計機能「Journey」。現在はβ版として、一部企業で先行活用が進んでいます。
Journeyでは、顧客の行動に沿ったシナリオを設計し、ポップアップ、アンケート、メール、プッシュ通知の複数の接客を接続、統合して管理できます。ターゲットの絞り込みや条件分岐により、さらに深いパーソナライズも可能に。シナリオ全体を通してのゴール率や各施策ごとの効果も数値で可視化でき、シナリオの継続的な改善ができます。
Journeyの開発に携わったプロダクトマネージャーの橋谷、デザイナーの萩谷、エンジニアの土佐の三人に機能開発の背景や印象的な活用事例、今後について話を聞きました。
今よりさらにわかりやすく。全体を俯瞰で見て、接客を線でつなぐ
まず最初に、Journeyの開発が始まったきっかけを教えてください。
橋谷:Journeyのように接客をつないでシナリオを作るという構想は以前よりありました。このタイミングで開発が始まったのは、KARTEのアクション全体を良くするために課題の洗い出しをしたことがきっかけです。たくさん課題が出た中で、いくつかの課題を解くための鍵となりそうだったのがシナリオを作る機能でした。それであればこのタイミングで取り組もうという機運が社内で高まり、Journeyチームを発足して開発に取り組むことになりました。

橋谷 潤子 / プロダクトマネージャー
プレイドでは、これまでにさまざまな新規プロダクト開発に携わる。約1年半前にJourneyチームを発足。
萩谷さんと土佐さんはどのような流れでJourneyチームに加わったのですか?
萩谷:私はJourneyチームに入る前に、KARTEの管理画面に配信する接客の体験向上や一貫性を保つための活動をしていました。そのときに接客の管理が難しかったり、接客のつながりを追うのが大変に感じた経験をしています。「Jouneyチームに入らないか」と声をかけてもらい最初は驚きましたが、「この機能があったら、これまで大変だったことがすごく楽になりそうだな」と思いながら加わりました。

萩谷 都未 /デザイナー
プレイドではカスタマーサクセスなどのチームを経て、Journeyプロジェクト発足当初からデザイナーとして参画。
土佐:自分は開発開始から半年経ったころ、Journeyチームに入りました。既にそのころには最初の機能ができている状態で、かなり高機能なものを作っているなというのが第一印象でした。
今までのKARTEだと、接客を関連付けて配信、設定しようとすると複雑になったり、施策によってはSQLでクエリを書かなければなりません。それがJourneyだと画面上の操作だけで簡単に設定できます。自分でも使いたくなるくらい便利そうだと思いました。

土佐 陽生/ソフトウェアエンジニア
インターンを経て、2022年4月にプレイドへ新卒入社。Journeyチームで開発に携わっている。
既存顧客の使い方を参考に機能開発を進める
Journeyはどのような思想を元に作られているのですか。
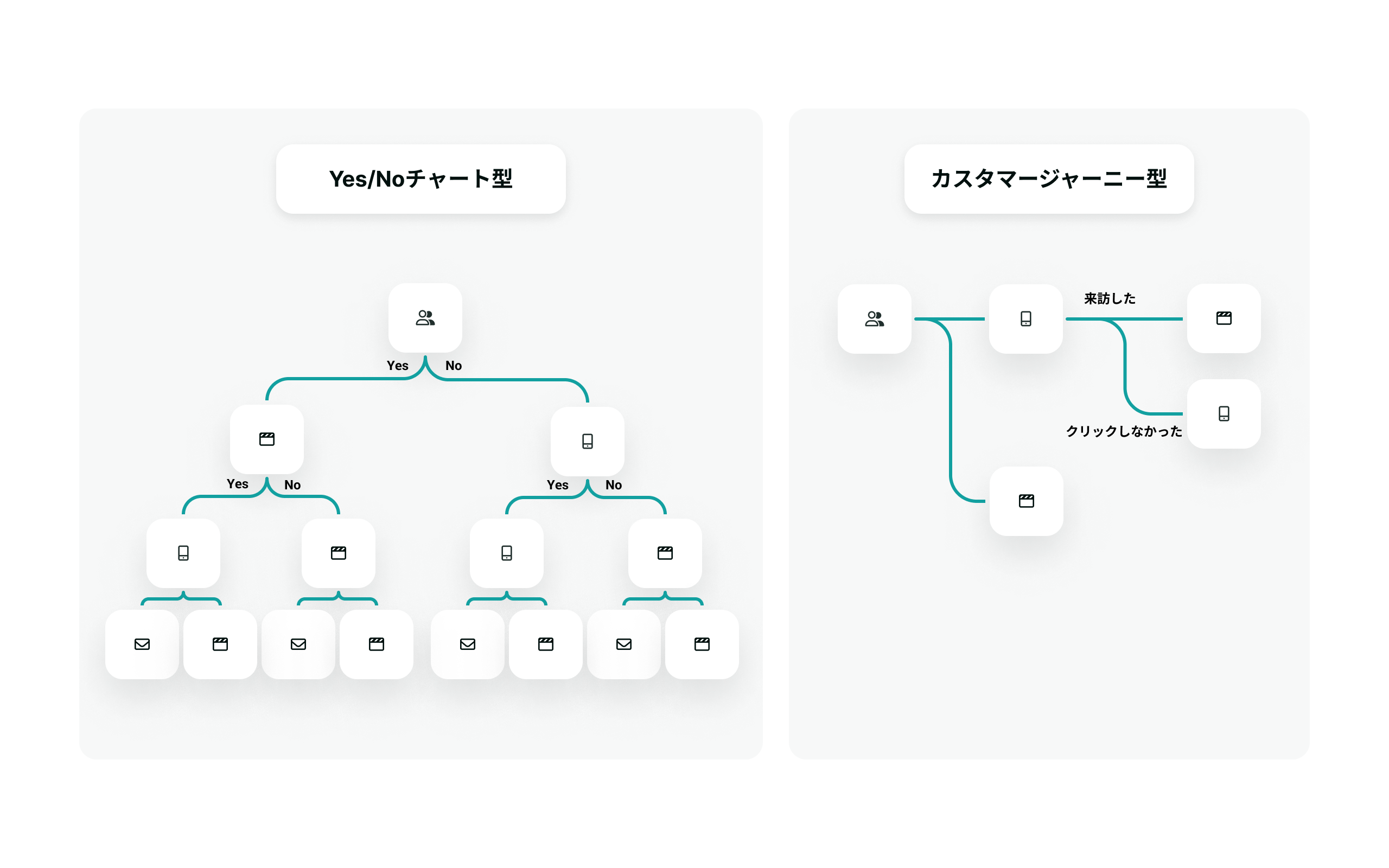
橋谷:シナリオビルダーやロジックビルダーのようなサービスは、世の中にいろいろあります。大きく分けると、縦型のYES/NO分岐のロジックツリー型のものと、横型のカスタマージャーニー型に分かれていて、それぞれに用途に応じた良さがあります。

YES/NOチャート型とカスタマージャーニー型のイメージ。YES/NOチャート型の場合、何層にも分かれると複雑になってしまう。
縦型のYES/NO分岐のロジックツリー型は、突き詰めるとシナリオが膨大になって複雑になってしまいます。私たちは「ユーザーの行動に応じた接客の流れ」をシンプルに作れるようにしようと考え、ユーザーの行動に寄り沿った横型のカスタマージャーニーにしようと決めました。ユーザーの反応を見ながらシナリオを変えていくという思想です。
機能を開発するにあたって、まず何から始めたのですか。
橋谷:デザインプロトタイプからですよね。
萩谷:そうです。橋谷さんが「こういう仕様がいいんじゃないか」と固めてくれていたので、一緒に作っていきました。

初期に作ったデザインプロトタイプのアイデアボード

初期に作ったデザインプロトタイプデザイン。当初から現在と同じ思想のもとで作られている
橋谷:当初考えるにあたって、Journeyに近いシナリオを通常の接客で作っているKARTE Friends(=KARTEをご利用いただいているお客様)の使い方を参考にしました。そうした使い方を簡単に設定できるようなUIを考えるところから始まっています。
萩谷:実際のユースケースに沿って進められたので、とても考えやすかったです。
ユースケースに沿って作っていったということで初期は順調だったと思いますが、その後プロジェクトを進めていく中で困難だったことはありますか。
萩谷:自由に作れるエディターみたいなものが、当時のKARTEには存在していませんでした。そこをどのように作ろうか、デザイン面での壁がありました。
あとは、KARTEの仕様の理解についてもですね。イベント条件が絡んだり、セグメントやディメンションで対象を絞るなどの要件もあり、あらゆるところをつないでいく役割がJourneyにあるので、KARTEの仕様自体を理解しないと作れないのが難しかったです。
橋谷:このプロダクトを作る上では、KARTEの全機能をまとめて扱えるようにしないといけないというのはやはり大変でしたね。全パターンの網羅や理解に加えて、それをどうデザインでわかりやすく表現できるかが、一番難しかったです。
実際に使ってもらい、ニーズをもとに機能を追加
Journeyは、β版としてKARTE Friendsに使ってもらいながら開発を進めてきました。Friendsの声から得られたことはありましたか。
土佐:実際に使ってもらうことで、やりたい施策のユースケースが固まっていくのが見えました。例えば、休眠ユーザーに向けた施策なのか、一度購入をしたユーザーに2回目以降の購入を促進するF2転換なのかとか。本当にやりたいことが見えてきている感覚がありましたね。
橋谷:最初はKARTE本来のリアルタイム性を生かしたシナリオではなくメールやアプリプッシュなど、バッチベースのシナリオから開発していきました。1日1回、ターゲットユーザーを判定して処理を流すように作っていたんです。ただ、β版を使ってくれたFriendsから「リアルタイムでジャーニーの接客を出したい」という声を多くいただきました。そうした声を聞いて、リアルタイムの必要性をあらためて感じました。リアルタイムで判別して接客を出すのは技術的にハードルが高かったのですが、土佐くんにその難題に取り組んでもらいました。
土佐:難題でしたね。もともとはクローズドβを2022年3月にリリースし、オープンβを7月くらいに出そうと話していました。それがオープンβ公開予定の7月直前に、リアルタイムでユーザーを判別し、例えば初回来訪のトリガーもすぐに接客に生かすようにしようという話になりました。この仕様をあとから変えるのは簡単ではないので、難題ではありますが最初から対応することにしたのです。
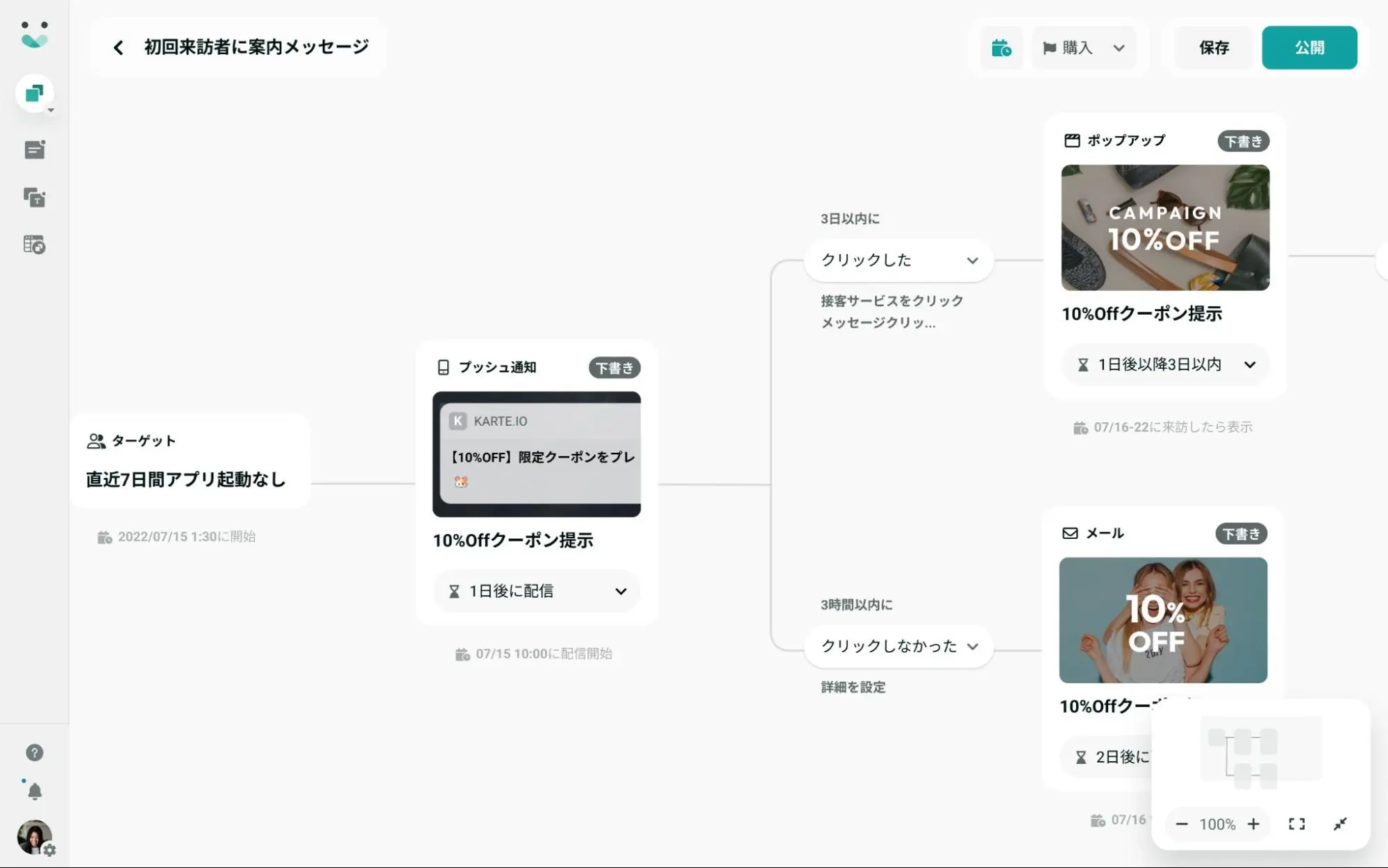
萩谷:他にもJourneyがどんどんつながっていくと、いつ、どの時間に配信されるのかがわからないという課題が出てきました。Friendsから「これって結局、この日に配信されるということで合っていますか?」といった確認が結構発生したんです。それで、おおよその配信予測機能が必要だとわかり、開発に取り組みました。

配信予測日時が表示されている管理画面サンプル
橋谷:Journeyを実際に提供してみて、ユーザーがサイトやアプリの中でどのように遷移しているかを見たいが、見ることができないという課題を抱えている方が結構多いということに気づきました。シナリオを考える手前で、まだまだ顧客理解が追いついていない企業の方もいます。顧客理解を深めることの重要性を改めて感じたので、今後も分析の分野は強化をしようと考えています。
スクリーンショットを撮るだけでレポートが作れるように
機能として使いやすくするために工夫したことや考えたことを教えてください。
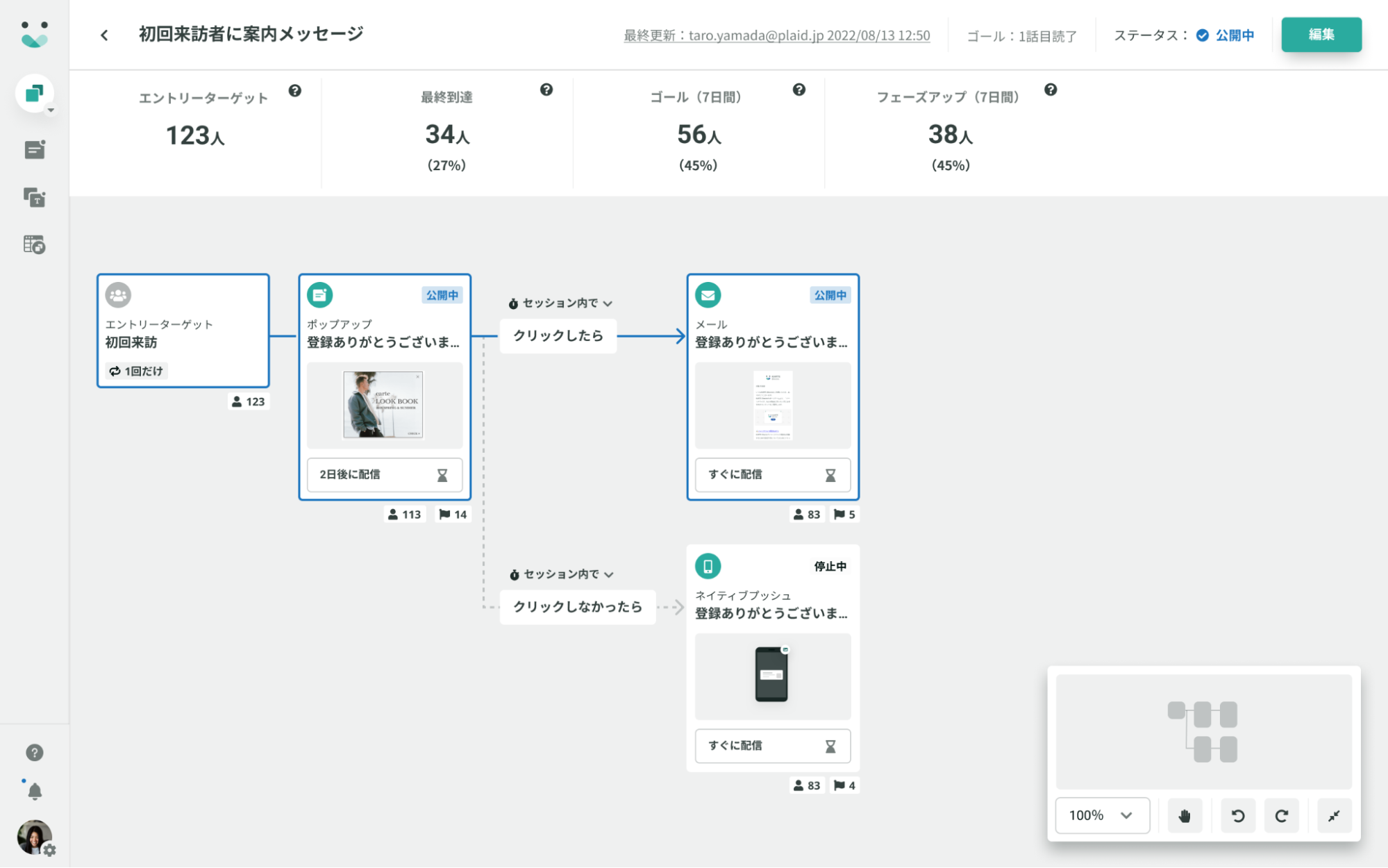
萩谷:KARTEにはいろいろな接客があるので、レポートを一つずつ見にいくのは大変だと思うんです。だけど、Journeyは全体を俯瞰できる特性を持っているので、接客の一つずつに紐づけられます。どれくらい配信して、どれくらいユーザーが来て、どれくらいゴールしたのかという数値を表示することができる。スクリーンショットだけ撮ればすぐに社内で報告ができるようにUIのレイアウトを考えました。

管理画面をキャプチャするだけでレポートになるようにしたUIのイメージ
自分が担当者ならレポートを作り込まずにそのまま送れるといいな、という発想で作りましたね。接客の画面は、既存の接客作成画面とあまりにもUIが変わりすぎるとわかりづらくなってしまうのと、仕様として変えられない部分がありました。そこで、どこをどう変えるべきか、変えないべきかをチームのみんなやデザインチームと相談しながら進めました。
土佐:休眠復帰の施策を、できるだけ簡単に作れるようにしたいと考えました。KARTEで休眠復帰の施策としてプッシュ通知やメールを送るためには、クエリを書かなければなりません。それを、Journeyでは簡単に設定できるように開発しました。
橋谷:ユースケースドリブンで開発していったところですね。
土佐:そうですね。まずは具体的なユースケースをもとに解いていきました。初回来訪施策と休眠復帰と、かご落ち施策です。その中でも休眠復帰に関してはアプリ利用促進の鉄板施策でもあり、簡単に設定できるということで自社アプリで利用していただいているお客様には好評で、活用が進んでいるので嬉しいです。
橋谷:その三つのユースケースは、β検証のときに鉄板施策として出てきました。それをテンプレートに落とし込んで、使いやすいようにしていきました。
萩谷:お客さんがすぐに始められるテンプレートを複数用意していることも、ハードルを下げる一つの施策として大事だと思います。テンプレートは今後も増えていきますし、さらに良くしていく予定です。
「Journeyのない生活というのは想像できない」という声
実際にお客様に使っていただいている中で、Journeyが「こういった課題解決に役立っている」というような喜びの声や印象的な事例を教えてください。
萩谷:レシート買取アプリ「ONE」を運営する株式会社WEDさんの導入後のインタビューで「導入前はABテストをするにも毎回SQLを書いて設定をしており、時間も工数も掛かっていました。それが今はクイックに施策が回せるようになって、本当にもうJourneyのない生活というのは想像できない」とおっしゃっていただけました。嬉しすぎますよね。このように言っていただけると、頑張ったかいがあったなと思います。
土佐:マッチングプラットフォームの会社の方が個別の接客で効果検証をしてから、Journeyで施策をおこなうという使い方をされており、PDCAがうまく回っているのが印象的でした。あと、飲料のECサイトでの施策も好きです。サイト内で好みが分かれる飲料をおすすめして、これをおすすめした人には後日こういったプッシュを出すというシナリオを設定されているのが好きでした。
橋谷:私が印象に残っているのは小売商品のECサイトで、お試しで購入したお客さんに定期購入をすすめる施策です。初回に買った商品内容に応じて、定期購入をすすめるステップの前にいろいろな施策をJourneyで出していました。そのシナリオを作る背景にあるお客さんへの思いがあり、シナリオを顧客視点で考えられていたので好きになりました。私の推しJourneyです。
今後、Journeyで実現していきたい機能はありますか。
橋谷:Journeyにメモを残せる機能を作り始めています。シナリオの意図を伝えるとか、結果が良くなかったからこう変えた、みたいな設計の裏に潜む人の考えが大事です。キャンバス上にメモ機能をつけて「みんながこう考えた結果、こうしたとわかるようになればいいよね」と初期段階から話していました。
萩谷:外部のスプレッドシートなどを使ってナレッジ管理されているケースもあるので、メモ機能によってKARTE内で完結すれば、便利になると思っています。
※メモ機能はインタビュー後に公開されました。詳細はこちらをご確認ください。
土佐:他に大きいものでは、「分岐機能」というものを作っているところです。今でも「クリックした」と「クリックしなかった」という、イベントによる分岐はできています。でも、セグメントやディメンションによる分岐の機能ができていません。この開発を進めている段階です。
あとは、かご落ち施策ですね。Journey機能を使えば、クエリを書かずに設定するだけで、かご落ち施策ができるような機能を開発する予定です。あと何があるかな…。作りたいものはたくさんありますね(笑)。
萩谷:他にも「〇〇したらSlackに通知」とかをまとめられると、社内管理がしやすくなると思います。Slack以外にも連携先が増えてJourney上で外部連携ができるようになっていけば、さらに幅が広がっていきます。あとは分析周りも強化したいです。
私も実現したいことはたくさんあります。ユーザーリストから絞ったユーザー群をもとにして、ジャーニーをつなげていくとか。逆にジャーニーで絞られた群をユーザーリストで見るとか。そういう分析とアクションの行き来みたいなものを、シームレスにしていきたいなと話しています。今後、実現したいですね。
