クラウドワークスに聞く、クーポン施策やアンケート機能改善の秘訣とは?
日本最大級のクラウドソーシングサービス「クラウドワークス」における「エンジニアに頼らない」サービス体験の改善の取り組みについて伺いました。
クラウドワークスが取り組む『エンジニアに頼らないサービス改善』の方法とは。
株式会社クラウドワークスでは、日本最大級のクラウドソーシングサービス「クラウドワークス」においてKARTEをご利用いただいています。
今回は、「クラウドワークス」におけるサービス体験の改善の取り組みについて、田中様、横堀様、柴田様、西村様にお話を伺いました。
クライアント(発注者)のサポートに様々な施策で取り組んでいる

— みなさんの担当領域を教えてください
田中:基本的には我々は、仕事を依頼するクライアントのサポートなどを行っているメンバーです。
私が所属している部署は、開発組織とセールス・企画の組織が一緒になっており、私はその開発組織を取りまとめています。
横堀:既存のクライアントのフォローを行っていて、ワーカーさんを集めたいクライアントの集客の支援などを行っています。
柴田:クラウドワークスに登録したばかりの発注者をサポートする「CWコンシェルジュ」というサービスの集客やチームの運営をやっています。
また、新しい有料オプションの機能開発に向けて、機能の設計や開発に先立った検証を進めています。
西村:今は部署を移動しているのですが、以前やっていたことは、クライアントのサポートをする中で「こういう商材がいいのではないか」というアイデアがあった時に、できる範囲でおこなうフィジビリの設計や開発をやっていました。
— クラウドソーシングというと、非常に知名度が上がってきていると思いますが、発注されるクライアントの方はどのような方が多いのでしょうか
横堀:規模は本当に様々ですね。大企業にも利用していただいていますし、たとえば町の接骨院、美容室、法律事務所のような少人数で運営されているところも利用されています。
基本的には、規模によってサポートするかどうかを決めているわけではないので、いろいろなクライアントのお手伝いをしています。
— クライアントの方も、もう既にクラウドソーシングとはどういうものかを理解して利用始めてもらえるものなのでしょうか
田中:仕組みの理解については、二極化していますね。
よく利用していただけるクライアントはほぼ完璧に、下手すると自分たちよりも理解しているのではないかという規模とクオリティでクラウドソーシングをご利用いただいています。
一方、コンシェルジュという発注文面の作成をサポートするサービスに申し込んでくる方は、発注に際し一から説明をしないと、ワーカーさんに仕事を依頼することができないようなクライアントも数多くいらっしゃいます。
クラウドソーシングというキーワードに興味を持ってくれているクライアントさんが増えてきているという実感はあるのですが、中身までしっかり理解していただいているわけではないので、まだまだこれからだなと感じます。
施策を気軽に試せるのがウェブ接客を導入する良さ

— KARTEを利用し始めたきっかけを教えてください
田中:きっかけとしては、KARTE導入前にサイトでの施策をやっている中で感じたエンジニアリソースへのコストへの意識ですね。
例えば、初回の登録時の入力してもらう情報に合わせて、条件に合致したサービス訴求をやっていたのですが、その施策はメール訴求が中心でした。
モーダルを使ってビジュアルを作り込んだり、アレンジもしたのですが、作り込みのコストが高いという課題がありました。
そもそも、元からサイトに出ているモーダルと被ってしまったり、調整が必要だったり、ちょっと試したい時にすぐやるという判断が取りにくい状況でした。
そうすると、なかなかすぐに動くことがなく、簡単にできるメール施策に流れていました。
— メール中心のコミュニケーションだったのですね
横堀:中心はメールだったのですが、サイト内でのバナー掲載もやっていました。サイト内で、簡単な条件分岐でバナーを出していましたが、これにもデメリットがありました。
何回も見ていて、バナーでの案内が不要なお客さんにもずっと同じバナーを出し続けてしまうなど、だんだんと風景みたいになってしまっていたのです。
その時に何か解決できるものはないかと思い、ウェブ接客について調べました。
「ウェブ接客」という単語は前から知っていたのですが、ソリューションとして使えないかと思ったのがきっかけです。
条件分岐もできますし、モーダルであれば表示回数なども非常に細かいところまで調整できると知り、社内で開発して仕組みを作るよりは、KARTEを導入してすぐに始める方がコストが安いのではないかと思い、導入を検討しました。
— KARTE導入前にはサイト内施策を実施するために、どれくらい時間がかかっていたのですか
柴田:短くても一日、ものによっては三日ぐらいかかり、確認を含めるとリリースは翌週になってしまうことがよくありました。
また、差し込みでの作業になってしまうので、エンジニアとしても細切れの作業になっていました。
確信がある施策であればエンジニアに頼み実装してもらうのでいいのですが、確信はないけど試したい時に、頼む方も頼まれる方も、お互いきついなと思っていました。
施策をやりたい人は気軽に試してみたいですし、エンジニアとしては確証のある施策にリソースを割きたい。その点からウェブ接客を導入する良さがあると思いました。
ユーザーの顔が見えるのは今までなかった体験

— 最初にKARTEを触った感想を教えてください
西村:UIがすごい!とまず思いました。見やすいし、直感的にわかりやすくていいなという感動がありました。
横堀:リアルタイム性が個人的には印象に残っています。
秒単位で新しい来訪者の情報が更新されて、この層に訴求を行ってみようと接客サービスを作成して公開設定をすると、そのタイミングからサービスが公開される。その即時性は大きな衝撃を受けた記憶があります。
「今この瞬間に誰がサイトに来ているか」を可視化し、直感的に理解できる管理画面。※この動画はデモ画面です。
また、今までなかったユーザーの属性が見えてくると感じました。
性格とまではいかないかもしれませんが、ユーザーの顔が見えるのは今までなかった体験で、そこに面白さを感じました。
自社のデータを入れて、セグメントを一、二個設定してみると、「おお!」という感覚になりました。
「意外とユーザーはここを見るんだ」とか、「ユーザーはここでいなくなるんだ」というのが視覚的に見られるようになり、新鮮だなと思いました。
柴田:接客サービスの効果検証の数字がすごく見やすいですよね。
何%がクリックした、接客を受けたあとの滞在時間とかがすごく見やすいなと思った印象があります。接客効果のレポートも期間別に見ることができて、便利だと思いました。
— KARTEを使っている中で、どのようなメリットを感じられていますか
横堀:KARTEの機能で、「これできないのかな?」と思ったことが、実はできるけど知らなかったということが多いことに驚きますね。
サポートの方とチャットでやり取りをすることがあるのですが、できないのかな、と思ってチャットで聞くと、「それはこうしたらできますよ」と返信が返ってくることが多々あります。
柴田:非エンジニアだけで施策を始められるのが、KARTEを入れたことで一番変わったところで、メリットを感じている点です。
何かやろうと思った時に、エンジニアに頼る比重がとても大きかったので、KARTEがあるとエンジニアがいないチームだけでとりあえず完結できる、施策を開始できるというは、一番のメリットです。

エンジニアの稼働無しに、約10分でリリースしたモーダルの接客例。
参考記事:
- KARTEを導入した結果、エンジニアがバナー設置しなくなった話(クラウドワークスエンジニアブログ)
- 非エンジニアチームがKARTEを使ったら「思いついた施策をまずやってみる」ができるようになった話(CrowdWorks Advent Calendar 2017)
西村:サイト上にメッセージを出して、ちゃんと反応してもらえることは凄く効果がありますね。メールを見ていないクライアントさんは多く、メール自体を設定で受信しないようにしていたりして、メールの効果がない場合もありました。
サイトには来てくれるので、メールを見ていない人にもリーチでき、しかもタイミングを切り分けて、最適なタイミングで出すことができる
おかげでうまくいく施策もあり、今まではメールに頼り切っていたのが、メール以外での施策の幅が広がったのがすごくよかったです。
— 社内での施策の共有はどのようにされていますか
柴田:今はQiita:Teamを使って、「この施策をKARTEでやってこういう効果があったよ」という記事を残しておき、社内でナレッジを共有しています。
田中:KARTEだけでなく、メールだったり、いろいろな施策が動いています。プロジェクト単位のKPIを達成するために、いろいろな施策があり、その一つはKARTEでやる、もう一つはメールでやるとか、KARTEは課題解決の手段の一つとして組み込まれています。
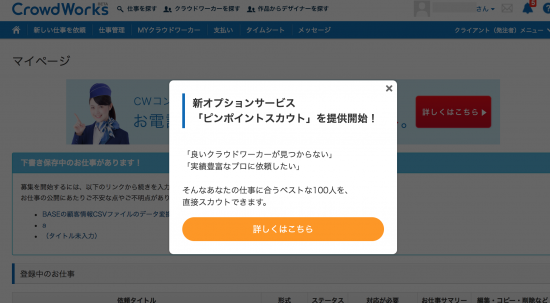
オプションの効果を適切タイミングで伝える接客例。
効果測定をするための土台もKARTEで揃えることもできた

— 今まででうまくいったKARTEの施策を教えてください
西村:クーポンを配る施策ですね。メールで送っても反応がないと分かっていたので、KARTEでサイトに来たタイミングで配信したところ、今までは想像できなかったほどのいい反応がありました。
クーポンの出し方にも工夫をしていて、ログインしたらクーポンコードを表示するというものにしました。その際、クーポンのコード自体は1ユーザーに対して1コードの仕組みだったので、KARTEのβ版機能であるデータテーブルでユーザーIDとクーポンコードのテーブルを読み込ませ、サイト本体のデータベースを作り込まなくても個別のコードを出せるようにしました。
反応が良かったということと、効果測定をするための土台をKARTEで揃えることもできたので、来年以降につながる効果検証ができました。
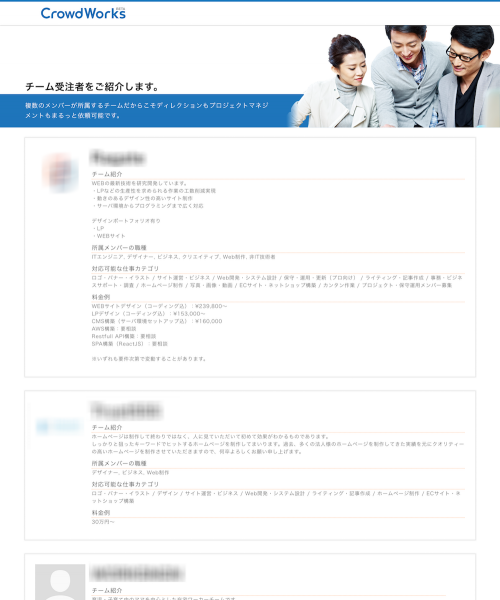
柴田:チーム受注オプションというページをKARTEの埋め込み機能を使って作りました。
今まではこういうページを制作する時、エンジニアにページを作ってもらい、コンテンツの配置も全部やってもらっていました。
今回の場合は元のページだけ用意してもらって、KARTEでページ内のコンテンツは埋め込み機能を使って配信し、コンテンツの入れ替えもKARTEでやっています。
コンテンツの入れ替えの頻度が高いのですが、KARTE内で入れ替えをおこなうだけなので、運用コストが軽くなったと思います。

KARTEでページにコンテンツを配信する例。ヘッダーとタイトルエリア以外は、全てKARTEで埋め込んでいる。
田中:アンケートも利用しています。
サイト内で「後払いサービスを導入した理由は?」といった質問を聞いていますが、メールよりも回答率は圧倒的に高く、データが集まります。
アンケート回答はslack連携して社内のメンバーですぐに見れるようにしていますし、後から集計もできるので、定性的にも定量的にもユーザーの声をすぐに集められるのはすごくいいですね。
ワーカー選定理由をヒアリングするアンケート接客例。
アンケートフォームをただ作るだけではなく、KARTEの特徴を活かして、あるタイミングで出す、退会した人には出さないということも簡単に設定できるので、とても助かっています。
このような使い方で、クライアントとの接点としてアンケートも使えるという印象です。
請求書払いサービスの申込み理由を聞くアンケート接客例。
— 今後の展望を教えてください
横堀:クラウドワークスでの発注は通常の商習慣と異なる部分も多いので、サービスとしてまだ分かりづらいところが多いです。その分かりづらさというのをKARTEも含めて、いろいろな施策を通じて改善して、自然に自らのビジネスシーンに取り入れてもらえるようなサービスにしていきたいなという思いがあります。
田中:クライアントサイドは、圧倒的にワーカーに比べて知らないことが多いという課題があがっていました。
この一年ぐらいKARTEも含めて様々な情報を取れるようになってきたり、クライアントインタビューも始めたり、複合的にクライアント像がだいぶ見えてきているので、それを元にニーズに合わせてどういった商品を提供していくのかを追求したいですね。
柴田:KARTEを使って、よりクライアントのニーズや声を拾いやすくなったので、その拾ったものをベースにして新しいサービス、オプションの機能開発に活かしていきたいと考えています。