セルフオンボーディングがカギ。SmartHRが目指すカスタマーサクセスの在り方
SmartHRが取り組む、『自然に使いこなしてもらうための顧客体験』とは。株式会社SmartHRでは、クラウド人事労務ソフト「SmartHR(スマートHR)」にてKARTEをご利用いただいています。今回は、SmartHRが考えるカスタマーサクセスについて、執行役員の高橋様(写真右)、カスタマーサクセスの下地様(写真左)にお話を伺いました。
SmartHRが取り組む、『自然に使いこなしてもらうための顧客体験』とは。
株式会社SmartHRでは、クラウド人事労務ソフト「SmartHR(スマートHR)」にてKARTEをご利用いただいています。
今回は、SmartHRが考えるカスタマーサクセスについて、執行役員の高橋様(写真右)、カスタマーサクセスの下地様(写真左)にお話を伺いました。
カスタマーサクセスのはじまりはチャットサポート
はじめに、SmartHRの事業内容について教えていただけますか?
高橋:当社では「社会の非合理を、ハックする。」というミッションに基づいて、煩雑でアナログな労務手続きや労務管理をシンプルにするサービスを展開しています。
企業の人事労務担当の皆さんは、従業員が入社したり、退職したりするときには、役所に様々な書類を提出しなければいけません。そういった紙の手続きをWeb上で完結させ、より価値のある業務に集中していただけるようなクラウド人事労務ソフト「SmartHR」を提供しています。

カスタマーサクセスチームはどのような体制なのでしょうか。
高橋:全員で12名の体制で、大きく2つの役割に分かれています。1つは、お客様がSmartHRを契約後、使いこなしていただけるようになるまでの運用を担当する「オンボーディング導入サポート」を行うチーム。もう1つは、顧客を成功に導くための施策を提案するコンサルティングを行う「カスタマーサクセスマネージャー(CSM)」のチームです。
SmartHRをリリースした当初は、ユーザーフィードバックを元にしたカイゼンを毎日行っていたため、ヘルプページの用意も追いつかない…ということが頻繁に起こっていました。便利にするためのはずのカイゼンが原因で解約となってしまわないよう、いつでも気軽に問い合わせができるチャットサポートを導入したことが、カスタマーサクセスのはじまりでした。
導入企業の担当者の中には、はじめて労務の業務を行う方や、他の業務と兼任して労務を行っている方もいらっしゃいます。専門的な知識がなくても迷わず、継続してサービスを使っていただけるよう、さまざまな施策を行っています。
顧客のためにできることを増やしたくて、KARTEを導入
KARTEを導入されたきっかけや、感じていた課題感を教えてください。
高橋:サービスが出たばかりの頃から、『TechCrunch』の記事を見てKARTEのことは知っていました。当時、面白そうだと思ってはいたのですが、前職で担当していたECサイトの運用では使う場面がなく、頭の片隅にとどめていただけでした。SmartHRに入社してから改めてKARTEの話を聞いてみると、機能もパワーアップしていて、まさに自分たちに必要なものになっていました。
下地:エンジニアの開発リソースを新機能の開発に集中させていたので、細かい文言の変更や施策などまで手が回らない、という課題がありました。KARTEの柔軟性と拡張性の高さ が刺さり、導入を決めました。目の前の課題を解決するためというよりは、今後起きそうなことへ備えるためにもできることを増やしたくて導入 しました。

普段はどのようにお使いいただいているのでしょうか。
下地:僕は週の半分以上はKARTEを見ていて、新しい施策に取り組む際はまずKARTEで試してみます。導入前はユーザー1人ひとりがどのように使っていただいているのか、動きを追えていなかったため、今は「この人!」と決めて動きを見られる のがとても助かっています。「KARTE Live」を使えばユーザーの実行動を動画で見られますし、動画をオンボーディング導入サポートチームにも共有したりしています。
※KARTE Live:オンライン上の顧客行動を動画で見ることが出来るプロダクト。
プロダクトマーケティングに近い手法で、数字を見ながらユーザーの反応によって打ち手を変えていけるのがいいですね。たとえば、「使い方動画」を見ていただいて、反応がよくなかったら別の方法を考える、といった柔軟な対応ができるのが助かっています。
カスタマイズ性の高さで顧客体験をスピーディーに上げていく
KARTEを使っていて、特におすすめだと思えるポイントはありますか?
下地:ちょっとしたカスタマイズが簡単にでき、自由度が高い ところですね。通常であればKARTEを使って誰に何を表示しよう、という発想になると思うのですが、当社の場合、クライアント側から「このボタンは表示しないで欲しい」という要望をいただくこともあります。
KARTEでスクリプトを配信すれば、プロダクトを個別に改修しなくてもちょっとしたカスタマイズが簡単に出来るのはありがたいですね。すべての機能をSmartHRで実現するのは難しいので、KARTEで小さくカスタマイズできるのは非常に助かっています。 「これはできるかな?」と思ったことが、大体できてしまうんですよね。

それはユニークな使い方ですね!自由度が高いことで、他にどんなメリットがあったのでしょうか。
高橋:JavaScriptの基本さえできれば、消したり書き換えたりしてそれだけで顧客体験を変えることができてしまう。これはディレクター目線で見てもとても大きいことで、検証やA/Bテストも格段にしやすくなりました。
今はどの会社でもエンジニアが足りないといわれていて、採用もすぐにできるわけではありません。KARTEを使えば、文言のA/Bテストや、バナーでの案内など、細かな施策をエンジニアのちからを借りずに行うことができるので、ビジネスのスピードも上がりました。

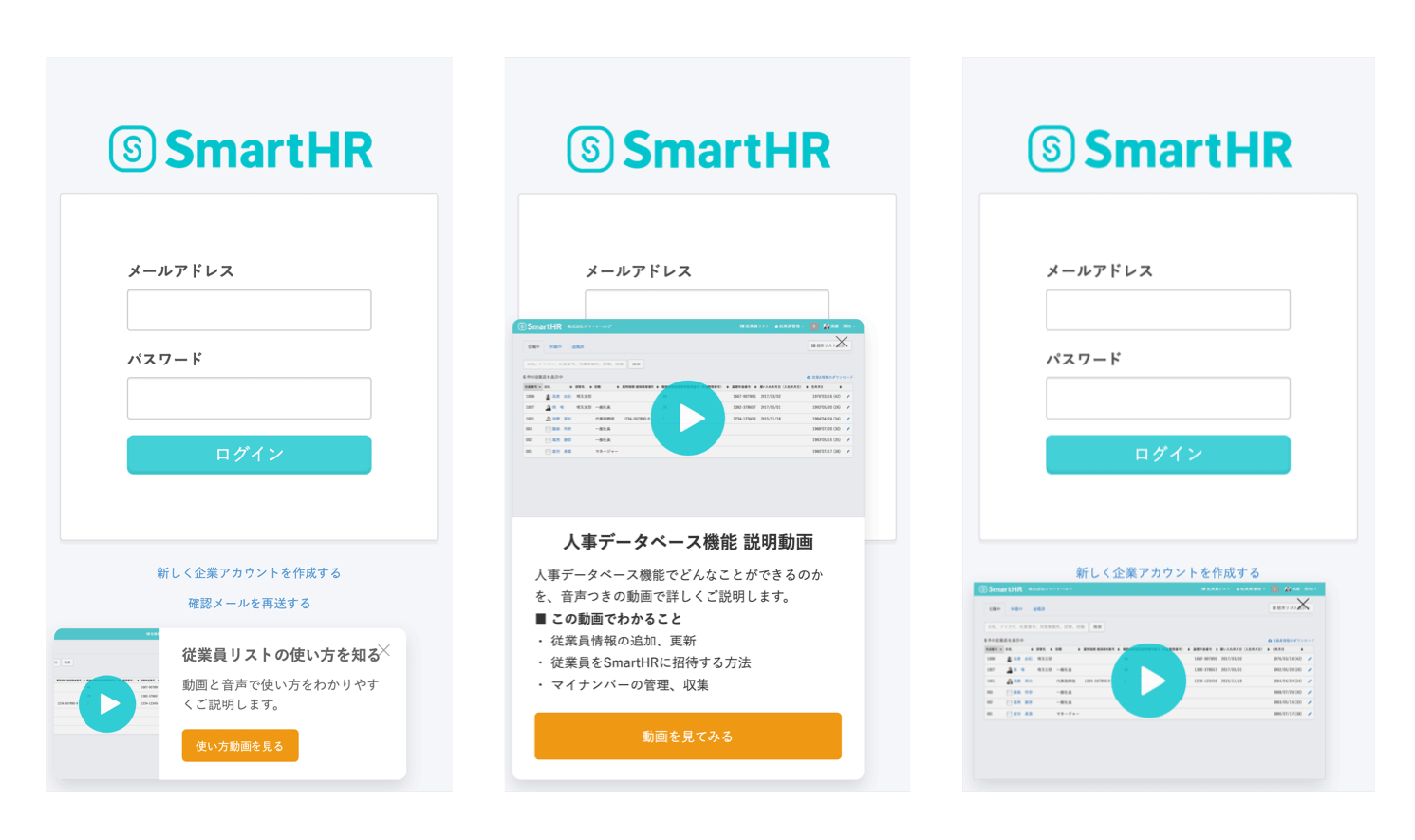
説明動画の案内を3パターンでテスト(画像はイメージです。実際に掲出した画面とは異なります。)
顧客に満足してほしいという気持ちを持ち続ける
これからさらにKARTEを活用していただくために、考えていることはありますか?
下地:やってみようと思っているのは、登録いただいたユーザーに、先に導入の目的や理由をヒアリングして、コンテンツを出し分けるという施策です。最初の段階でヒアリングができていれば、必要ないコンテンツに誘導してしまうことも避けられますし、ユーザーにとって本当に役立つものを提供できます。

KARTE以外も含め、カスタマーサクセスチームとしては、今後何をしていきたいですか?
下地:ユーザーが自走(セルフオンボーディング)できる体制を整えていきたいですね。海外のSaaSを使っていると、セルフオンボーディングが自然に組み込まれているのがわかります。「まずはこれをやりましょう」「それが100%になったら次はこれをやりましょう」と、順番にコンテンツが用意されている。
コンテンツが発信される順序が洗練されているので、気づいたら使いこなしているという状態まで自然にユーザーを誘導できています。自分たちもユーザーに戻る気持ちで新しいサービスを使ってみて、真似できるところは積極的に取り入れていきたいですね。
顧客体験をよくするには、自らも顧客であり続けるという姿勢が根付いているのですね。今後はどのような顧客体験の未来を目指していきますか?
下地:ユーザーも増えてきていますし、さらに別の軸でSmartHRの拡張機能を追加できる「Plusアプリ」や、外部連携サービスも増えています。やるべきことは増える一方ですが、そのスピードに対応していくことは当然として、満足度をより一層上げていけるような仕組みをつくっていきたいですね。
高橋:人を介したオンボーディングを行わなくても、顧客が気づいたら使いこなせている状態を作るのが理想です。 ユーザーと直接コミュニケーションをとったほうがよりよくなる部分はあると思いますが、実はやる必要がないこともたくさんあるはずです。省けるものは省いて、本当にユーザーが欲しいものを提供していけるように、顧客体験を考え続けていきたいと思います。
ユーザーに満足してほしいという気持ちはずっと持ち続けています。その考え方や面白さを会社全体に共有できるように、組織と仕組みをしっかり作っていきたいですね。