Looker Blocksを活用してユーザーの行動を可視化する
今回はKARTEとLookerを組み合わせたLookerBlocks(=Customer Experience Analytics by KARTE)を用いたユーザー行動の可視化について紹介します。
こんにちは。プレイドの石塚です。
データフォーカスチームの一員として、社内のデータ民主化に取り組んでいます。
KARTEをすでにご利用いただいているユーザーの方に向けて、KARTEを使う中で役立つTipsをブログ形式で発信しています。今回はKARTEとLookerを組み合わせたLookerBlocks(=Customer Experience Analytics by KARTE)を用いたユーザー行動の可視化について紹介します。(その他のエントリーはこちら)
※以降のLookerのDashboard画面はLooker社のリリースより引用
Lookerとは / Looker Blocksとは
Lookerとは
Lookerは、データドリブンな意思決定する上で必要なデータ探索・共有・洞察を提供するためのBI(ビジネス・インテリジェンス)機能を兼ね備えた次世代型データプラットホームです。 Amazon、The Economist、IBM、Spotify、Lyft、Disney、ZOZO、メルカリ、リクルートなど、1700社を超える業界をリードする革新的な企業が、Lookerを採用して戦略的なデータイノベーションを実現しています。
プレイドでのLooker導入経緯は別途こちらにまとめているので、気になる方は読んでみてください。
Looker社HP

Looker Blocksとは
Looker Blocksは、様々なユースケースを念頭にあらかじめ設計されたコードのテンプレートです。本テンプレートを利用する事でエンドユーザー利用までの構築時間を短縮し、仕様に応じて必要な部分をさらにカスタマイズすることで、貴社のデータ・組織に最適な分析環境を提供することができます
プレイドは、Lookerと連携してLooker Blocks「Customer Experience Analytics by KARTE」として2019年7月9日からサービス提供を開始しました。
Looker Blocks sample

Customer Experience Analytics by KARTEで見えてくるモノ
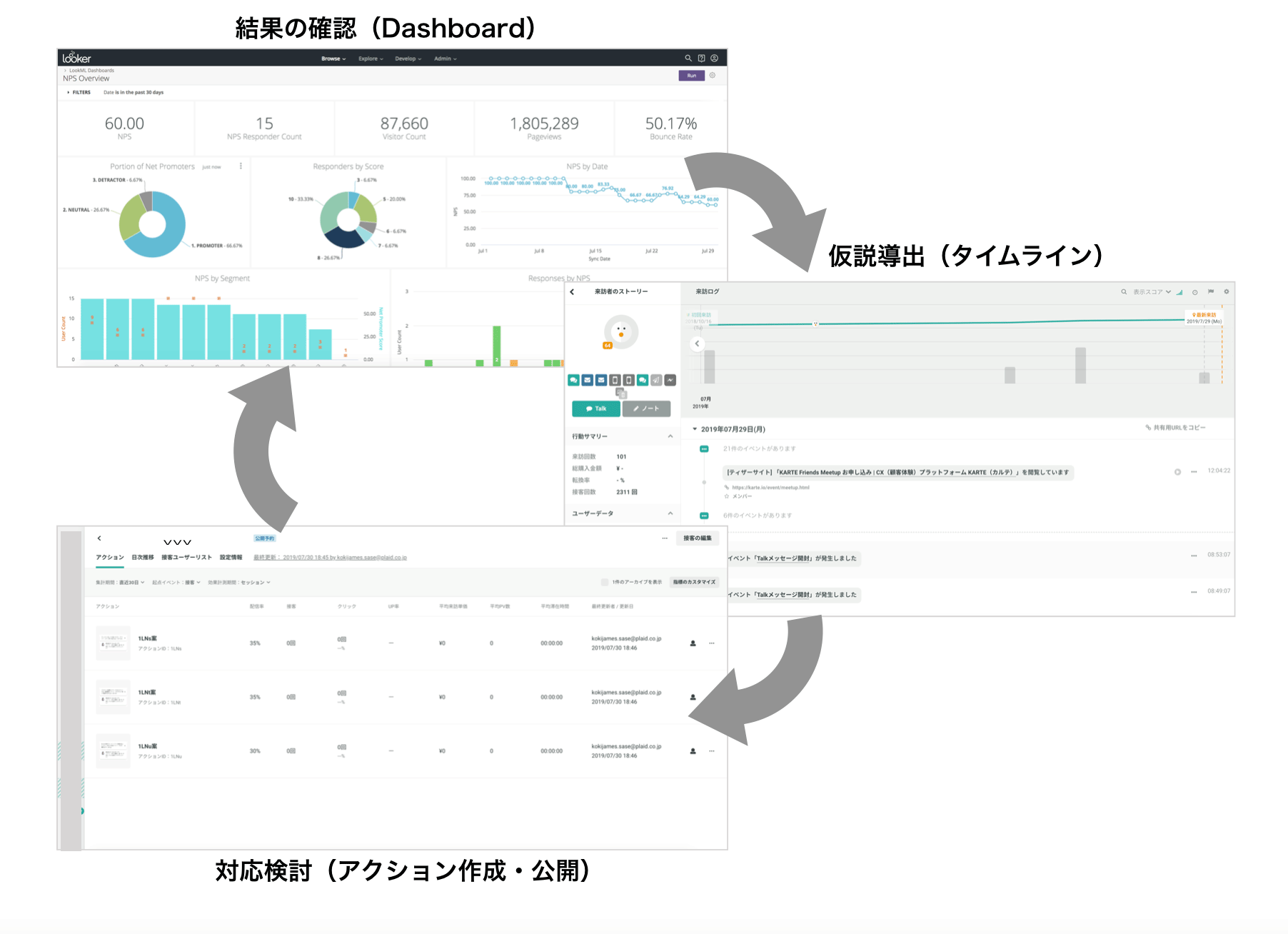
今回リリースしたLooker Blocks(=Customer Experience Analytics by KARTE)をサイトに導入することで、3種類のDashboardが閲覧できます(後述)。これらを活用することで、サイトのアクセス状況やページ遷移に加えて、KARTEで取得したNPSアンケートの結果を定量的に把握できます。更に、気になるユーザーに対してサイト上の詳細な行動をシームレスに確認できるため、定性的な示唆獲得や打ち手にもつなげることができます。
例えば、NPSの回答結果をまとめたDashboardにてNPSが低いセグメントを発見した場合を考えてみましょう。Looker Blocksの設定によりLookerから直接当該セグメントに所属するユーザーのタイムライン(=KARTEの画面)にアクセスできます。ここで回答前後のユーザーの行動を観察することで、「NPS低下につながるサイト上の経験」に対する仮説が考えられます。
あとは仮説に応じたアクションをKARTE上で作成・公開することで、数日後にはDashboardにてその効果が確認できます。

Looker Blocks導入手順
以下では、「1.KARTE<->Lookerの連携設定を行う」〜「4.Dashboardを確認する」の4STEPにて導入手順を説明します。
1.KARTE <-> Lookerの連携設定を行う
Lookerの設定
- プロジェクトのマニフェストファイルを宣言するため、admin> labs セクションでプロジェクトインポートを有効にする
- 接続設定にてプロジェクト名に自分のサービスアカウントプロジェクトを設定する(標準では、
prd-karte-service-account-2を設定) - プロジェクトマニフェストファイルのdataset_nameおよびorganization_id定数でデータセット名を宣言する
KARTEの設定
- LookerからKARTEのデータにアクセスするために、GCPのサービスアカウントを作製する
- サービスアカウントに新しく作成したデータセットを共有する
(DatahubのGoogleサービスアカウント払い出し機能を使用して、GCPサービスアカウントを払い出すことも可能ですが、今回は説明割愛)
2.自社環境のGithubにBlocksのファイルをコピーする
Looker上の設定やBlocksのソースコードはGithub上にて管理されています。自社のLooker環境にLooker Blocksの内容を反映させるには以下の手順を踏んでください。
- Looker BlocksのソースコードのClone(A)を作成する
- 自社のLooker設定(※)を管理するGithubレポジトリのClone(B)を作成する
※:事前にLooker社からGithubのアクセス権限を付与していただく必要あり - 自社のrepositoryのMasterにBrunchを切る
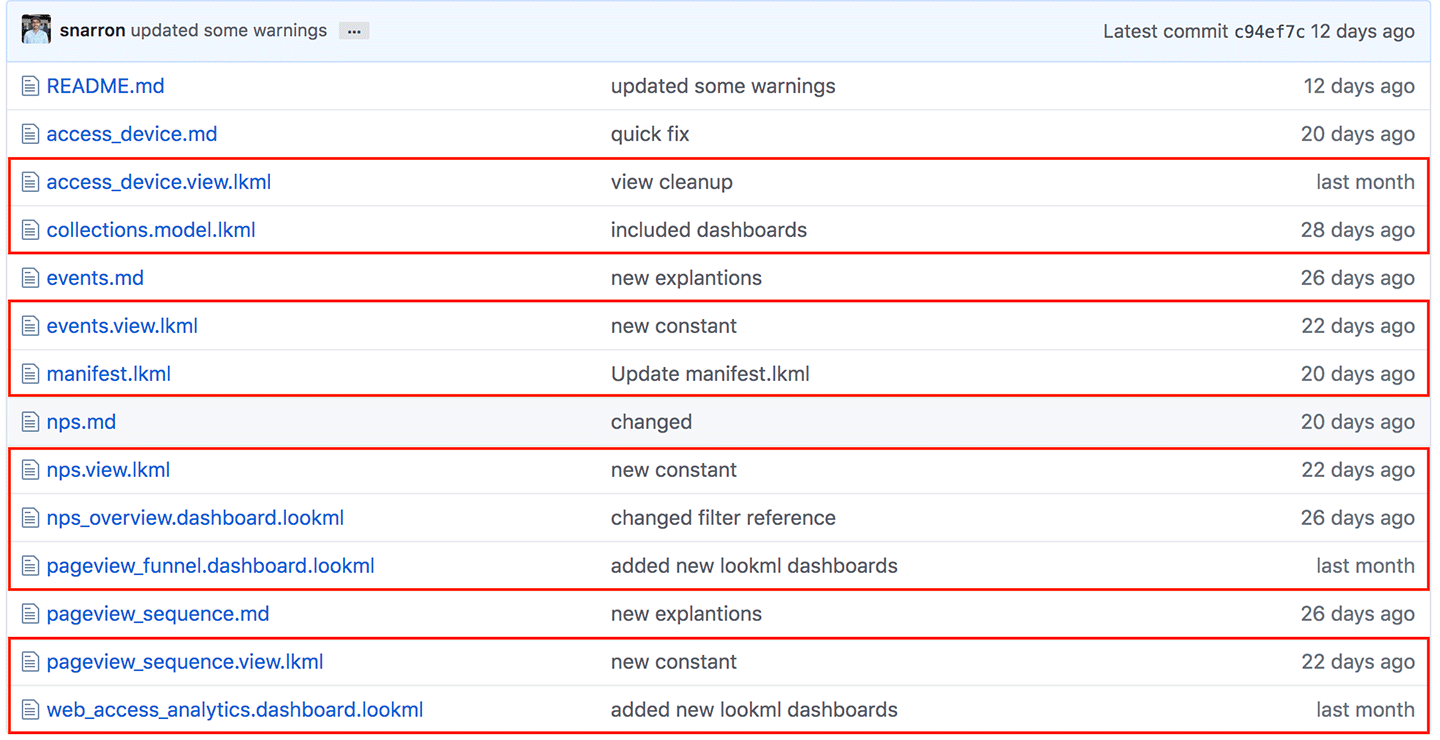
- Aの"XXX.view.lkml"、"XXX.dashboard.lookml"ファイルをコピーし、Bのレポジトリにペーストする
- publishでMasterを更新し、Github上のpullリクエストにより本番環境に反映する
自社環境にコピーするファイル

3.データテーブルを準備する
KARTEの生データをそのままLookerに取り組むと膨大なデータ量となり処理が重くなるため、予めKARTE Datahubを用いてKARTEで取得したデータを集計したテーブルを準備します。Datahubの概要や操作方法の詳細はこちらをご確認ください
3-1.テーブルの作成
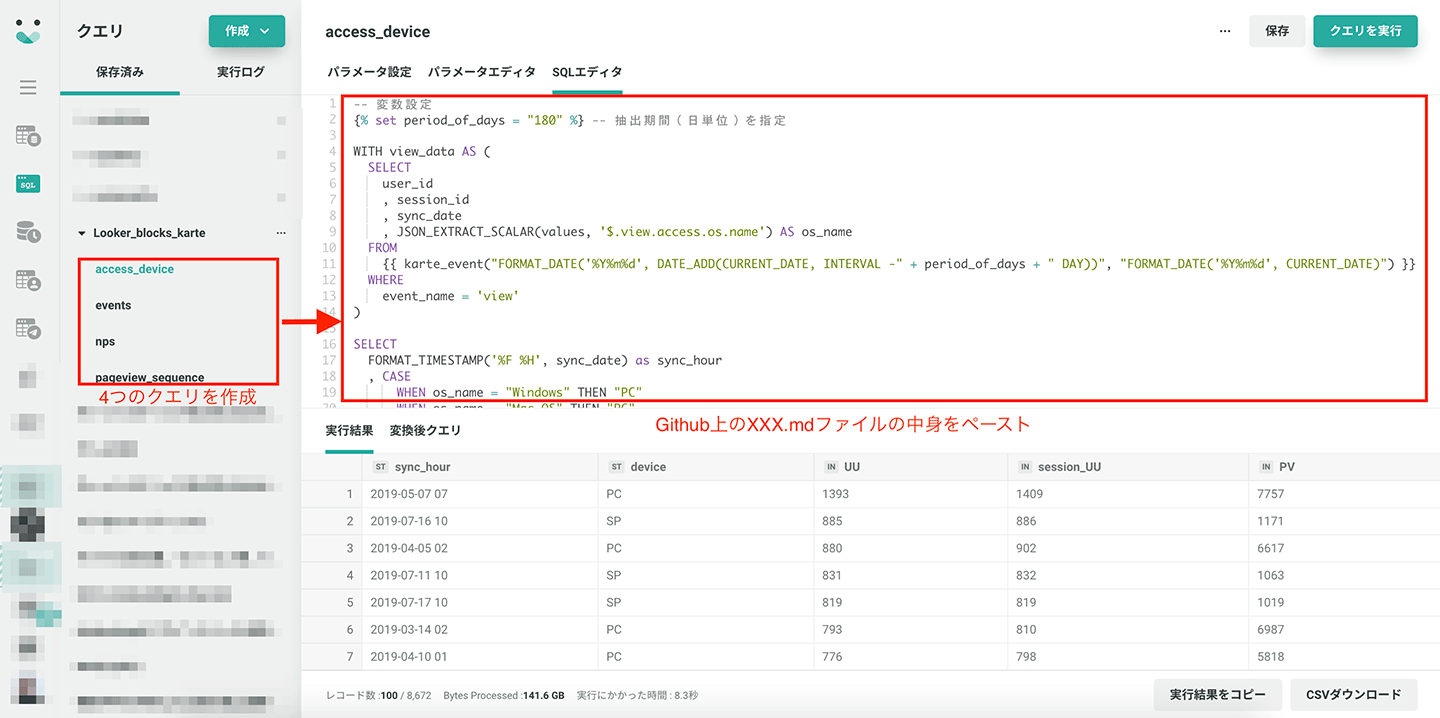
KARTE Datahub->データセットページにてデータセットを作成し、当該データセットに4つのテーブル(access_device / events / nps / pageview_sequence)を作成します。

3-2.クエリの設定
KARTE Datahub->クエリページにて各テーブルに挿入するデータを定義するクエリを設定します。クエリは、Looker Blocksのソースコードに存在するXXXX.mdファイルの内容を使用します。

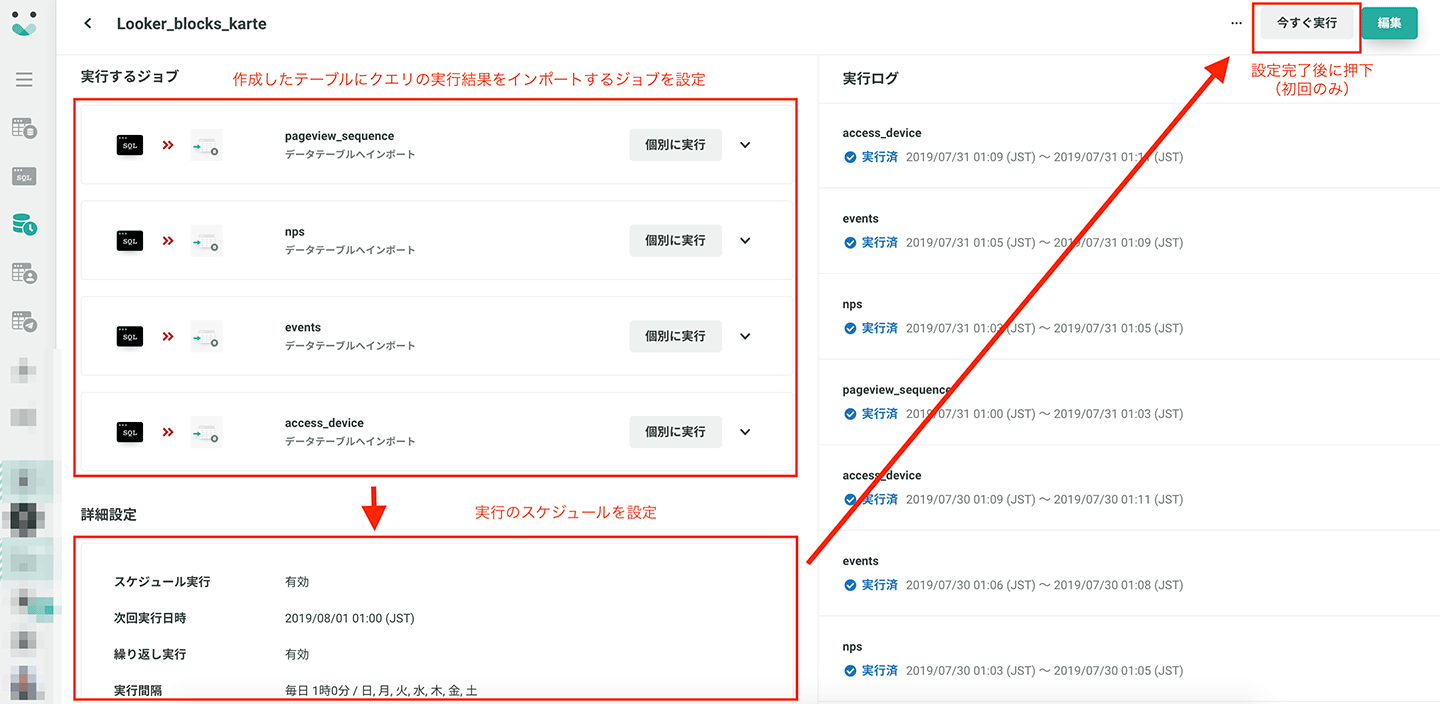
3-3.ジョブの設定
KARTE Datahub->ジョブページにて各クエリの実行スケジュールを設定します。ここで設定した実行頻度=Looker Dashboardのデータ更新頻度となります。ジョブの設定保存後に「今すぐ実行」を押下し、各テーブルへのデータインポートを完了してください。

4.Dashboardを確認する
1〜3の作業完了後にLooker上でPullリクエストを行い、最新の状態を反映することで3種類のDashboardが確認できます。用途に応じて各種Dashboardを確認してください。
各Dashboardの概要は以下のとおりです。
Web Access Analytics
セッションの時系列追跡、直帰率、ユーザーの使用するOSといった標準的なWebメトリックの包括的な集計結果を表示

Pageview Funnel
Webサイト上のユーザーの閲覧パスや離脱に至るポイントについて集計した結果を表示

NPS Over View
ユーザーへのアンケート(=KARTEにて設定したアクション)により収集したNPSの傾向を集計した結果を表示

最後に
以上でLooker Blocksの紹介は完了です。GithubやKARTE Datahubの扱いに慣れている方であれば、1時間程度で導入完了できるかと思います。
今後、Looker社と協力して他のLooker Blocksも追加していきたいと考えているので楽しみにしていてください。