CAMが取り組む、数値と行動からユーザーの感情を想像して人を前向きにする「占い」とは
画面の向こう側にいるユーザーが見えないから、「このコンテンツが誰の役に立っているのか」がわからない──。 KARTEによって「コンテンツが人の役に立っている、と実感できた」と話されたのは、株式会社CAMで導入を担当されたK様。同社が運営する占いサイトで約1年前からKARTEをご利用いただいています。
画面の向こう側にいるユーザーが見えないから、「このコンテンツが誰の役に立っているのか」がわからない──。
KARTEによって「コンテンツが人の役に立っている、と実感できた」と話されたのは、株式会社CAM様。同社が運営する占いサイトで約1年前からKARTEをご利用いただいています。
今回は、モバイル・インターネットコンテンツ領域におけるKARTEの活用方法と、KARTE導入によって生じた社内の変化についてお話をうかがいました。
施策をすぐに実現できない、エンジニアのリソース問題
CAMの事業について教えてください
弊社はモバイル・インターネット領域に特化したコンテンツを開発・運営しています。現在は、アーティストファンビジネスとインターネット占いの2つの事業を展開中です。
ご担当されているインターネット占いは、どのようなサイトなのでしょうか。
占いサイトによってユーザーの目的はさまざまですが、多くは恋愛に関するコンテンツを掲載しています。月額課金による会員制のサイトになっていて、会員になっていただくことでサイトのコンテンツが閲覧できます。また、中には追加で課金して購入いただくコンテンツもご用意しています。
どのような編成でサイトを制作されているんですか?
弊社ではサイトを社内で制作しています。コンテンツ制作のチームは、複数のサイトを掛け持ちしているデザイナーとエンジニア、サイトごとに担当が決まっているディレクターの編成です。ディレクターは占い師の先生とコミュニケーションをとりながら、施策を打ったりHTMLやCSSを書いたりしています。
社内でサイトを制作しているとスムーズに運用できそうですね。
実はそこに課題があって、社内のエンジニア稼働にも限りがあるので各サービスでの優先順位の付け方には苦労していました。特に新サイトをリリースするタイミングだとエンジニアに依頼が殺到していて、リソースの問題で施策をスピーディーに実現できなかったんです。
KARTE導入のきっかけは、ペルソナ設計における問題意識
KARTEを導入いただいたのは、スピーディーな施策の実行のためだったのでしょうか。
開発リソースの確保以外に、ペルソナの設計方法にも課題を感じていたんです。これまでどんな人生を歩んできて、どのような恋愛を経てきたのか。こういう経緯で付き合って、このように別れて、と人物像を詳細に検討していたのですが、言ってしまえばペルソナの9割は妄想で、事実は1割の状態です。
ペルソナを設計する上でデータとして参照できる事実がほとんどなかったので、「この恋愛ステータスのユーザーにはこういう言葉が響きそう」「こんな場面で占いを見るのかな」と想像で補完するしかありませんでした。
ペルソナを想定してサイトを設計しているのに、ペルソナがずれてしまっていたらもったいないですよね。
そうなんです。しかもペルソナ設計に労力がかかっていたので、数パターンのペルソナを作りたくても1パターンしか作れず、設計したら一年以上更新しないケースもありました。
そもそもユーザーとペルソナが近い状態なのか検証する手段がありませんし、ペルソナを作成した段階ではペルソナと実際のユーザーが近かったとしても、時間が経つうちに二者の間にギャップが生じる可能性があります。
ユーザーの感情を想像する必要性が高いサービスであるにも関わらず、データに基づいていないペルソナ設計では、ユーザーの期待を超え続けることが難しい。ここに危機感があったため、サービスが成長を続けるための施策としてKARTEの導入を決めました。
導入した直後に工数が削減できたことを実感
KARTEを導入してみていかがですか?
導入のきっかけとなったエンジニアのリソースとペルソナ設計における2つの課題のうち、すぐに前者での効果を実感しました。プログラミングの知識がない私には実装が難しかったポップアップも、KARTEを使えば一人で簡単に実装できる。エンジニアがリソースを割かなくても、施策を実行できるスピードが一気に速くなったんです。
具体的にはどんな施策を実行されたのでしょうか。
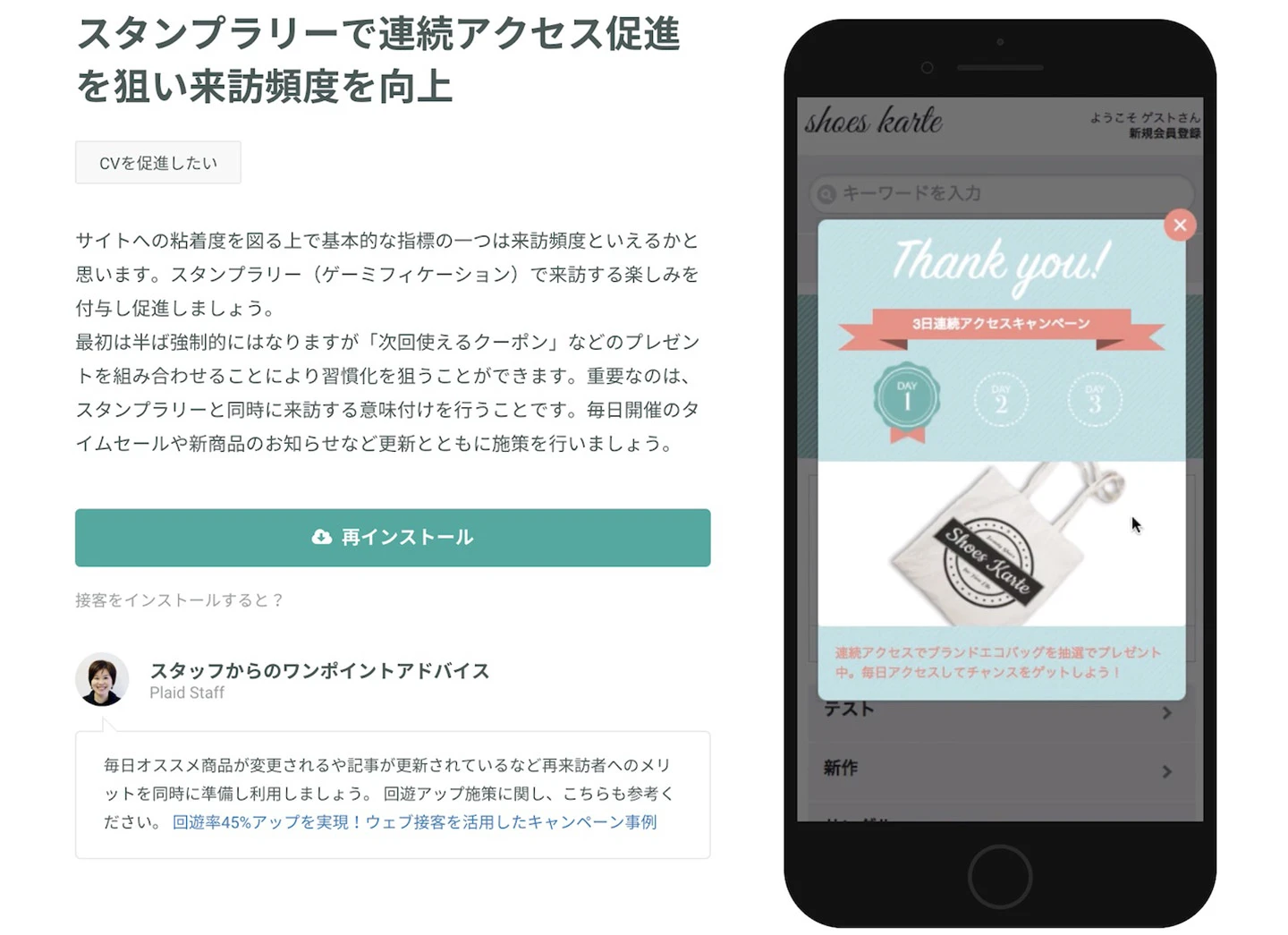
あるサイトのオープン2周年で、サイトへの訪問を促進する施策として「スタンプラリー」を実施しました。アクセスするとサイト上にスタンプが押されて、3日連続でスタンプを集めたユーザーだけが記念ページを閲覧できる仕組みです。
このスタンプラリーも、KARTEのテンプレートを活用したら一人ですぐに実現できて驚きました。結果、スタンプラリー開始後のDAUが急上昇し、当時のDAUギネスを更新したんです。

【ストア】「スタンプラリーで連続アクセス促進を」利用方法
KARTEを導入してユーザーの行動を見える化
KARTEの導入によって解決しようと考えていたペルソナの設計に関しては、変化がありましたか?
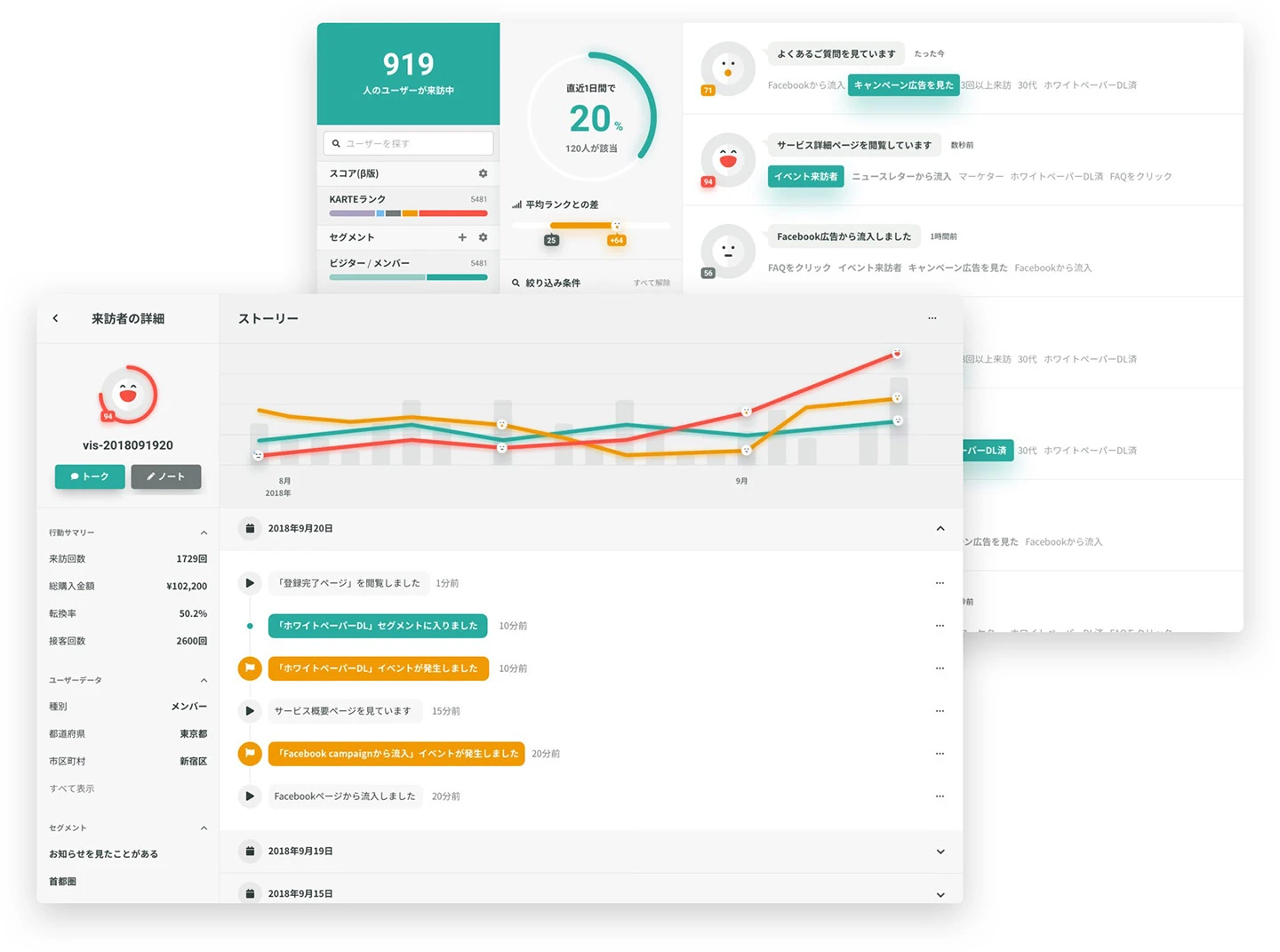
KARTEを使った施策の開始後、ユーザーのサイト上での行動を知るために「ストーリー画面」を活用しています。これまではコンテンツの購入数と入退会数でしかユーザーの行動を把握できなかったのですが、ストーリー画面を使うことで、一人ひとりのサイトへの来訪ログと来訪時に発生したイベントを確認できるようになりました。

ストーリー画面(ユーザー行動詳細)
行動パターンを踏まえて、ユーザーは何を求めているのか、ユーザーがサイト上でどんなことを考えているのか仮説を立てられるようになり、ペルソナ設計も容易になったんです。一年間アップデートできていなかったペルソナも、今では複数設計して、こまめに更新しています。結果、想定していなかったユーザーの行動を確認できました。
例えばどのような行動を確認できたのでしょうか?
サイト退会者の分析においては、これまでは原因がわかっておらず、仮説だしも不十分でした。しかし行動パターンを確認できたことで、サイト制作側が想定していない場面でのバックボタン操作によってサイト内でユーザーが迷ってしまい、閲覧してもらいたいと考えているコンテンツにたどりつく前に、退会ページに進んでいるユーザーがいることが明らかになったんです。
そのケースにはどんな仮説を立てて、どのような施策を実施されたのでしょうか?
重要なコンテンツを開かずに退会ページにたどり着いているユーザーは、サイトを利用するメリットを実感しないまま退会に至っている可能性があります。ユーザーが「このサイトは自分の役に立つ」ということを実感できたら退会を踏みとどまるのでないか、と仮説を立てました。
サイトの機能を十分に知らないまま退会することは、ユーザーにとって満足できる顧客体験ではないと考えて、退会ページに「お忘れではないですか?」と重要なコンテンツの閲覧を促すポップアップを表示するようにしたんです。他にも翌月誕生日を控えているユーザーが退会ページに到達した場合、「お誕生日プレゼントを用意しているので、来月まで待ってみませんか?」とポップアップを表示しています。
施策の結果はいかがですか?
退会ページからトップやコンテンツページに遷移する割合が高まりました。あるサイトでは退会率が減少し、ユーザーのロイヤリティ向上にも繋がっています。
このようにKARTEを導入したことにより、仮説を立てる材料が一気に増えて、しかも仮説を立てたらすぐに施策を実行できるので、検証のサイクルが格段に早まりました。
コンテンツ制作に関わる社員のモチベーションが向上
KARTEはどのような体制で運用されていますか?
当初は私が一人で運用していましたが、今はKARTEを導入しているサイトのディレクターが全員KARTEを使っています。KARTEを利用する担当者が増える際も、私が主導して社内説明会を実施したことでスムーズに導入できました。
導入してから約1年で、組織内でKARTEの活用が進んだ理由は何かあるのでしょうか。
一つは、社内でコンテンツを制作してきた経験だと思います。KARTEを使っているディレクターは、導入以前から施策を検討してきたので企画のノウハウがありますし、HTMLとCSSを書けるので一人でもKARTEの機能を使いこなせるんです。
ディレクターとしては今までやりたいと思いながら着手できていなかったことを次々と実現できて、できることが一気に広がったと感じています。周囲のディレクターを見ていても、既存のテンプレートを自分の担当サービスにどう結びつけるか考えることを楽しんでいますね。
もう一つは、ディレクターに付与されている権限が大きいことです。コンテンツに関してはほとんど一任されていて、施策を展開する際も上長の承認が不要なので、思いついたらすぐに実行できます。
トップマネジメントがKARTE導入後の状況をフォローして提案を聞き入れてくれるので、KARTEの導入も拡大も進めやすいと感じていました。こうした組織のあり方も、会社全体でのKARTEの活用につながっています。
KARTEを導入したことで、生じた社内の変化について教えてください。
これは私も意外に思ったのですが、施策の企画や運用にあまり関わっていなかったデザイナーとエンジニアのモチベーションに影響しているようです。
これまでは複数の施策を同時に行った場合、全体の結果しかわかりませんでしたが、KARTEを使えば施策ごとの効果を把握できます。自分が関わった施策の成果が分かるので、デザイナーもエンジニアも数値を自発的に知りたがるようになりました。
デザイナーから「KARTEを使えばこういう方法も選べるよ」と提案してもらうこともあり、部署内のコミュニケーションが増えましたね。
私たちの変化を感じたからか、会社全体でも「もっとユーザーを知ろう」との意識が高まっています。トップが先導して詳細な顧客分析に取り組んだり、長期間の顧客体験を検討するために、月単位の数値だけでなく数ヶ月単位のユーザーの動向を注視したりするようになりました。
参考:「顧客を知る」事例 | リアルなユーザー目線を取り戻すCAM(キャム)の取り組みとは
コンテンツの向こう側にいるユーザーの存在を実感
ご自身も、KARTE導入による変化はありましたか?
KARTEを導入する前に意識が向いていたのは、ユーザーを一括りにした「数字」でした。画面の向こう側にいるはずのユーザーの声を聞く機会もなく、レスポンスもない。自分の仕事が誰の役に立っているのか、わからなくなっていたんです。
一方、KARTE導入後は、個別の施策によってサイトへの来訪が増えたりストーリー画面でユーザー行動を確認することで、「使ってくれている人がいるんだ」と実感できるようになりました。コンテンツがユーザーの役に立っていると思えたおかげで私自身のモチベーションが上がり、「人」を前向きにする占いの本質に立ち返れましたね。
一言で「ユーザー」と言っても、その中には多様な「人」が含まれていますよね。
そのとおりです。今後は「人」により一層目を向けて、それぞれのユーザーに合った体験とはどういうものか、どのようにお届けできるのか、試行錯誤していきたいですね。