「お客様目線」の推進から、部署横断のCXプロジェクトへ。HISが目指す店舗とWebを活かした顧客体験
海外・国内旅行の予約サイトを運営する株式会社エイチ・アイ・エス(以下、HIS)では、2015年にKARTEを試験導入し、2016年から本格活用。最近では、KARTE Datahubも導入し、幅広くKARTEをご利用いただいています。
海外・国内旅行の予約サイトを運営する株式会社エイチ・アイ・エス(以下、HIS)では、2015年にKARTEを試験導入し、2016年から本格活用。最近では、KARTE Datahubも導入し、幅広くKARTEをご利用いただいています。
「お客様体験の向上」を掲げて一人ひとりのニーズと向き合い、KARTEを活用した接客サービス数が毎月200を超えるようになったというHIS。2019年には社内でチーム横断型のCX(顧客体験)プロジェクトも立ち上げ、店舗とWebの連携にも着手しました。
今回はWEB旅行営業本部 WEB戦略グループ データ活用推進チームのチームリーダーで、CXプロジェクトのメンバーでもある渡辺真理様と、同じくデータ活用推進チームでKARTEの運用をしている花輪幸佳様に、導入経緯からその後の社内の変化までお話を伺いました。
「お客様体験を向上する」ためのデータ活用
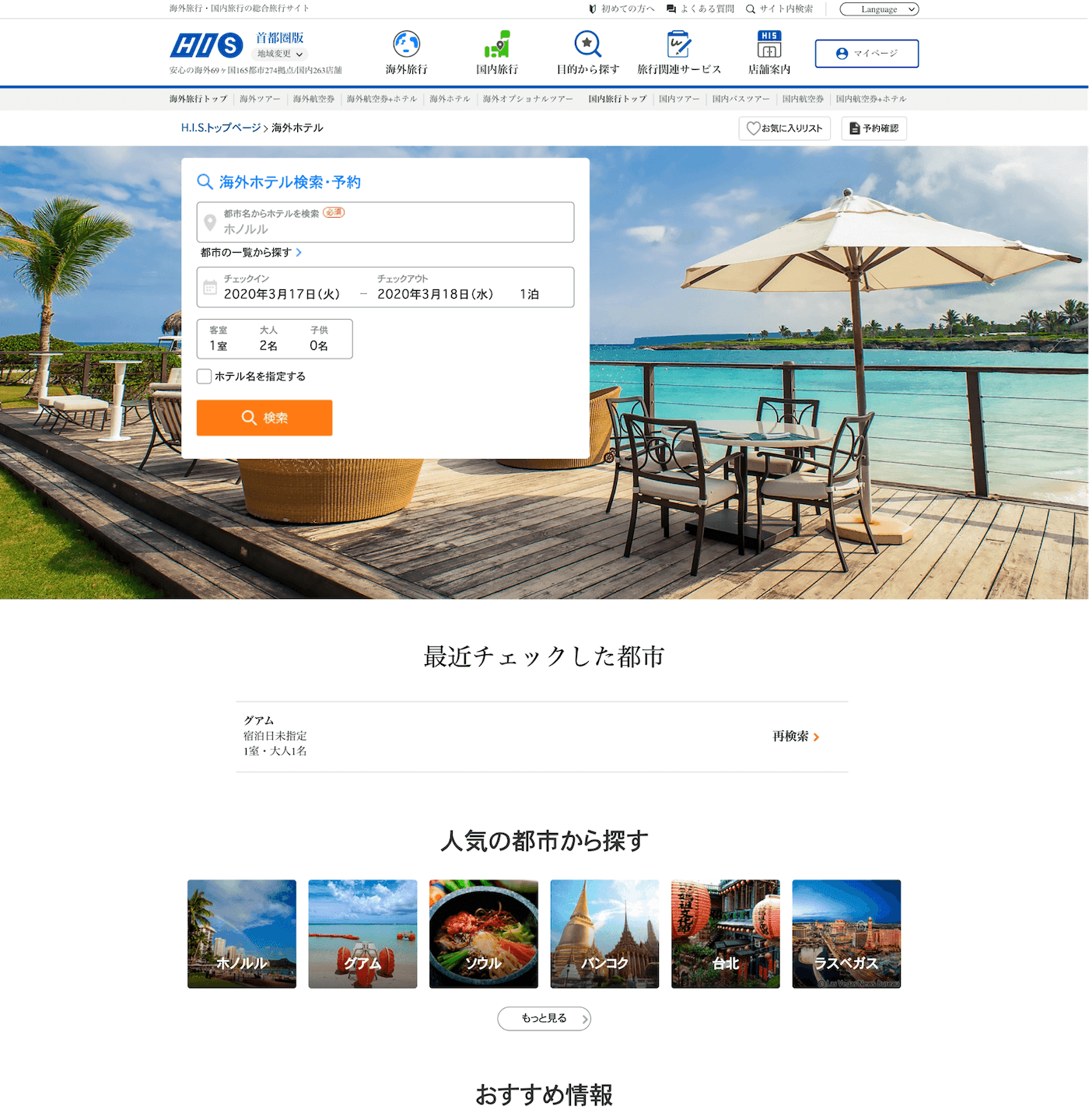
![[HIS]差し替え希望画像 サイトトップ](http://images.ctfassets.net/xog699e8lg83/7he1M2iAGuRCfGym2gDOIX/c8bb594eff0ebe69202dd8090e7a32ff/_HIS_________________________________________________1___1___1___1_.png?fm=webp)
HISのWebサイト。創業40周年目を迎え、ロゴを刷新。海外69か国に274拠点、国内に263の実店舗を持つ。(2020年3月9日時点)
WEB戦略グループ データ活用推進チームでは、どのような業務を担当されているのでしょうか。
花輪 :アクセス解析や予約・顧客データ分析、CRM施策の検討・実施など多岐に渡ります。『データを適切に活用して、より良いアクションを導き出し、「お客様体験」の向上と事業成長につなげていく』ことがチームのミッションです。

WEB戦略グループ データ活用推進チームのチームリーダー・渡辺真理様(左)、花輪幸佳様(右)
チームではどのように業務を分担していらっしゃいますか?
渡辺 :データ活用推進チームは4年ほど前に立ち上がり、現在はチームに6人が在籍しています。KARTEのメイン運用は花輪です。他にアクセス解析の担当、予約データや顧客データの分析担当、メールマーケティングの担当などが所属しています。
データ活用チームの立ち上がりから4年を経て、業務に何か変化はありましたか?
渡辺 :当初は直感や経験に頼るのではなく、もっとお客様のことを考えて使いやすいサイトにしていくべく、Webサイトに訪れたお客様の動きを分析するアクセス解析に注力することが主な業務となっていました。その後、業務範囲が徐々に拡大していき、購買データを用いた分析、分析結果を施策に落とし込み、サイト全体を俯瞰しながらCVR(予約率)を上げるところまでをデータ活用推進チームで担っています。
「お客様一人ひとりと向き合おうという意識が芽生えた」
KARTE導入の理由として、どのような課題があったのでしょうか。
渡辺 :社内で「お客様目線」を重視する考え方が定着してきたものの、Web上のコンテンツが画一的であったことが課題 でした。例えば、注意事項の欄にツアーやオプションの紹介を入れ込んでいたものの、システム上の制約があり、お客様の検索条件を反映した適切なご案内にはなっていないこともあったんです。
そこで、まずはお客様のご要望をWeb上で即座に解決する方法の1つとしてチャットサポートなどを検討しはじめ、その過程でKARTEを知りました。
KARTEの導入を決めたのはどういった理由だったのでしょうか。
渡辺 :2015年に試験導入をしてみたときに、チャット機能だけでなく、さまざまな使い方ができる点に魅力を感じて翌年に正式導入しました。
導入を検討する上で重視したのは2点で、少ない業務負担で自由度の高い施策をすぐに実現できることと、チャット機能の運用を同じツール内で完結できること 。様々な改善アイディアをスピーディにテストしていくために、導入にあたって現場への負担が小さいことは重要でしたね。
実際にKARTEを導入してみていかがですか?
花輪 :様々な旅行商材を取り扱っているが故に、Webサイトのシステムが複雑で、細かな変更であっても時間とコストがかかる場合もあり、PDCAを素早く回しづらいという課題がありました。KARTEを導入したことで、セグメントを設定して接客アクションを配信するだけで最適な情報をお客様に出せるので、以前よりもスピーディに施策を実行できるようになりました。

具体的にはどんな施策を実行されたのでしょうか。
花輪 :海外旅行を予約されたお客様に、マイページで関連商品を提案する埋め込みバナーを表示した施策は手応えがありました。海外旅行では現地を訪れてからオプショナルツアーを予約しようとするお客様も多いですが、出発直前のご予約だとすでに枠が埋まってしまってご案内ができない場合もあります。
しかし、航空券などを購入した段階であればまだ予約可能なことも多いので早期のご検討を促す施策を実施しました。この施策を実行したことで、クリック率もCVRも非常に高い結果が出て、お客様のご旅行の充実度を上げることにも繋がったのではないかと考えています。
どのようなキッカケでこの施策を企画したのでしょうか。
渡辺 :データを分析してみると、日本のお客様が海外、つまりご旅行先でご旅行中にオプショナルツアーをご覧になっているケースが多く見られたんです。しかし、人気のツアーでは直前に予約が取りづらい場合もあり、海外からアクセスがあってもCVRが低い。このようなデータも踏まえ、ABテスト等による効果検証を実施しながら、施策の質を向上させていきました。
その他に成果が出た施策はありましたか?
花輪 :先日UIをリニューアルしたホテル予約専門サイトでも、KARTEを活用した施策で成果が出ました。例えば、これまでは検索ボックスで検索して結果ページに飛ぶと、再度検索ページに戻ってきたときに検索条件がリセットされてしまっていました。
これに対して、KARTEを活用して個別の検索条件が保持されるようにして、一度離れた検索ページに戻っても自分が検索した履歴を見られるようにしたんです。その結果、利用してくださるお客様が多くてクリック数も伸びていて、開発工数を抑えながらもユーザビリティ向上に貢献できたのではないかと考えています。

HISの海外ホテル予約専門サイト。検索履歴をKARTEで実装している
KARTEを使ってみて、意識の変化などはありましたか?
花輪 :お客様一人ひとりと向き合おうという意識がより強くなりました。 一人ひとりのこれまでの行動を時間軸に沿って可視化する「ストーリー機能」を活用してお客様の一連の行動を見ることで、そのお客様がどういう気持ちでサイトをご覧になっているのか、推測しやすくなりました。今後はお客様のことをより深く知り、施策に反映していきたいと思います。
店舗とWebが連動して一貫したサービスを提供したい
社内で部署を横断したCXプロジェクトを立ち上げられたというお話も伺いました。
渡辺 :そうなんです。2019年初頭から、社内に部門横断型のCXプロジェクトがスタートしました。これまで分断されがちだった店舗とWebの連携を図り、お客様一人ひとりに合わせて当社がどのようなCXをご提供できるのかを追求するプロジェクトです。
WebとUI/UX改善を担当していた社員がリーダーになって、私達Webに関わる部門の他、店舗運営に関わる部門、商品企画に関わる部門などさまざまな部署からメンバーが集まっています。このプロジェクトは役員直轄のプロジェクトであり、KARTEの積極的な活用にも理解があります。
部署を横断してCXに注力する部署を持つ企業が少しづつ増えているように思います。どのような課題があってスタートしたのでしょうか?
渡辺 :社内でデータ活用やUI/UXの改善を進めていく中で、旅行会社だからこそ提供できる価値を考えたときに、もっと店舗とWebが連動して一貫したサービスをお客様に提供していく必要があるのではないかと考えたことがきっかけです。
インターネット専門の会社や旅行に関わる新しいツールがどんどん増えて、当社もWebでの取り組みを強化していますが、一方で店舗でのサービスも、旅行会社だからこそ提供できる重要なチャネルの1つだと考えています。
現在店舗にご来店される前にWebサイトをご覧になる方も多くなっていますし、店舗だけ、Webだけ、ではなく、両方を融合させてより良いサービスにしていくべき時 なのだと思います。そのためには店舗を理解している人とWebを理解している人がどちらも必要なので、部門を横断したCXプロジェクトが生まれました。

具体的にどのような施策を検討されていますか?
渡辺 :まずはお客様が旅行を通じた体験にどのようなことを求めているのかを改めて確認する必要があると考え、調査を実施しました。調査の1つとして、プレイド様にご協力いただき、人が旅行をする動機について調べました。
その際、ただ知るだけでなく、どういったことに価値を感じ、何を大切にする方なのかを推測するアルゴリズムもあわせて開発しました。今後はこちらを使ってお客様の求めていることや思いを行動以外からも推測し、お店やWebでの接客の質を向上していきたいと考えています。

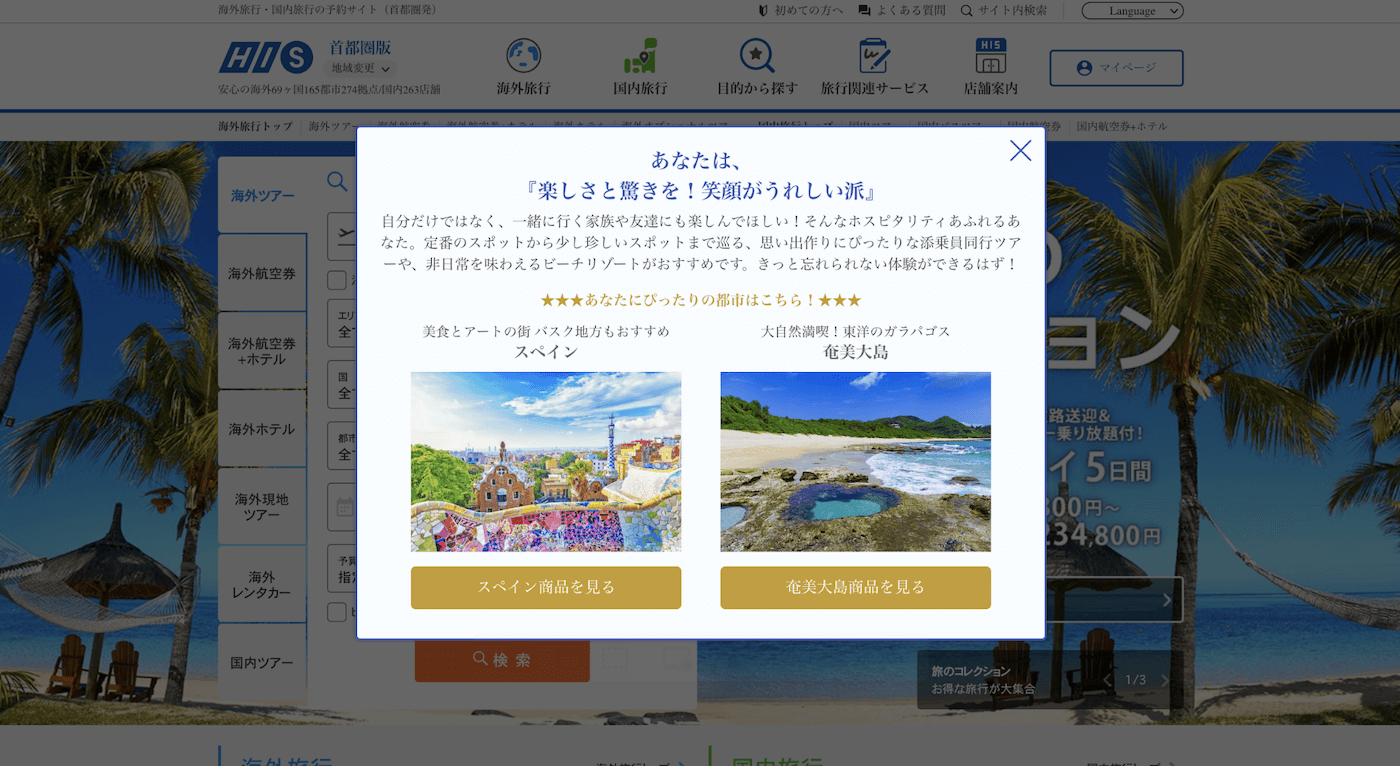
アンケートに回答すると、おすすめの旅行先を提案してくれる接客の一例(イメージ)
2019年9月にはKARTE Datahubを導入いただいています。この導入もCXプロジェクトの一環なのでしょうか
渡辺 :はい。店舗とWebの連携を進める過程で、KARTEをベースにした連携が最もスムーズだと考え、さまざまなデータベースを統合できるKARTE Datahubの導入に至りました。
特に今は、旅行のご検討からご予約、ご出発、そしてお帰りになるまで、Webと店舗の良いところを活かしながらお客様のご旅行をサポートするために、KARTE Datahubを活用したいと考えています。
お客様の嗜好や、ご旅行に期待されていることを踏まえて、適切なタイミング、チャネルで、適切なコミュニケーションを取っていくことで、お客様のご旅行体験をより良いものにしていくことを目指しています。

今後はKARTEを使ってどのような顧客体験を提供していきたいですか?
花輪 :ご旅行を検討されているお客様からご旅行を終えたお客様まで、お客様の段階に合わせて的確な情報を提供していきたいと考えています。
渡辺 :店舗にしかできないこと、Webでしか実現できないことがあるので、両者の良さを活かせるサービス設計にして、HIS全体で一貫した顧客体験を提供していきたいですね。