主体的なUI/UXの改善サイクルで生まれた「自己効力感」。 スキンケアブランド・タカミがKARTE Blocksの活用で得た副産物
1999年の誕生以来、高品質なスキンケア製品を製造・販売し、「生涯美肌のかかりつけ」として、多くのお客様のスキンケア習慣に伴走しつづけてきたタカミ。自社ECサイトの改善に、「設計から実装完了までの期間が長い」という大きな課題を抱えていました。そんな課題を解決するため、同事業部はKARTE Blocksを導入。高速でPDCAサイクルを回しながら、自社ECサイトの改善を進めています。タカミ事業部のCXマネージャーである佐藤秀和さんと、CXグループでUI/UXマネージャーを務める嶋田愛子さんのお二人に、同社のECサイト改善の取り組みと今後の展望を聞きました。
「お客様が製品の箱を開けるその瞬間」も、コミュニケーションの一部
現在、売上の大部分が自社ECサイトでの販売だと伺いました。まずは自社ECサイトを中心とした、お客様とのコミュニケーション全般におけるこだわりをお聞かせください。
佐藤 :「どのような状況・状態のお客様に、何を伝えることによって、どのような気持ちと行動を喚起するのか」にこだわり抜いています。
私たちはさまざまなコミュニケーション施策を立ち上げる際、「その施策を通して、お客様にどのようなことを感じてもらい、どのような行動を取っていただきたいのか」という問いを立て、その問いを起点に施策を考えます。もちろん、「私たちが伝えたいこと」や「この製品のここをアピールしたい」という想いはありますが、そういった想いを優先してしまうと、お客様起点の施策にはなりません。
キャッチコピーやUIのちょっとした変更でも、お客様がどのように感じるかは人それぞれです。 同じメッセージでも、お客様がどのようなタイミングで受け取るか次第で、受け取られ方は変わりますよね。たとえば、タカミの原点であり、主力製品の角質美容水®「タカミスキンピール®」のトライアルサイズを初めて試したばかりの方と、定期便を申し込み、しばらくの間製品を利用した方がサイト上でそれぞれ同じ文言を見たとしても、その捉え方は異なるはずです。だからこそ、お客様の属性などはもちろんのこと、利用状況に応じたコミュニケーションを追求しています。

日本ロレアル株式会社 タカミ事業部 CXマネージャー 佐藤秀和さん
なぜ、そこまで細やかにコミュニケーションを設計しているのでしょうか。
佐藤:私たちはたくさんの実店舗を展開しているわけではないので、お客様と対面でコミュニケーションを取る機会は多くありません。だからこそ、徹底的にその他の接点におけるコミュニケーション、あるいは体験設計にこだわらなければならないと考えています。
定期便を利用しているお客様が製品を受け取り、箱を開く瞬間、私たちからのメールを受け取る瞬間、あるいはECサイトにアクセスする瞬間……。そのどれもが重要な接点であり、お客様とのコミュニケーションの場なのです。
ありとあらゆる場面を「コミュニケーションの場」と捉え、CX(顧客体験)を設計している。
嶋田:はい。そのために、オフィスの一角に「CRMルーム」というスペースを設け、お客様とのさまざまなコミュニケーションを可視化しています。たとえば、定期便の配送時に製品と共にお届けする同梱物。その内容は定期便の配送回数に応じて変えていて、CRMルームに初回、2回目、3回目……と実際の同梱物を並べ、いつでも内容を確認できるようにすると共に、内容を変更する際はそれらを見ながらディスカッションを進めています。
また、ホワイトボードにはお客様にお送りするさまざまなメールをプリントアウトして貼り付け、すぐに確認し、文言などの修正に生かせるようにしています。

実際のCRMルーム
「設計から実装までのスピード」が、大きな課題に
さまざまな局面できめ細かにコミュニケーションを設計されているのですね。メインチャネルである自社ECサイトにはどのようなこだわりが詰まっているのでしょうか。
佐藤:私たちが目指すのは、お客様から「生涯 美肌のかかりつけ」として信頼される存在です。そのために重要なのは、お客様の正しいスキンケアの習慣化に伴走することだと考えています。だからこそ、お客様の行動を「点」で捉えるのではなく、習慣化に至るまでの「線」で捉えなければなりません。
一度私たちの製品をご購入いただいたからといって、「スキンケアが習慣化した」とは言えません。だからこそ、多くのお客様に利用していただいている自社ECサイトでも、コミュニケーションを「線」で考えなければならないと考えています。
具体例には、自社ECサイトへの流入経路や、定期便の利用回数などに応じて細かくセグメントを設定し、そのセグメントごとにバナーなどのご案内を出し分けています。完全に個別最適化したコミュニケーションを、タイムラグなく実現することを理想像としてサイト設計を進めてきました。
しかし、そういったことを実現するためにはOMS(Order Management System:注文管理システム)のデータの持ち方を変えなければならなかったり、CMS(Contents Management System:ウェブコンテンツを構成するテキストや画像などを管理するためのシステム)上で実現できる範囲の中でサイトに動作をつけなければならなかったりと、さまざまな壁を乗り越えなければなりません。私たちもそういった壁に直面しており、やりたいことができない状態が続いていました。

特に課題だと感じていたのは、どのような点だったのでしょうか?
佐藤:UIの変更に、かなり時間を要していたことです。 我々の部署で実現したいUXを検討し、UIを設計するところから始まり、それを社内の関係部署に共有し、コンセンサスを得たあと、外部のパートナー企業に実装を依頼していました。ですが、他の開発案件との兼ね合いもあり、開発が完了するころには数ヶ月経っている、ということも少なくありませんでした。
解決すべき課題は日々刻々と変わっていきます。課題の優先順位も変わっていくのに、設計から実装まで数ヶ月も空いてしまうと、「いま解決すべきはその課題じゃない……」という事態になってしまう。
このような状況では、効果検証の精度も上がりませんでした。あるA/Bテストにおいて、「B案」を実現するためには、外部パートナーに開発を依頼しなければならなかったとしましょう。そのとき「時間がかかりすぎるから」と、社内で簡単に実装できる「妥協したB案」を用いてA/Bテストを実施していたんです。その結果、「A案とB案には有意な差が見られない」という結果が出たとしても、それはA案と「本来想定していたB案」の差ではないわけですよね。実装スピードの遅さは、「検証したいことが検証できない」「つくり出したい顧客体験をつくれない」という課題も生んでしまっていたのです。
KARTE Blocksの導入で、設計から実装までのリードタイムが大幅に短縮
そういった課題を解決するために、どのような手段を検討したのでしょうか。
佐藤:さまざまコンテンツや設計を、もっと身軽に実装できるサイトにしなければならないと考えていましたが、そのために実装を担当するパートナー企業の体制を何倍にも拡充してもらうのは、現実的な解決手段とは言えませんでした。
この課題を解決できるツールの導入を検討していたのですが、重視していたのは、「OMSやCMSの制約を受けず、ライトにコンテンツを実装できること」「内製による実装のスピード感」「施策の検証のしやすさ」 の3点。この3つの要素を備えたツールが、KARTE Blocksだったのです。
嶋田:私は以前所属していた部署がKARTE Blocksを導入していたので、タカミのメンバーに先んじて触れていました。そのときに感じたのは「とても小回りが利く」ということ。日々の業務の中で「ここをこうすれば、あの課題を解決できるのでは?」と気付くことってあると思うんです。KARTE Blocksがあれば思いついたアイデアをすぐに形にできる。 前の部署の同僚たちも「これは便利だ」と言っていたことを覚えています。
それに、KARTE Blocksはノーコードでできることが多い。もちろん、コーディングができた方が活用の幅は広がります。その点、タカミ事業部のUI/UXチームにはコーディングスキルを持ったメンバーがたくさんいるので、大きな可能性を感じましたね。

日本ロレアル株式会社 タカミ事業部 CXグループ UI/UXマネージャー 嶋田愛子さん
佐藤:そういったメンバーのおかげもあって、導入はかなりスムーズに進みました。KARTE Blocksを導入したことによって、以前は実装するまでに2ヶ月ほどかかっていたアイデアが次の週には実装できるようになったんです。
カートページの新設計をKARTE Blocksで実装
導入以降、KARTE Blocksを活用してさまざまな施策を実行されていると思いますが、その中でも印象に残っているものを教えてください。
嶋田:「KARTE Blocksがあったから実行できた」という意味で印象に残っているのは、LPからカート画面への導線改善施策です。これまではお客様がLP上で「購入」ボタンを押すと、自社ECのカート画面に遷移し、そこから「決済する」ボタンを押して決済画面に進むというフローになっていました。
LPと決済フォームを一体化させ、動線をなるべく短くすることで手早くチェックアウトを済ませる設計にしている企業も少なくありません。私たちとしてはお客様にしっかりと「納得して選んで」もらうために、また、一体型のLPを実装するコストが高いということもあり、そういった設計は取り入れていませんでした。
しかし、一連の流れを分析してみると、LPからカート画面への遷移率は良いものの、カート画面で離脱してしまう人が多いことに気が付いたんです。そこで、LPで「購入」ボタンを押していただいた場合、カート画面を飛ばして決済画面に遷移するような設計に変更しました。この際、KARTE Blocksを活用してリダイレクトを実装し、加えて決済画面の上部に購入するカート内商品を表示するようにしました。そうすることによって、お客様の納得感は維持しながら、カート内の離脱率が改善したんです。

佐藤:他社ではフォーム一体型のLPが主流になる中、一度LPで商品を購入することを決めたのに、遷移した先で「カートに商品が入っていること」だけを示す画面を見せられることが、お客様のストレスになっているのではないかと考えました。ただ、いきなり決済画面に遷移すると、唐突感を与えてしまうかもしれない。そこで、決済画面の上部にカート内に入っている製品を表示する設計にしたんです。
嶋田:単純な変更ではなかったので、もしKARTE Blocksがなければ実装するまでに数ヶ月ほどかかっていたでしょう。しかし、実際にはデザインを含めて1週間程度で実装が完了しました。そのスピードも含めて、印象に残っている施策の一つですね。
無数のチャレンジがチームの「自己効力感」を生み出す
KARTE Blocksの導入によって、チーム内にはどんな変化が生じましたか?
嶋田:さまざまな変化がありましたが、やはり大きいのは「PDCAサイクルを回す回数が大幅に向上したこと」ですね。つまり、UI/UXの改善に向けたたくさんの施策を打ち、その効果を正確に測定できるようになった。
あとは、エビデンスを持って判断できるようになったことも大きいですね。たくさんの施策を講じる中で、効果が期待できる施策の法則のようなものが見えてきました。「以前の施策ではこれくらいの効果が出たから、こういった改善をすることによって、これくらいの効果が期待できる」とメンバーが予想し、提案できるようになりました。
そして、さまざまな施策にトライする中で、メンバーが今まで以上に主体的にチャレンジするようになったことも、マネジメントをする立場としては嬉しい変化ですね。私が現在のチームに異動してきたばかりの頃は、優秀なメンバーが揃っているのに、どこかで自ら改善提案することに遠慮している印象がありました。
メンバーたちと話している中で気付いたのは、「やってみたいことはあるけど、実行するには長い時間と大きなリソースを割かなければならないため、提案すること自体に消極的にならざるを得ない」ということでした。
開発工数とスピードの兼ね合いから、やりたいことができなかったのですね。
嶋田:そうですね。でも、KARTE Blocksを導入したことで状況は一変しました。さまざまなアイデアをスピーディーに形にできるようになったため、メンバーたちが主体的に「こんなことをやってみたい」と提案してくれるようになったんです。
そして、仮にそのチャレンジが思うような結果にならなかったとしても、すぐに次につなげることができる環境があるからこそ、誰も失敗を怖がらなくなりましたし、失敗を糧とする雰囲気が醸成されていきました。
失敗を恐れず、さまざまなチャレンジができるということは、メンバーたちに自信がついてきたということでもあると思います。KARTE Blocksがなければ、間違いなくこういった状況にはなっていないでしょうね。

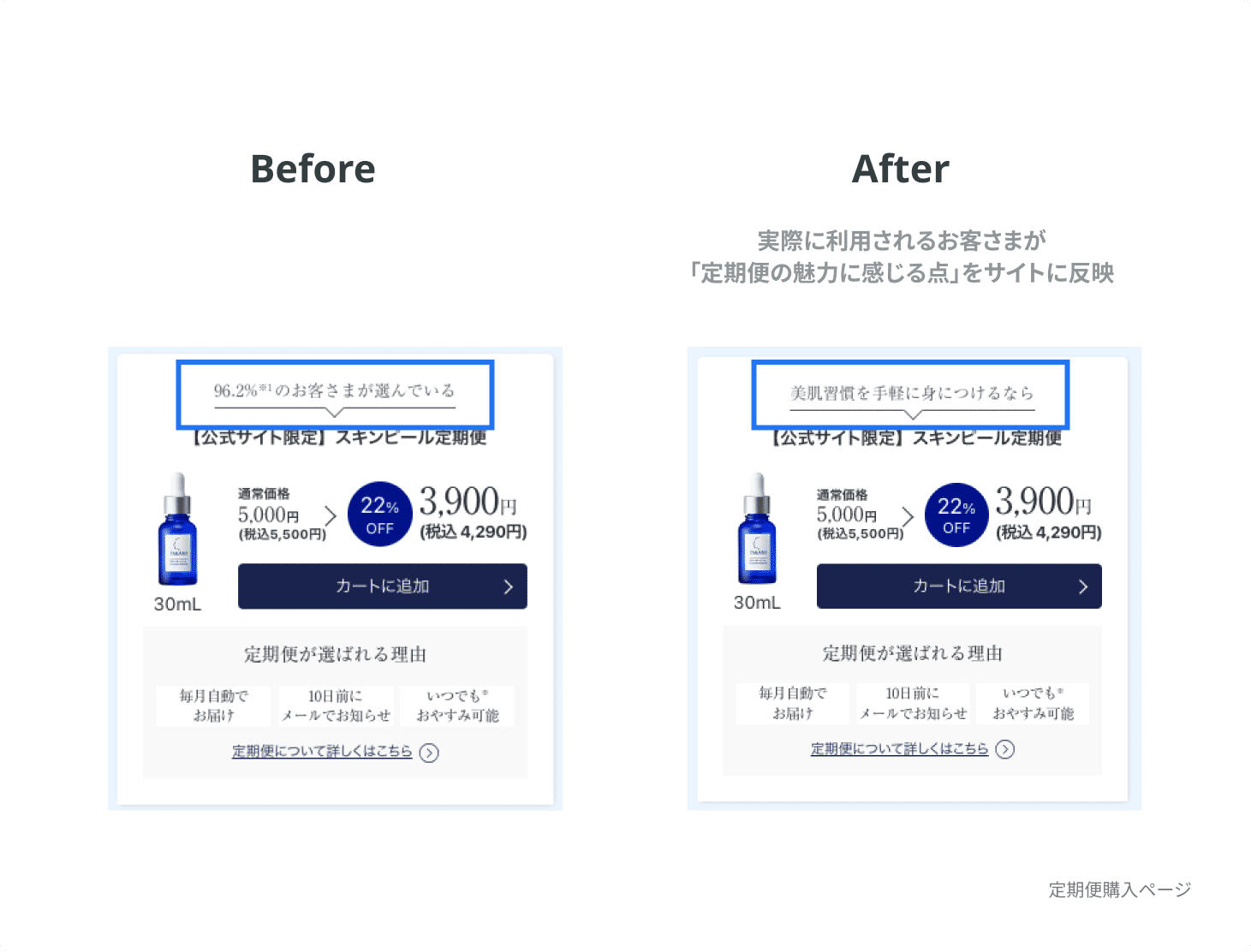
お客さまの声をサイトに反映した施策
佐藤:一人ひとりのメンバーが「自らの手で状況を改善できる」と信じられるようになった、言い換えれば、「自己効力感」を得たのはとても大きいことだと思います。 これまでは、どうしてもパートナーさんの工数など、自分ではコントロールできないことに施策の実行スピードや結果が左右される状況だった。そういった状況下では、なかなか自己効力感を持てなかったと思うんです。
KARTE Blocksを導入したことによって、施策の実施から効果検証、そして改善のサイクルを自らの手で回せるように なった。だからこそ自信を得て、次々と新たなチャレンジができるようになったのだと思います。

細部へのこだわりがブランドへの信頼をつくる
今後はどのようなことに注力していきたいと考えていますか。
佐藤:さまざまな企業がD2Cに参入していますし、インターネット広告のオークションにおける競争も一層激しさを増しています。それはつまり、「新たなお客様と出会うこと」自体が難しくなっていることを意味します。そんな中で重要なのは、「せっかく出会った一人のお客様によい体験を提供し、長くお付き合いすること」だと考えています。
たとえば、さまざまな施策を講じた結果、一人の新たなお客様が自社ECサイトを初めて訪れてくれたとしましょう。そのとき、サイト上での体験が悪ければ、タカミというブランド自体への興味や信頼を失ってしまうかもしれません。多くの製品の広告が表示される現在の競争環境を考えると、タカミを再び選んでいただける可能性は低く、その損失はあまりにも大きい。
ですから、今後もサイトに掲載する文言一つ、定期便の同梱物一つ、メールの一通にまでこだわり抜き、ブランドとして提供する体験価値を向上させなければなりません。そういったこだわりの積み重ねが、タカミというブランドをつくっていくのだと思っています。

嶋田:私たちはスキンケアブランドとして、お客様に「信じて、選ばれ続けるブランド」を目指しています。もちろん、より多くのお客様に私たちのブランドを届けるために、売上を拡大することは欠かせません。しかし、売上ばかりを追い求め、あまりにもたくさんのWeb広告を展開すると「どのサイトに行ってもタカミの広告が出て来る」と煩わしさを感じる方もいるでしょう。
そういった状態が続くと短期的な売上は伸びるかもしれませんが、多くの人に「選ばれ続けるブランド」にはなれないと思います。適切なタイミングで製品を提案し、サイトに来訪していただくなど、すべてのお客様にとってストレスのない顧客体験を提供していきたいですね。
先ほど佐藤が言ったように、ブランドへの信頼もまた、細部へのこだわりから生まれるのだと思っています。引き続き、お客様の目線で体験を設計し、多くのお客様から信じられ、選ばれ続けるブランドをつくっていきたいです。

※ 記事中の施策の結果数値: 取材・執筆時点の2024年3~6月日本ロレアル株式会社・タカミ事業部調べ
定期便を利用しているお客さまが「魅力を感じる点」をクイックにサイトに反映。トライアルサイズ購入済みのお客さまの定期便の注文率が向上。