顧客の動きを感じられる、KARTEの“ダイナミックさ”に驚いた。一人ひとりの行動を知ることで気づいた「無意識の思い込み」
「世界の主食を茶色くし、持続可能な世の中を創る」を掲げ、玄米を中心とした食生活を提案する、株式会社結わえる。自社ECサイト「結わえるオンラインストア本店」にKARTEを導入。サイトを訪れたお客様への提案やサイトの使い勝手の改善、商品の企画に活かしています。
「世界の主食を茶色くし、持続可能な世の中を創る」を掲げ、玄米を中心とした食生活を提案する、株式会社結わえる。もちもちとした食感を楽しめる「寝かせ玄米®」を始めとする自社プロダクトを実店舗とECサイトで販売、他社ブランドのOEMも手がけています。
「なぜ玄米を取り入れることが重要なのか、無理しない食生活を送るにはどうすればいいかをお客様に伝えたいんです」と語るのはWebマーケティング部の木村徹さん。木村さんは、ECサイトとカスタマサポート全体の改善を担っており、自社ECサイト「結わえるオンラインストア本店」にKARTEを導入。サイトを訪れたお客様への提案やサイトの使い勝手の改善、商品の企画に活かしています。
今回は、木村さんと、同じくWebマーケティング部 EC運営チームでKARTEの活用を主に担う村上ひかりさんに、KARTEを導入した経緯や得られた気づき、具体的な施策を伺いました。
「生身のお客様」の行動や感情を知るためにKARTEを導入
はじめに、結わえるのミッションについて教えてください。
木村:私たちは「世界の主食を茶色くし、持続可能な世の中を創る」をミッションに掲げています。茶色い炭水化物は、玄米や全粒粉などを指し、人の健康や地球の環境にも負荷が少ないと言われています。それらを始めとする健康的な食材を、より多くの人に取り入れ、続けていただきたい。
ですが、玄米ついては「あまり美味しくないのでは」や「パサパサしているのでは」といったネガティブなイメージを持つ人も多く、日常的に食べている人はまだまだ少ないんです。こうした現状を変えるため、弊社代表によって開発されたのが「寝かせ玄米®」です。玄米でありながら、もちもちした美味しい食感が特徴です。「寝かせ玄米®」を主食に取り入れることで、身体や環境に良い選択と、美味しく楽しい食事を、より多くのお客様に両立していただきたいと考えています。

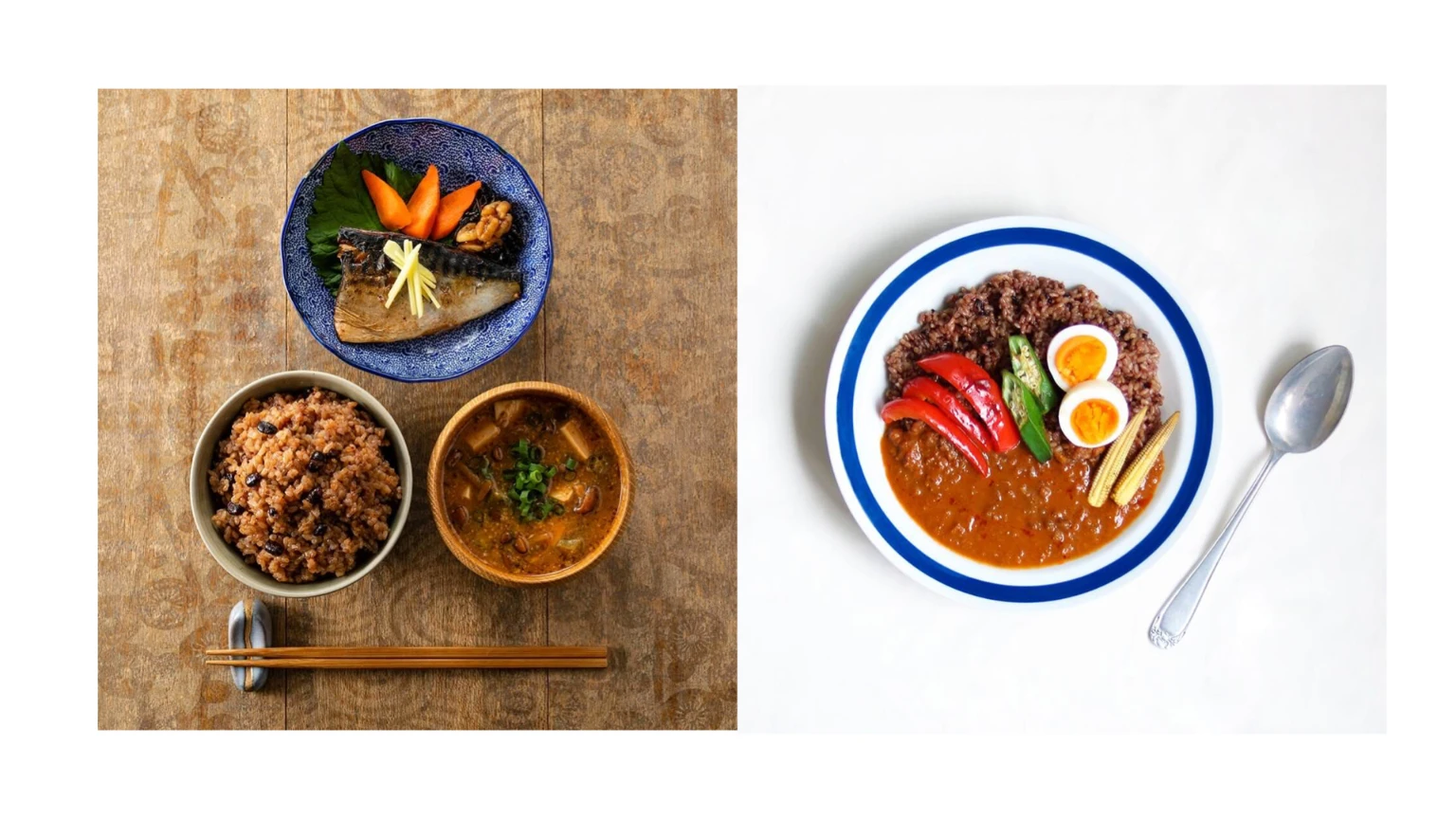
寝かせ玄米®の料理例
ミッションを踏まえ、実店舗やECサイトでは、顧客にどのような体験をしてほしいと考えていますか?
木村:実店舗の「結わえる 本店(蔵前)」では、美味しい食事を楽しみ、結わえるの提案する「無理せず健康な食生活」をお客様に体感していただきたい。商品の販売に加え、昼間は玄米定食、夜は季節料理やお酒も提供してきました。
ECサイトの「結わえるオンラインストア本店」では、「なぜ玄米を取り入れることが、健康にとって重要なのか」や「無理しない食生活を送るにはどうすればいいか」をお客様が理解でき、取り入れてみようと思っていただける体験を実現したい と考えています。
そのために、自社プロダクトの商品ページだけでなく、健康的な食にまつわるコラムページも充実させています。玄米やぬか漬けなどの食材を使ったレシピや体にやさしい食生活を解説する情報などを発信してきました。
玄米について「顧客が理解し、取り入れてみようと思ってもらえる体験」を目指すにあたって、どのような課題を感じ、KARTEを導入したのですか?
木村:私たちはお客様に玄米生活を継続してもらうことが大切であり、一回購入いただくだけでは玄米によって生まれる生活や体調の変化を起こすことはできません。そのお客様の健康状況が今どのフェーズなのか、目的が健康なのかダイエットなのかなどを、購入している商品から仮説を立てながら、続けられるようにサポートする必要がある と考えています。
そのためには、それぞれのお客様の状況に合わせた情報を提供する必要がありますが、アクセス解析ツールを活用しても「お客様がこのページを訪れた」という結果がわかるだけで、なぜそのページを訪れたのか?というお客様の行動の理由を知る情報としては不十分 だと感じていました。
実店舗であれば、直接話しかけたり、店舗で歩き回る様子も直接見たりして、お客様の行動をを知ることができますよね。同じようにECサイトでも、目の前にいらっしゃるときのように、実際の行動からニーズや感情について理解を深めたい。1ページビューという数値の奥にいる生身のお客様を知りたいと思っていたんです。
そこで、お客様一人ひとりの行動を時系列で詳しく見たり、購入回数などの軸で分析したり といった機能に優れているKARTEを導入してみようと考えました。

顧客理解が深まったからこそ生まれた新商品のアイデア
お客様の行動や感情を深く理解するために、実際にKARTEを活用してみていかがですか?
木村:お客様がどのページを閲覧しているか、何をクリックし、どのページに移動したかなどの動きが詳しくわかるようになりました。特にユーザーストーリー(セッションをまたいだ顧客一人ひとりの来訪ログ、来訪時に発生したイベントを時系列で見ることができる機能)では、「こんなにダイナミックにお客様の行動が見えるんだ! 」とびっくりしました。
さらに衝撃的だったのがKARTE Live(サイトでのお客様の動きを動画で実際に見ることができる機能)です。「すぐに離脱してしまったのは、何か迷いがあったからだろうか」といったふうに、行動の背景や感情の読み取りがよりダイナミックにできるようになりました 。そのおかげか、お客様のニーズやサイトの使いづらい点にまつわる改善案や仮説のアイデアが、メンバーから挙がってくる回数が増えましたね。
具体的にどのような気づきや仮説がありましたか?
村上:先ほど木村がお話しした通り、結わえるオンラインストア本店では、玄米や健康的な食生活にまつわるコラムを掲載しています。なかでも、検索経由の流入が多く、沢山のお客様に読まれていたのが、ぬか漬けのアレンジレシピを紹介した記事でした。
その記事のお客様の行動を、KARTE Liveで見てみたんです。そうすると、想像以上にじっくりと記事を読んでくださっていました。時間をかけてカーソルで文字をなぞる姿が見えて「こんなに読んでくれているんだ」と驚きました。
そこまで熱心に読んでくれるお客様がいるのに、当時はぬか床など、ぬか漬け関連の商品はあまり充実していなかったんです。興味を持ってくださっている方に、より多くの選択肢を提供したい…!そう考え、商品企画を担当するメンバーと一緒に、商品ラインアップの拡充やぬか漬け特集ページの作成も行いました。

KARTEで得た気づきがきっかけで販売にいたったぬか床
また、KARTE Liveのおかげで、お客様がサイトにおいて不便に感じている箇所にも、気づきやすくなりました。例えば、FAQのページで送料について書かれた箇所を何度も確認している方が、多くいらっしゃったので、送料の記載部分を改善する予定です。

村上さん
先ほどKARTEを導入した理由として、「顧客がなぜサイトを訪れたのか」など、行動の背景や理由を知りたかったと伺いました。その点で得られた気づきや仮説はありますか?
木村:もちろんです。ユーザーストーリーを使って、購入頻度や一度目に購入した商品ごとに、サイトでの行動の時系列を見ていくと、商品を複数回以上購入しているお客様は、レンジで調理できる商品より「炊き方ガイドブック」や調理の必要な商品などを購入する傾向がわかりました。続けてもらうには「自分で玄米を炊くぞ」と思うくらい、玄米生活の意義や考え方を理解してもらったりする必要がありそうなど仮説を立てています。
ユーザーストーリーではお客様の実際の行動にもとづく実際のカスタマージャーニーを把握できる。フレームワークとしてのカスタマージャーニーは今まで想像でつくってきましたが、KARTEで観察できるのは“リアルジャーニー”ですから、根本的に地に足がついているというか、お客様の実体験に立脚していると思います。お客様が何を考え、どのように行動したのかといった時系列を、より解像度高く理解できるようになったと感じます。
行動を詳しく見たから気づけた「無意識の思い込み」
お客様の背景や感情を想像しながら仮説や施策を検討されている様子が伺えました。行った施策のなかで印象的なものはありますか?
村上:「結わえるの『寝かせ玄米®』ってなに?」を説明するハウツーページの改善ですね。もともと、ページを閲覧している方のうち関心度合いの高そうな方に、寝かせ玄米®のおすすめセットを提案するポップアップを、KARTEを使って表示していたんです。「コンテキストイベント(β版)※」で設定しています。
※コンテキストイベントとは、特定のユーザーの行動に解釈を持たせ、特定条件でイベントを発火できる機能です。既存の「ユーザーが何をしたか」にフォーカスするイベントではなく、ユーザーが「今どういう状態か、どういったことをやろうとしているか」にフォーカスしたイベントです。
当初は「1分以上閲覧した顧客」を「興味あり」と解釈して、ポップアップを出していました。あまり成果が出ていなかったんです。なぜだろうと思って、KARTE Liveでお客様の動きを見てみると、読み込んでいる方は1分以上読んでくださっていたんですよね。
私も含め、社員は内容を理解していますから、すらすら読めてしまうんです。でも、初見だったら1分は短いんですよね。ページの内容を理解していないうちにポップアップが出てきたら、仮に興味があったとしても、クリックしない方もいらっしゃるだろうと思いました。そこで100秒以上に設定し直したところ、CTRが20%をキープできており、他の施策に比べてCTRが良いです。
木村:施策を考える際、私たちの無意識の思い込みやバイアスにより気づけないことは、どうしてもあると思うんです。KARTEなら、ポップアップなどを出した後に「実際にどのような反応があったのか」を確認して軌道修正できる。検証を重ねながら顧客理解を深められている実感があります。
その他に、KARTEを活用して施策を行う上で、日頃から心がけていることなどはありますか?
村上:施策を振り返ること、すぐにアクションすること ですね。ポップアップのデザインや文言などは、ABテストで検証し、結果がよかった案にすぐ変更しています。回転数が増えた分だけ、成果にもつながっている気がします。すぐやってみること、やりっぱなしにせず改善し続けることは、KARTEを活用するうえで常に意識しています。
木村:KARTEは エンジニアや制作会社に依頼せず、マーケターだけでも施策のちょっとした変更などを行うことができるのが強み だと思います。マーケターとしては、自身の仮説や施策アイデアをできる限り早く実行したいですからね。一度やって終わりではなく、継続して改善をできるので、それぞれの施策で設定したゴールに達する顧客の割合が着実に増えています。

全社員でKARTEを見る時間をつくり、お客様の理解を促進したい
先ほど、KARTE Liveによる分析を通じて新商品の企画に結び付いたというお話がありました。他部署の方もKARTEを活用される場面はありますか?
木村:特集ページは、商品の仕入れや企画を担うマーチャンダイザー(MD)と一緒に作成しているので、先ほど紹介したようにKARTEで得た気づきを生かし、商品企画に活かすことがあります。
ただ、他の部署のメンバーが日常的に活用しているわけではありません。当たり前ですが、会社として顧客と関係のない部署や従業員は誰一人いませんから、お客様を知るために、社員全員がKARTEを活用してもらえるようにしたい と個人的には思っています。
今検討しているのは、「KARTEお茶会」あるいは「KARTE夕会」みたいな形で、月一回くらいKARTE Liveをひたすら皆で見る時間をつくること。MDやマーケティング、カスタマーサポートなどのメンバーと一緒に、もっともっとお客様を知っていけたらと考えています。
他部署での活用以外に、今後はKARTEをどのように使っていきたいか、展望があれば教えてください。
木村:ノーコードでもサイトの更新や管理のできるKARTE Blocksに可能性を感じています。ポップアップだけではなく、サイトに表示する文字や画像などもパーソナライズできる。よりお客様の関心やニーズに合わせて、結わえるの商品や健康的な食生活を提案するために活用できるのではと期待しています。
もう一つは、今活用しているCRMとKARTEを組み合わせ、メールやLINEを活用した施策も行っていきたいです。サイトを訪れていないお客様にも、メールやLINEを通して何かご提案ができればと考えています。
村上:「ダイエットしたい」や「おいしい玄米を食べたい」など、お客様の目的に合わせた提案を行えるようにしたいですね。目的ごとにKARTEのポップアップやプッシュ通知などを、的確に設定することで、お客様が迷うことなく商品を選び、購入できるようにしたい です。
実店舗の雰囲気や結わえるというブランドの魅力、接客において大事にしている部分などを、ECサイトならではの方法で、表現していきたいですね。

そのようにKARTEを活用した先で、ECサイトにおいてどのような体験を実現したいか、展望を教えてください。
木村:実店舗でもECサイトでも、お客様の体験を左右するのは、快適な売り場作りとワクワクするような世界観の提案 に尽きると思っています。
ECサイトは、お客様が明確な目的を持って商品を探しにきているケースも多いので、どうしても商品の探しやすさに偏って進化しやすい。実際に今の結わえるのサイトも、まだ実店舗に一度訪れたときと同じようなリッチな体験やワクワクをお客様に感じてもらえてはいないと思っています。
ですが、ECサイトだからこそできる方法で、きっと実店舗と同等以上の体験を実現できるはず。そう信じてプレイドさんもKARTEを日々開発していると思っていますし、私たちもそこを目指し、今後もKARTEを活用していきたいと考えています。