KARTE Datahubを使ったNPS®分析
こんにちは、プレイドの橋谷です。Customer SuccessでNPSをを担当しています。今回はNPS®に関するTipsの第二弾です。
こんにちは、プレイドの橋谷です。Customer SuccessでNPSを担当しています。
KARTEをすでにご利用いただいているユーザーの方に向けて、KARTEを使う中で役立つTipsをブログ形式で発信しています。今回はNPSに関するTipsの第二弾です。
(第一弾はこちらを参照[KARTEでNPSアンケートを配信してslackへ通知する])
KARTE Datahubとは
KARTE Datahubとは、KARTEのオプション機能の1つです。顧客データや行動データ、オフラインデータなど分断されているデータベースを統合して、KARTE上でワンストップにCX(顧客体験)を向上していくことができる機能ですが、KARTE内のデータを分析する役割もになっています。それが、SQLによる分析手法のナレッジデータベースである「クエリコレクション」です。
クエリコレクションを利用する
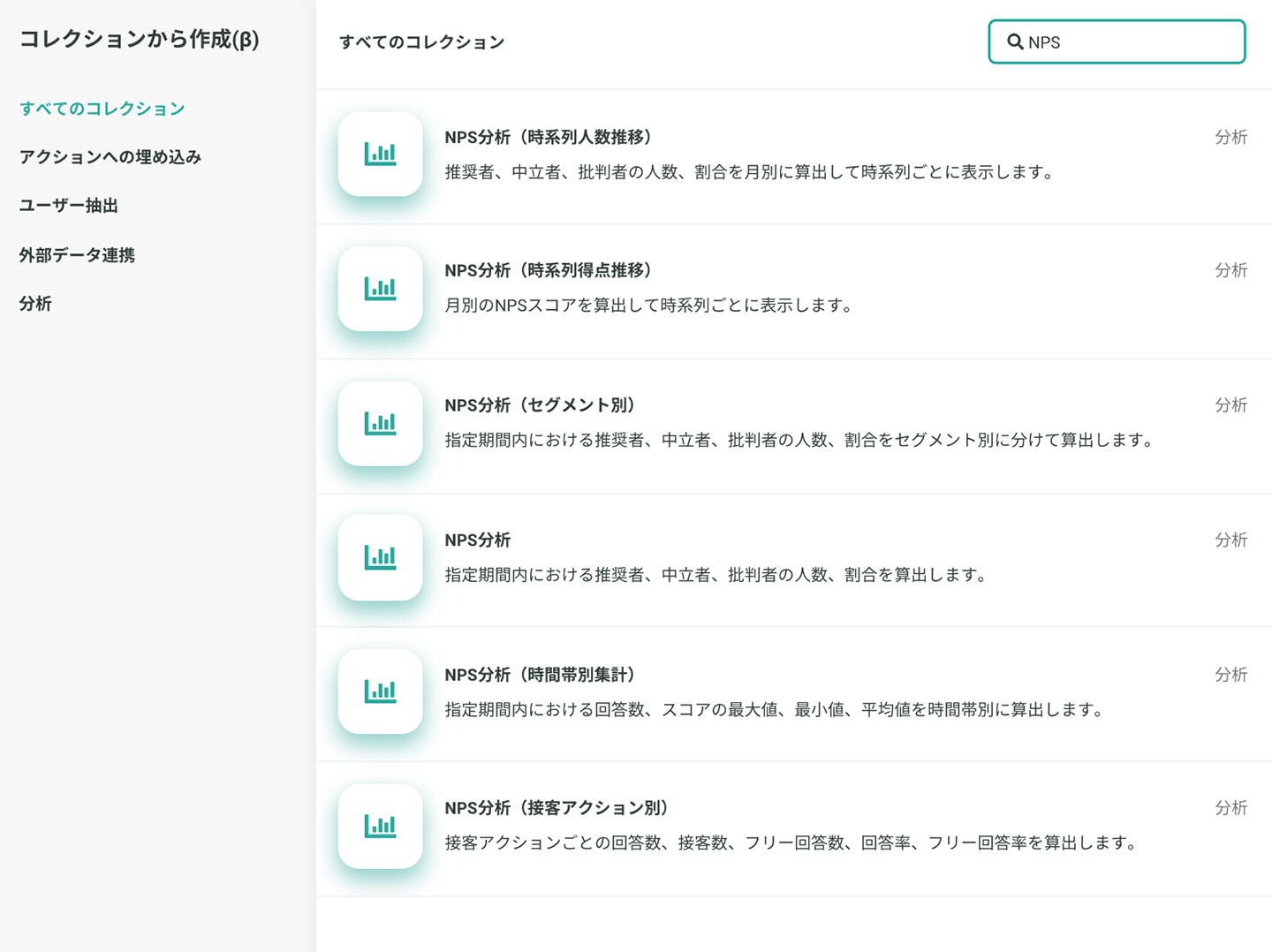
KARTE Datahubのクエリコレクションには、NPS分析のナレッジがいくつか蓄積されています。

使い方はとても簡単です。まず利用したいクエリコレクションを1つ選択します。例では、「NPS分析(時系列人数推移)」のクエリについて記載します。
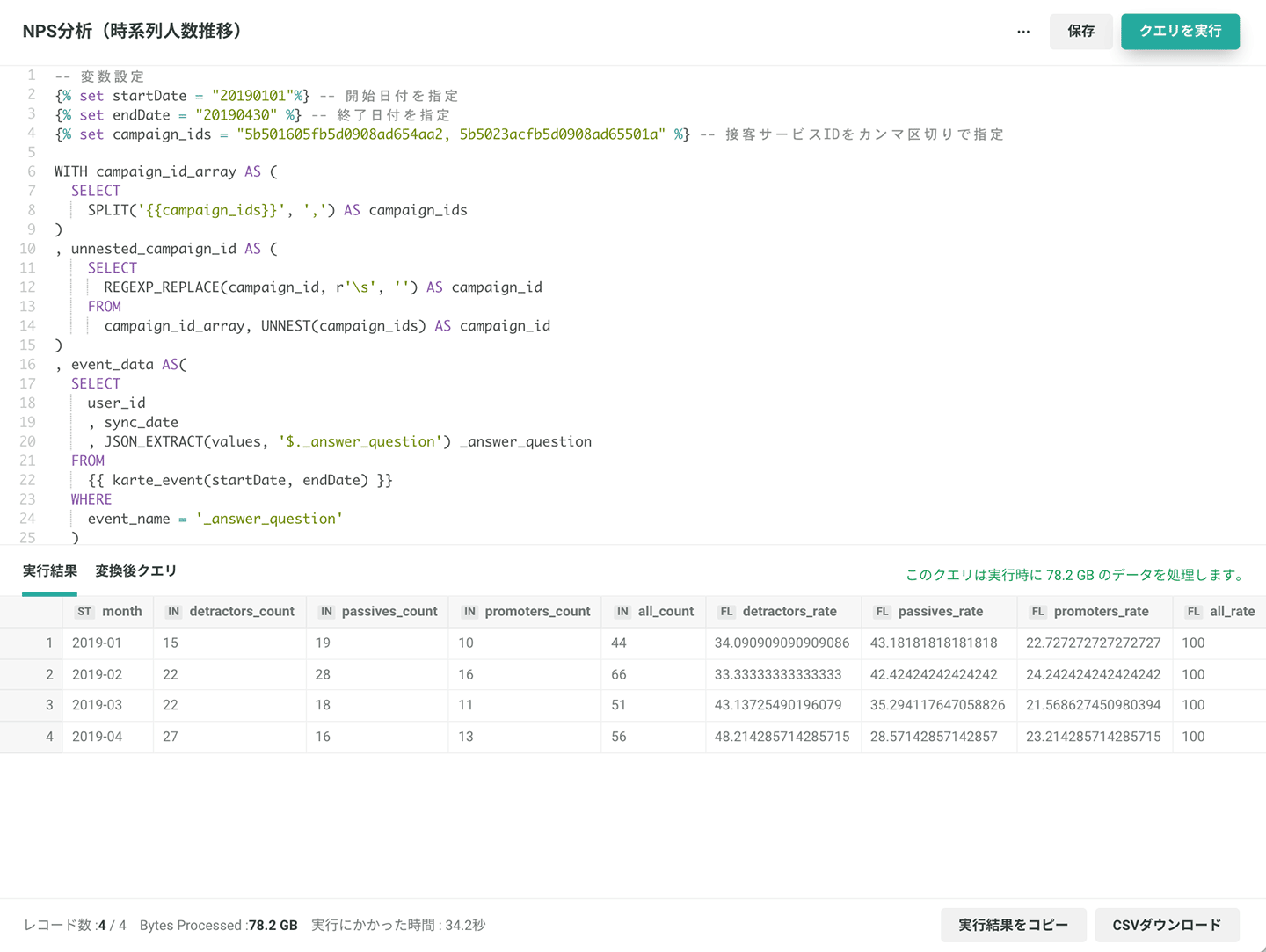
クエリコレクションから該当のクエリを選択すると、一番上に変数設定をする箇所が表示されています。ここで、NPSアンケートの接客サービスのIDを指定し、集計したい期間の開始日付/終了日付を指定するだけです。
(例)変数設定のイメージ
– 変数設定
{% set startDate = “20190101” %} – 開始日付を指定
{% set endDate = “20190430” %} – 終了日付を指定
{% set campaign_ids = “5b501605fb5d0908ad654aa2, 5b5023acfb5d0908ad65501a” %} – 接客サービスIDをカンマ区切りで指定

これをもとにcsvダウンロードしてレポートにまとめるのも良いですし、Datahubのジョブフローを使って毎日クエリ実行して外部BIツールに接続することも可能です。次項ではGoogle DataPortalに接続してダッシュボードを作成する方法を説明します。
Google DataPortalを使ってダッシュボードを作成する
Datahubのクエリコレクションを使って集計したNPSの結果を、Google DataPortalを使って可視化しましょう。
Datahub のジョブフローを作成
まず、分析したい切り口ごとに、クエリコレクションを利用して作成した各クエリから、データテーブルにインポートするジョブフローを作成します。クエリとデータテーブルは1対1で紐付け、各データテーブルは共通の1つのデータセットの中に作成すると、管理がしやすいです。
(例)毎日8時にスケジュール実行するジョブフロー

ここで作成されたデータセット/各データテーブルを、Googleデータポータルのデータソースとして取り込みます。
Googleデータポータルでレポートを作成
KARTE DatahubとGoogleデータポータルの連携については、こちらの記事で詳細を説明していますので、参照してください。[KARTE DatahubとGoogleデータポータルを連携してクエリ結果を可視化する]
必要な権限設定を行なった後、Googleデータポータルのデータソースから、Bigqueryを選択し、KARTEのプロジェクトを選択します。データセットと表(上記のジョブフローで作成したデータテーブル)を選択して接続、という作業を1つずつ行ってください。
(イメージ)

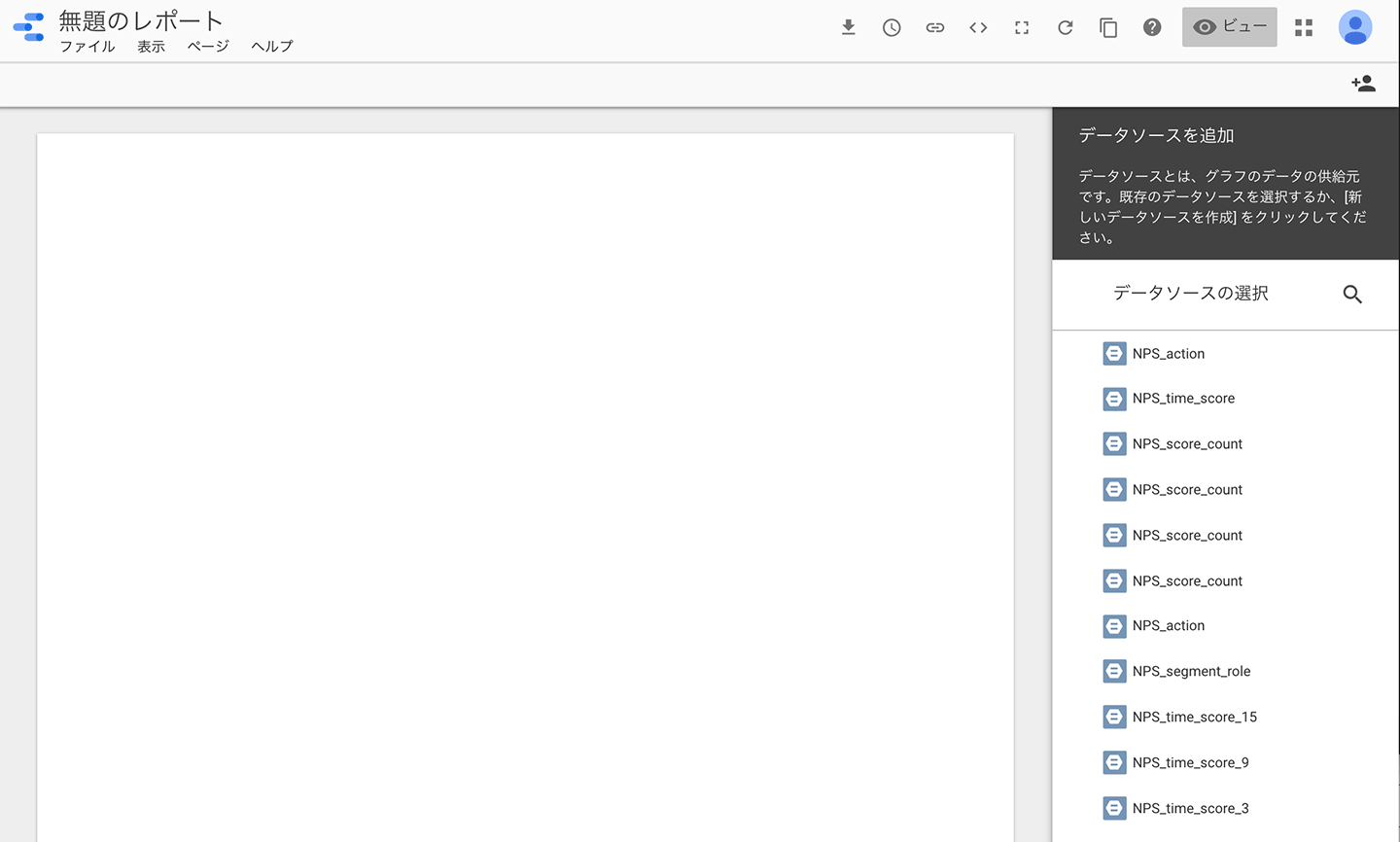
データソースの接続が完了したら、レポートの作成を行います。「新しいレポートの作成」からレポート作成画面に進み、必要なデータソースがすべて選択可能であることを確認してください。

例では「NPS分析(時系列人数推移)」のクエリから作成した「NPS_time_count」というデータソースを選択し、レポートに追加してみます。
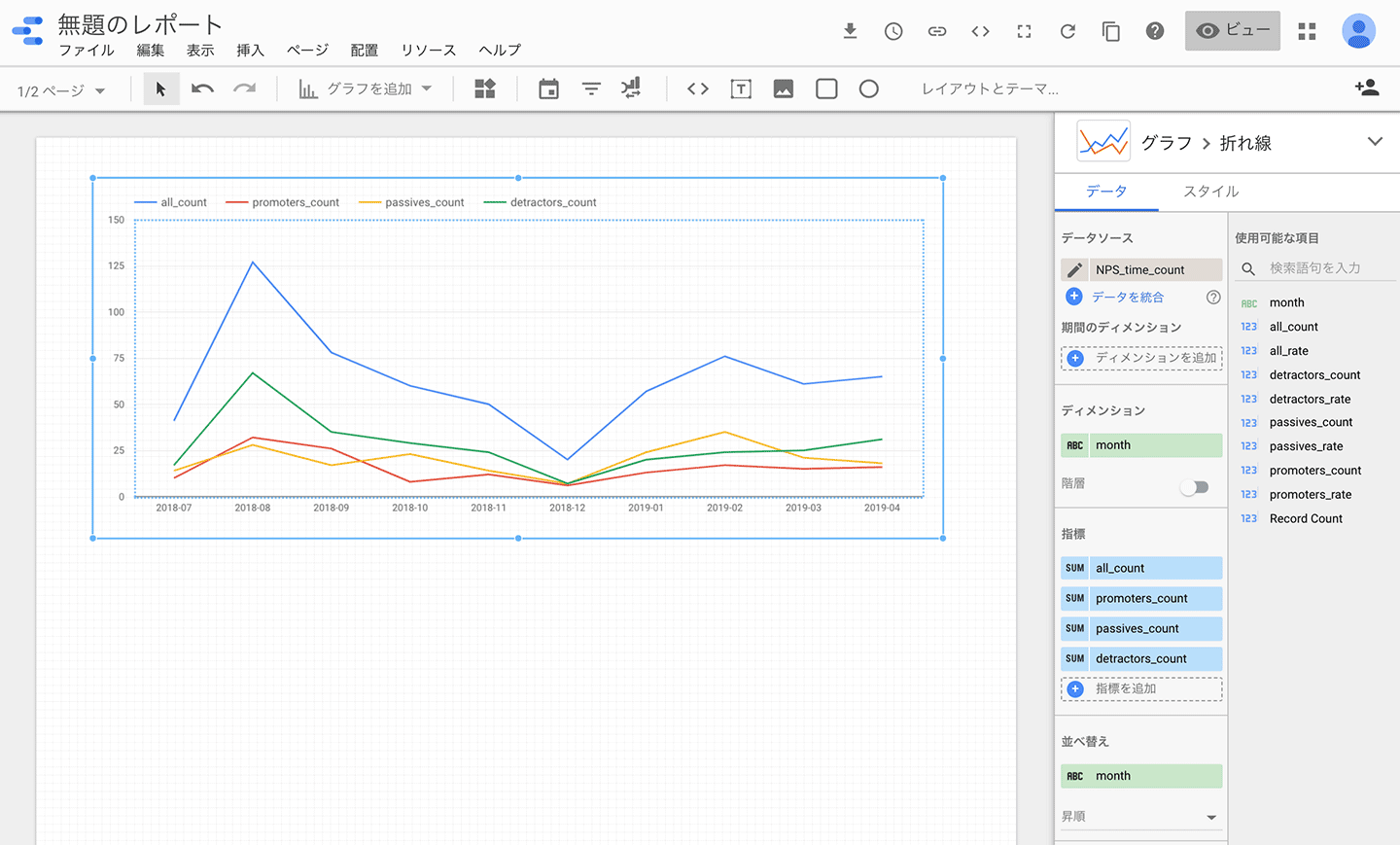
「グラフを追加」ボタンから折れ線グラフを選択し、ディメンションに「month」、指標に「all_count」「promoters_count」「passives_count」「detractors_count」を追加、ソートを「month」の昇順にすると、以下のようなグラフが作成できます。

このように、各データソースから見やすい形式のグラフや表を作成していってください。
KARTE Datahubを利用すれば、アドホックな分析も可能ですし、このように定常的にGoogleデータポータルにダッシュボード表示することも可能です。
ぜひ一度お試しください!