離脱率を把握し、ページ体験を向上!計測方法やKARTEを使った改善ポイントを紹介
Webサイトを改善するには、顧客のサイト内での行動を知る必要があり、その理解を助けてくれる重要な指標の一つが「離脱率」です。各ページでどれだけ離脱が発生しているか、その割合を知ることで、顧客のニーズにあったコンテンツを提供できているか確認できます。今回は、そもそも離脱率とは何か、改善すべきページの特徴、離脱率を下げるためのポイントなどを紹介します。
Webサイトを改善するには、顧客のサイト内での行動を知る必要があり、その理解を助けてくれる重要な指標の一つが「離脱率」です。各ページでどれだけ離脱が発生しているか、その割合を知ることで、顧客のニーズにあったコンテンツを提供できているか確認できます。
今回は、そもそも離脱率とは何か、改善すべきページの特徴、離脱率を下げるためのポイントなどを紹介します。
離脱率とは
そもそも離脱とは、サイトに訪問した顧客が、サイト外に出ていくことを指します。離脱率は、Webサイト内のあるページがセッション(※)の最後のページになった割合を示す数値です。Webサイトにおいて、どのページが最後の訪問ページになりやすいのかがわかります。
※ セッションとは、顧客がサイトに訪問してから離脱するまでの一連の行動のこと
離脱率の計算方法は以下のとおりです。
「離脱率=計測ページの離脱数÷計測ページのページビュー数×100」
離脱率と直帰率の違い
離脱率と関連して理解しておきたい指標が「直帰率」です。直帰率は、あるページへのセッションのうち、そのページがセッションの最初で最後のページになった割合を示します。特定のページの直帰率であれば、そのページから流入した顧客がそのページだけを閲覧して離脱した割合がわかります。直帰率が低いほど、該当ページから流入した顧客が、Webサイト内の別ページへ遷移していることになります。
ちなみに、直帰率は以下の式で表すことができます。
「直帰率=計測ページの直帰数÷計測ページのセッション数×100」
両者の大きな違いは、直帰率は該当ページがセッションの最初のページでもあった場合のみにカウントされるのに対し、離脱率は該当ページが何ページ目であってもセッションの最後のページになれば計測されるという点です。
離脱率と直帰率の具体例
例えば、月曜日から金曜日までWebサイトに対して毎日1セッションが発生し、そのページ訪問の内訳が以下のようになっていた場合、ページA、ページBの離脱率は以下のとおりになります。
月曜日:ページA > 離脱
火曜日:ページB > ページC > ページA > 離脱
水曜日:ページA > ページB > 離脱
木曜日:ページC> ページB > ページA > 離脱
金曜日:ページA > 離脱
ページA:80%(ページAを含むセッションが5回、ページAから離脱したセッションが4回)
ページB:33%(ページBを含むセッションが3回、ページBから離脱したセッションが1回)
同じ例で直帰率を計算すると、以下のようになります。
ページA:66%(ページAで始まったセッションが3回のうち、直帰したのは2回)
ページB:0%(ページBで始まったセッションが1回あるものの、1ページのみのセッションではないため、直帰率には加算されない)
Googleアナリティクスで離脱率を確認する方法
Googleアナリティクスでは、サイト全体と各ページ、それぞれの離脱率を確認できます。
サイト全体の離脱率を確認したい場合

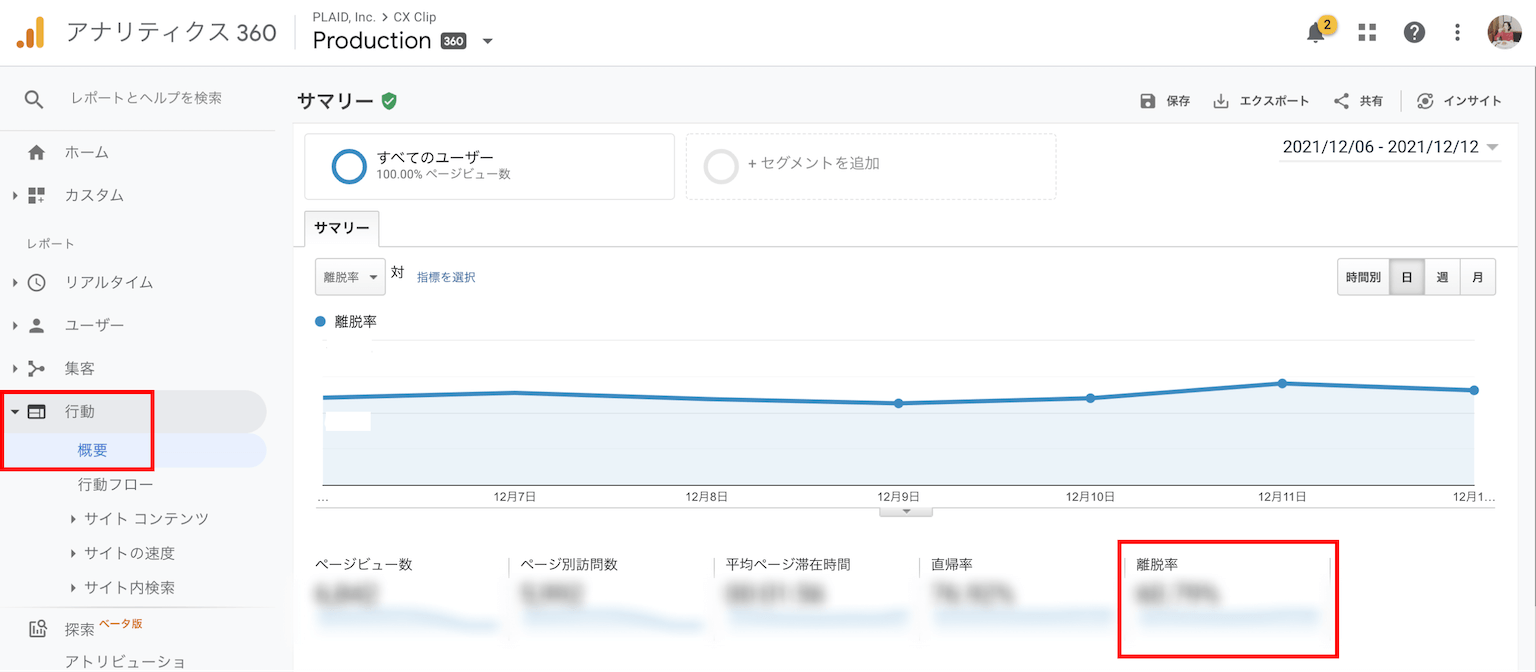
サイト全体の離脱率を確認したい場合は、Googleアナリティクスの「行動」から「概要」を開き、サマリーを表示。デフォルト設定をページビュー数から「離脱率」に切り替えることで、サイト全体の離脱率の推移も確認できます。なお、Webサイト全体の離脱率の計算式は以下のとおりです。
「Webサイト全体の離脱率=Webサイト全体の離脱数÷Webサイト全体のページビュー数×100」
各ページの離脱率を確認したい場合

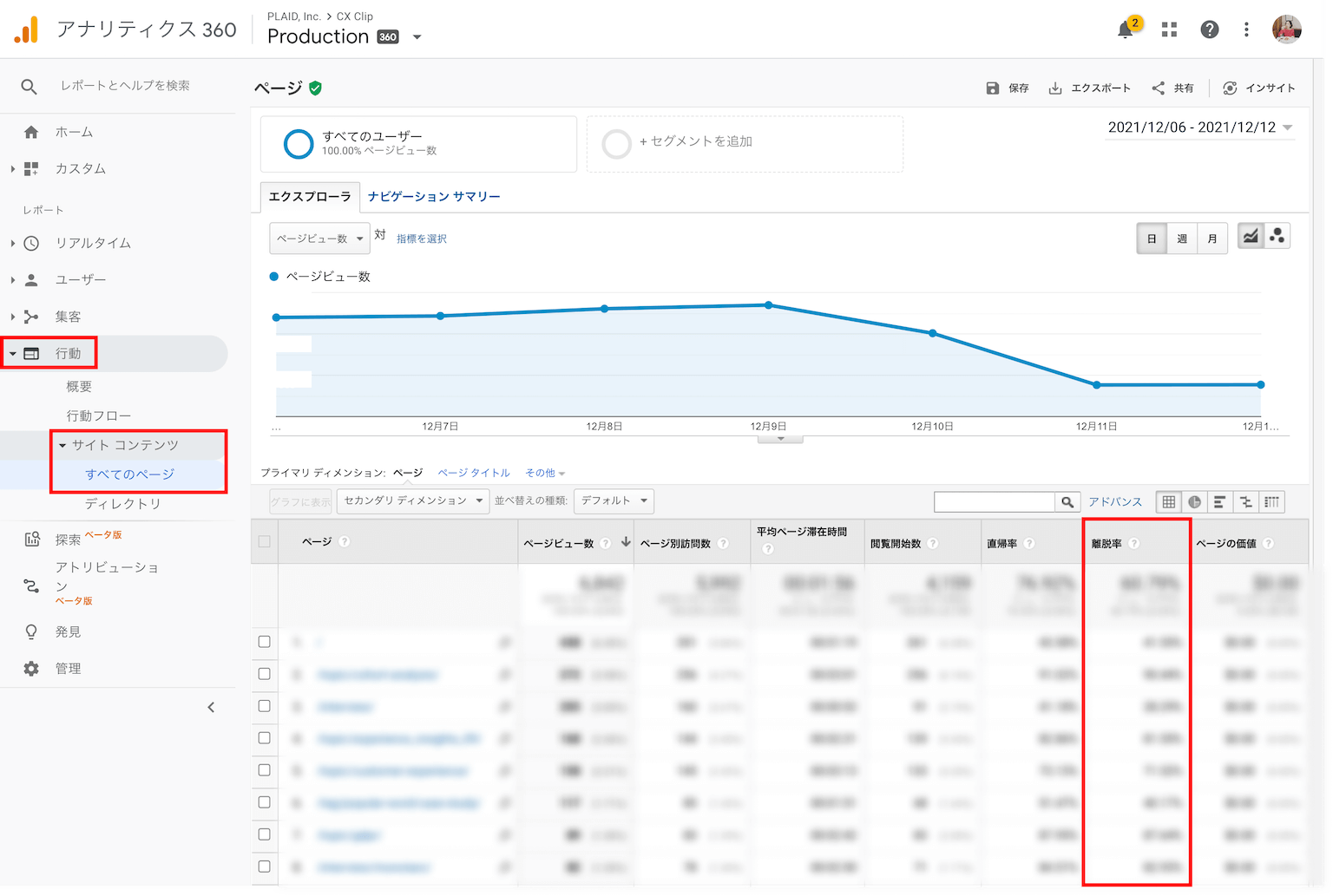
ページごとの離脱率を確認したい場合は、Googleアナリティクスの「行動」から「サイト コンテンツ」を開き、「すべてのページ」を選択。各ページの離脱率が一覧で表示されます。
改善が必要な離脱率の高いページ
離脱率が高いページには、改善が必要なページと、そうではないページがあります。
改善する必要性が低いページとして、「商品・サービスの決済」「お問い合わせ」「メルマガ登録」などの完了画面が挙げられます。これらのページはいわゆるコンバージョンにあたり、顧客が目的を達成した上でサイトを離脱した可能性が高いからです。
また、ポップアップや広告バナーなどから、キャンペーンサイトなど他のページやWebサイトに誘導することを目的としているページも、必然的に離脱率が高くなります。想定通りのサイト外遷移が発生している場合、改善の必要性は低いといえます。
一方で、以下のようなページで離脱率が高い場合は、改善の検討をしたほうが良いでしょう。
PV数が多いページ
PV数が多いにも関わらず離脱率が高いページは、ニーズを持って訪問した顧客の目的達成を妨げる要因があるかもしれません。PV数の多いページを優先的に改善することで、より多くの顧客のニーズを満たし、サイト訪問の目的を達成してもらえる可能性が高まります。
滞在時間の短いページ
ページの滞在時間が短い場合、顧客のニーズとは異なるコンテンツを提供していたり、コンテンツがニーズに合っていてもそれが伝わっていない可能性があります。コンテンツを精査したり、見やすいデザインやイラストを取り入れたりなど、顧客のニーズを満たす改善が重要です。
商品・サービスの購入が完了する直前のページ
購入やお問い合わせなどのコンバージョンに至る直前に顧客が離脱している場合、連絡先の記入フォームや決済など、コンバージョンまでのフローに何らかの問題がある可能性があります。他にも「決済が現金のみだった」「配送日が一週間後で間に合わない」など、Webサイトの仕様に留まらない要因が離脱率に影響している可能性があります。できるだけ顧客にストレスを与えないように、利便性を高める改善が必要です。
離脱率を下げるためのポイント
ニーズを捉えてページを改善する
顧客がどのような目的でページを訪問しているのか、流入元やサイト内での行動から推察してみましょう。カスタマージャーニーを意識することで、どのような行動を経て現在のページに流入していて、次に何がしたいのか、どのような情報提供や動線設計が必要なのかなどを想像できるようになります。
ページの表示スピードを速める
ページの表示速度が遅いと、顧客はページを閲覧する前に離脱しやすくなります。ページの表示速度は、「Google Search Console」や「PageSpeed Insights」などのツールを使って計測できるため、その結果に基づいて改善しましょう。
ページのUIを改善する
ページの見やすさや使いやすさは、顧客が目的を達成できるようにするために重要です。サイト全体のデザインに加え、文字の大きさ、改行など細かな部分も見直すなど、顧客目線での改善が必要です。
商品・サービスの購入が完了する直前のページであれば、入力フォームの入力項目を減らしたり、入力エラーが発生しづらいように入力をサポートするなど、顧客の手間を省く工夫をしましょう。
内部リンクを貼る
Webサイトで複数のページを閲覧してもらうためには、適切な内部リンクの設置が有効です。ページ内に顧客の興味関心に合った別ページへのリンクを貼ることで、次のページに遷移しやすくなります。また、内部リンクを貼る際には、バナーデザインを用意するなど、クリック率を高める工夫をすると良いでしょう。
顧客の行動を分析し、顧客の目的達成をサポートし離脱につながるポイントを改善する
具体的な改善点の発見に寄与する
顧客がどのようなニーズを持ってWebサイトを訪問し、目的を達成するまでにどのページを遷移したのか、一連の流れを確認することは離脱率を改善する上で重要です。
顧客のサイト内での行動を理解し、サイト体験を高めるヒントを得られるのが、CXプラットフォーム「KARTE」です。KARTEでは様々な角度から顧客の行動を理解できる分析方法を用意していますが、なかでも『行動チェーン』を活用することで、Webサイト内での顧客行動の流れを可視化し、具体的な改善点を見つけやすくなります。

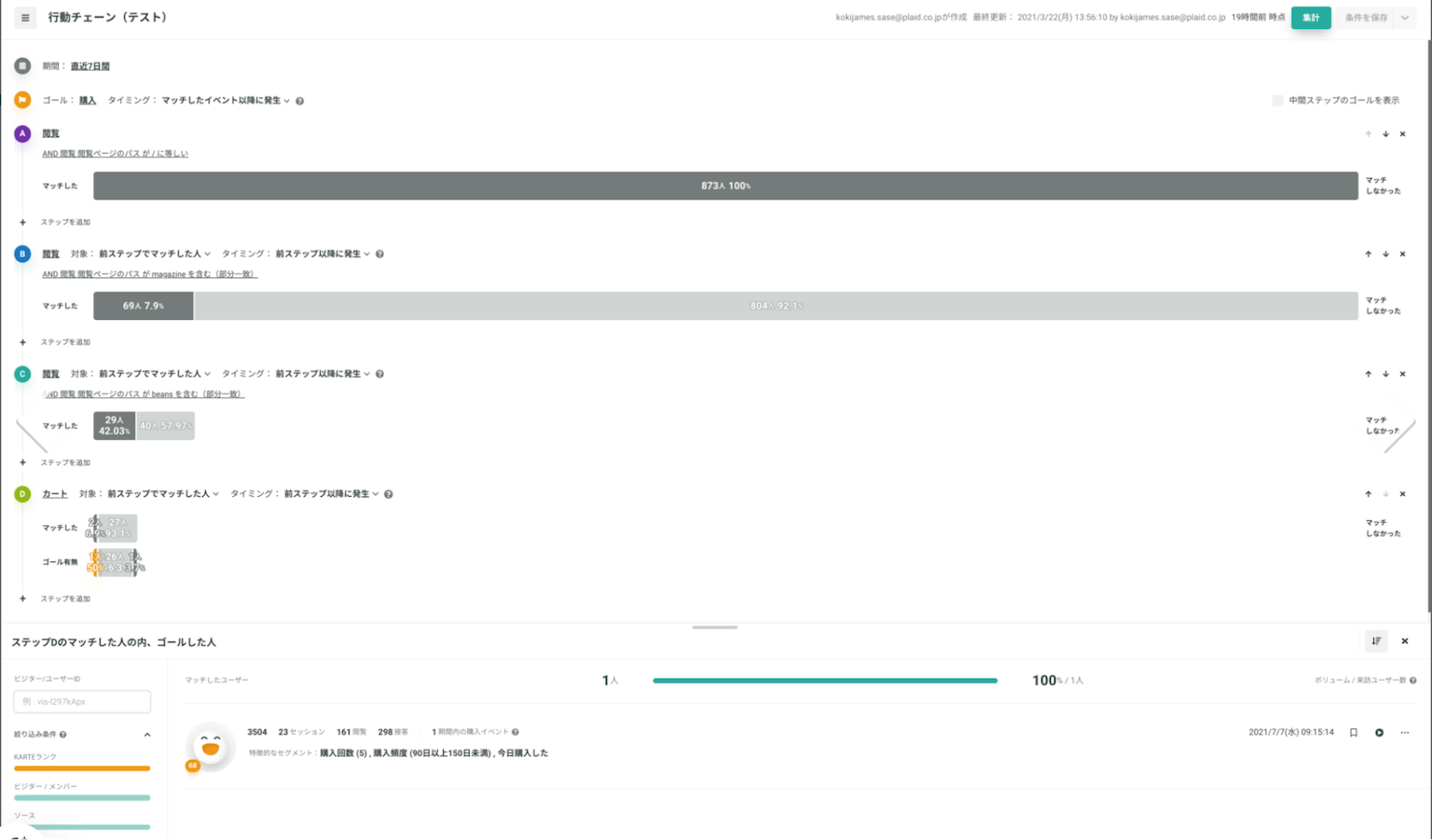
行動チェーンでは、最も多くの顧客が辿るであろうステップを設定し、各ステップの該当者数・割合を定量的に示します。一連の行動の中で、どこで離脱が多く発生しているのか、顧客のニーズと乖離している部分を見つけることができます。
ここまでの「どのページに課題がありそうか」は、Googleアナリティクスなどでも見つけることができますが、「なぜ課題となっているのか」といった根本的な問いに対して多くのヒントは得られません。KARTEは、このようなシーンでの仮説構築に力を発揮します。
行動チェーン上で課題となっている箇所で離脱したユーザーを選択すれば、ユーザーストーリー(※1)やKARTE Live(※2)を通してお客様一人ひとりのWeb上での行動を時系列で確認することができます。定量データと、個に近い定性的な情報を行き来しながら仮説の精度を高めて改善に繋げていくことができるのです。
※1 個別のお客様の行動を時系列で把握することができる機能
※2 さらにその様子を動画で再現し確認することができる機能
改善施策を実行する
発見した課題に対して打ち手を講じることも、同じKARTEの管理画面上で直線的に行うことができます。KARTEを用いて、離脱率の改善に取り組んだ施策をご紹介します。
三井ダイレクト損保公式サイトでは、申し込み手続きの途中で専門用語について補足をするポップアップを出すなど、お客様の気持ちに寄り添ったコミュニケーションを設計して、ストレスなくお申し込みいただけるよう工夫しています。
KARTEで申し込み手続きの途中に説明を出したアクションイメージ(※実際に掲出された画面とは異なります)
参考:ネット保険の手続きで離脱を防止するには?三井ダイレクト損害保険の施策
ファッションサイトのアーバンリサーチでは、注文手続き時に多く発生する質問を先回りしてご案内することで、お問い合わせ数を削減しながら、お客様の購買につなげています。

参考:顧客の状況に合わせたスムーズなサービス利用をサポート。カスタマーサポートでのKARTE活用事例9選
離脱率や直帰率を見ることで、各ページが顧客に対して価値を提供し、ニーズを満たせているかを確認し、お客様体験に配慮しながら離脱率の改善に取り組んでいきましょう。