サイト全体へのウェブ接客シナリオ設計
お客様のセグメントや、お客様にあわせた接客のパターンをベースにして考えてみると、サイト全体へのウェブ接客導入を計画的に進めやすくなります。 「お客様を知る」と「お客様に合わせる」のパターンをベースにして、サイト全体へのウェブ接客を設計してみます。
お客様のセグメントや、お客様にあわせた接客のパターンをベースにして考えてみると、サイト全体へのウェブ接客導入を計画的に進めやすくなります。
「お客様を知る」と「お客様に合わせる」のパターンをベースにして、サイト全体へのウェブ接客を設計してみます。
サイトのお客様を2軸でマッピングしてみる
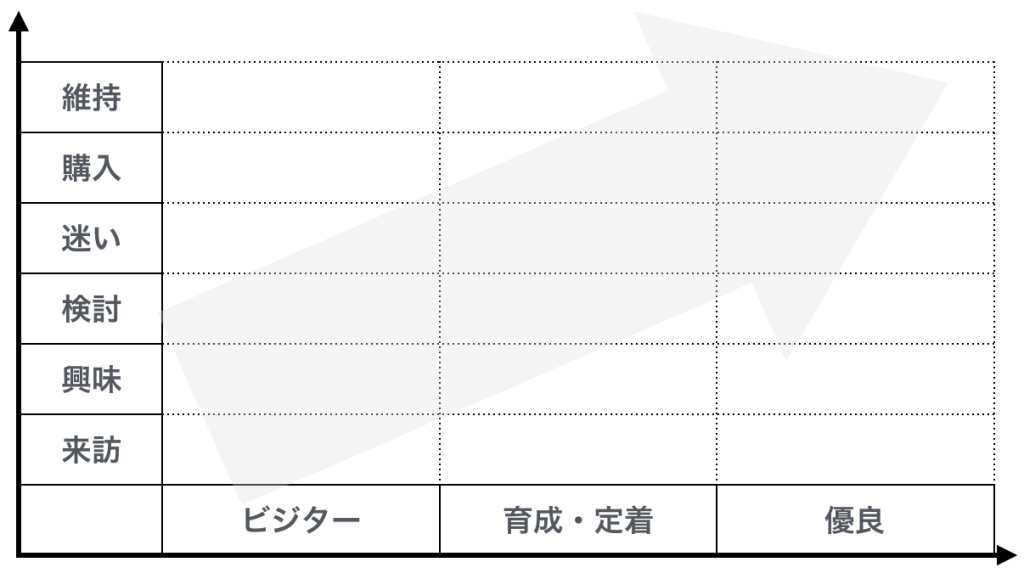
お客様を知る軸として「サイト滞在時の行動」と「サイトとの関係性」の2軸をご紹介しました。この2軸を縦軸、横軸に並べてみると様々なお客様の状態を可視化することができます。例えばこちらの図のようになります。

右上へ行くほどお客様のサイトへのロイヤリティが高くなります。左下のお客様をいかに右上へ引き上げていくか、そのために各お客様の状況で何が必要なのか、といった観点で接客内容を考えてみます。
お客様のマップに合わせて、接客のパターンを考えてみる
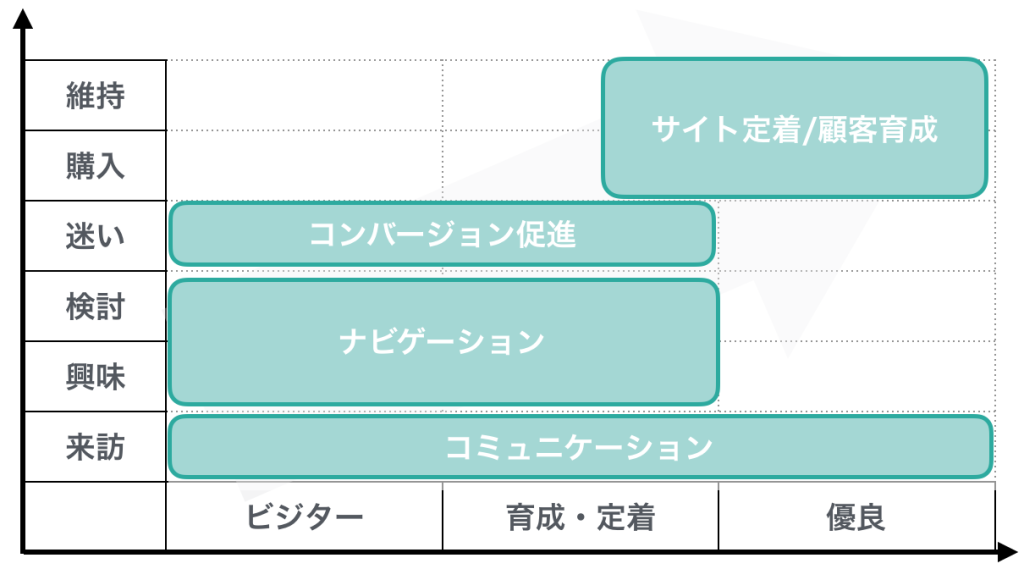
マッピングしたお客様の状況に合わせて、どのような接客パターンが適切かを考えてみます。接客のパターンは大きく4つに分類することをご紹介しましたが、今回はその4パターンとお客様のマップを掛け合わせてみます。

このようにお客様と接客のパターンをマッピングした上で、それぞれのシーンでの接客を具体的に落としこんでみます。
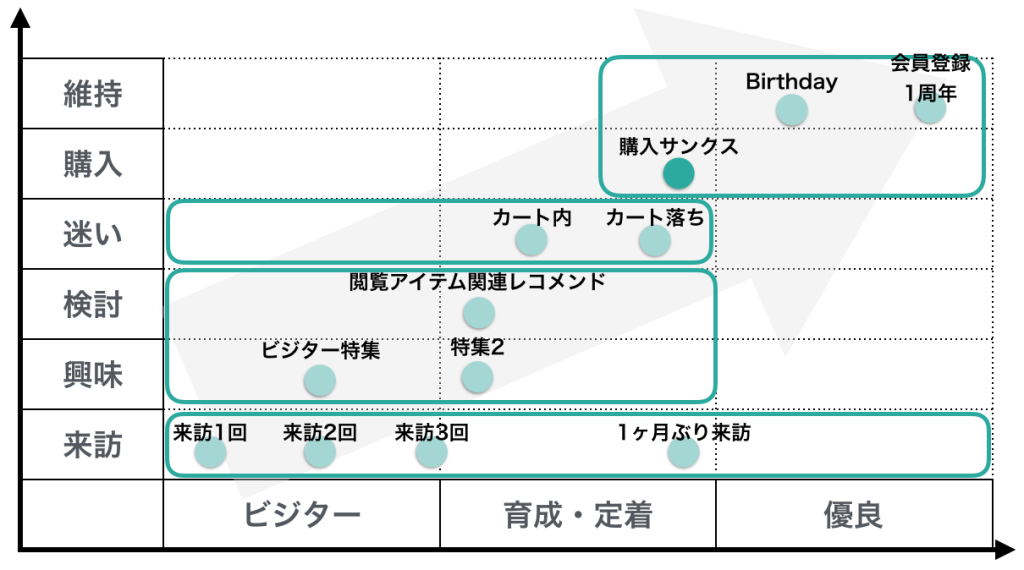
あるお客様ではこのようにマッピングをした結果、最初は以下のような形でサイト全体へのウェブ接客シナリオを設計しました。

サイト全体のお客様マッピングを考えることで、お客様のシーンに合わせて何が必要かを考えることができるため、「お客様に合わせた接客」が実現しやすくなります。
また、全体感でみたときのウェブ接客の重複などがすぐに見えるようになります。
このように体系化しておくことによって、どこから着手するかなどのフェーズ決めもしやすくなるので、ぜひ一度サイト全体へのウェブ接客設計を考えてみてください。