お客様の熱量に合わせた体験を模索し続け、「どんな人でも挫折しないプログラミング教育」を提供したい。div様(テックキャンプ)導入インタビュー
「人生にサプライズを」を理念に掲げている株式会社divでは、プログラミングスクールの「テックキャンプ」を運営しています。お客様の熱量や関心度の異なる一人ひとりに合わせた体験を実現するために、KARTEの導入に至りました。複数のサービスでKARTEを活用、また広告などの他チャネルにもKARTEから得られた知見を活かすことにより、お客様の解像度が上がっていると話します。
「人生にサプライズを」を理念に掲げている株式会社divでは、プログラミングスクールの「テックキャンプ」を運営しています。数ヶ月〜半年におよぶスクール期間と、比較的高単価なサービスになるため、検討段階のお客様の熱量や関心度は十人十色。一人ひとりに合わせた体験を実現するためにKARTEの導入に至りました。
複数のサービスでKARTEを導入している同社は、顧客体験を改善する過程で得られた知見をチームをまたいで共有しています。今回はその中でも「エンジニア転職」のKARTEの運用を担うマーケティンググループ 転職チームの松本様、「テックキャンプブログ」を担当するマーケティンググループ ブログチーム廣田様にお話をお伺いしました。
興味や関心、熱量が異なるお客様それぞれに合わせた体験を実現したい
はじめに貴社の事業について教えていただけますか?
松本:私たちは「すべての人が幸せに生きる世界をつくる」というビジョンの下、「人生を変える機会」としてプログラミングスクールを提供しています。
テックキャンプが目指すのは「どんな人でも挫折しないプログラミング教育」です。 コードを一度も書いたことがない人から、さらなるスキルアップを志す人まで、あらゆるレベルに最適な教材や、お客様が学習に挫折しないための受講生サポートシステムの開発に取り組んでいます。

プログラミングスクール事業のなかで、お二人はどのような役割を担っていますか?
松本:未経験からプログラミングスキルを習得し、転職決定までをサポートするサービス「テックキャンプ エンジニア転職(以下、エンジニア転職)」で集客業務を担当しています。施策の一部としてKARTEでは、当社のWebサイトに来たお客様がご契約に至るまでに、どのようにアプローチしていくかを考えています。
廣田:私はITの基礎知識やエンジニアの働き方、受講生へのインタビューを掲載しているオウンドメディア「テックキャンプブログ」の運営をしています。テックキャンプの認知拡大と集客をミッションに、過去の受講者や法人研修サービスを活用いただいた企業様の記事を制作したり、メディア内でお客様の受講意欲を高める施策を考えたりしています。

なぜ、KARTEの導入を検討されたのでしょうか?
松本:テックキャンプのサービスは、比較的高単価な商材です。すぐに受講を決める方もいらっしゃいますが、受講を迷っている方も少なくない。なので、お客様がサイトにきてから、熱量を保ったままお申込みいただく体験が重要です。 それぞれお客様に合わせた適切な提案をしていく必要がありました。そこで、お客様の状況や熱量を知り、それに合わせた提案ができるKARTEの存在を知り、導入しました。
受講の動機や熱量が異なるからこそ、一人ひとりに合わせた体験が必要だったんですね。
松本:はい。そもそも当社は「お客様の目線に立つ」という姿勢を創業当初から大切にしています。さきほどお伝えしたビジョンだけでなく、クレドにも「理解に徹する」「他者に貢献する」といった、自己の利益より他者の幸せを考える姿勢が表現されています。 ビジョンやクレドに共感し、体現できるメンバーを採用しているので、顧客体験に関してはさまざまな場面で重要視されています。
顧客体験を意識し生まれたサービスや機能などはございますか?
松本:「エンジニア転職」で、受講生のモチベーションや進捗の管理を行う「ライフコーチ」の存在ですね。プログラミングに関する質問に答える講師とは別に、受講生をサポートすることに特化し、受講生が挫折せず学習を続けられるよう設置されました。
時には「どんな人生を送りたいのか」「何を成し遂げたくてプログラミングを学ぶのか」など、人生そのものにまで踏み込んでいきますが、「学習に意味付けができ、自分の目標を見つめ直せる」と好評なんです。
廣田:弊社の顧客体験への思いは、サービスや機能だけでなく「姿勢」にも表れています。お客様と最初に接点を持つのは「セールス」のメンバーなんですが、彼らは「お客様に必要がなければ、テックキャンプをおすすめしない」と日頃から意識しています。受講を悩むお客様とのカウンセリングでも「お客様にとって本当に必要なものは何か」を念頭においてサポートしています。
Webサイト上でも「挫折しない」ためにスムーズな導線設計
KARTEの活用によって、顧客体験を改善できた施策をお聞きしたいと思います。
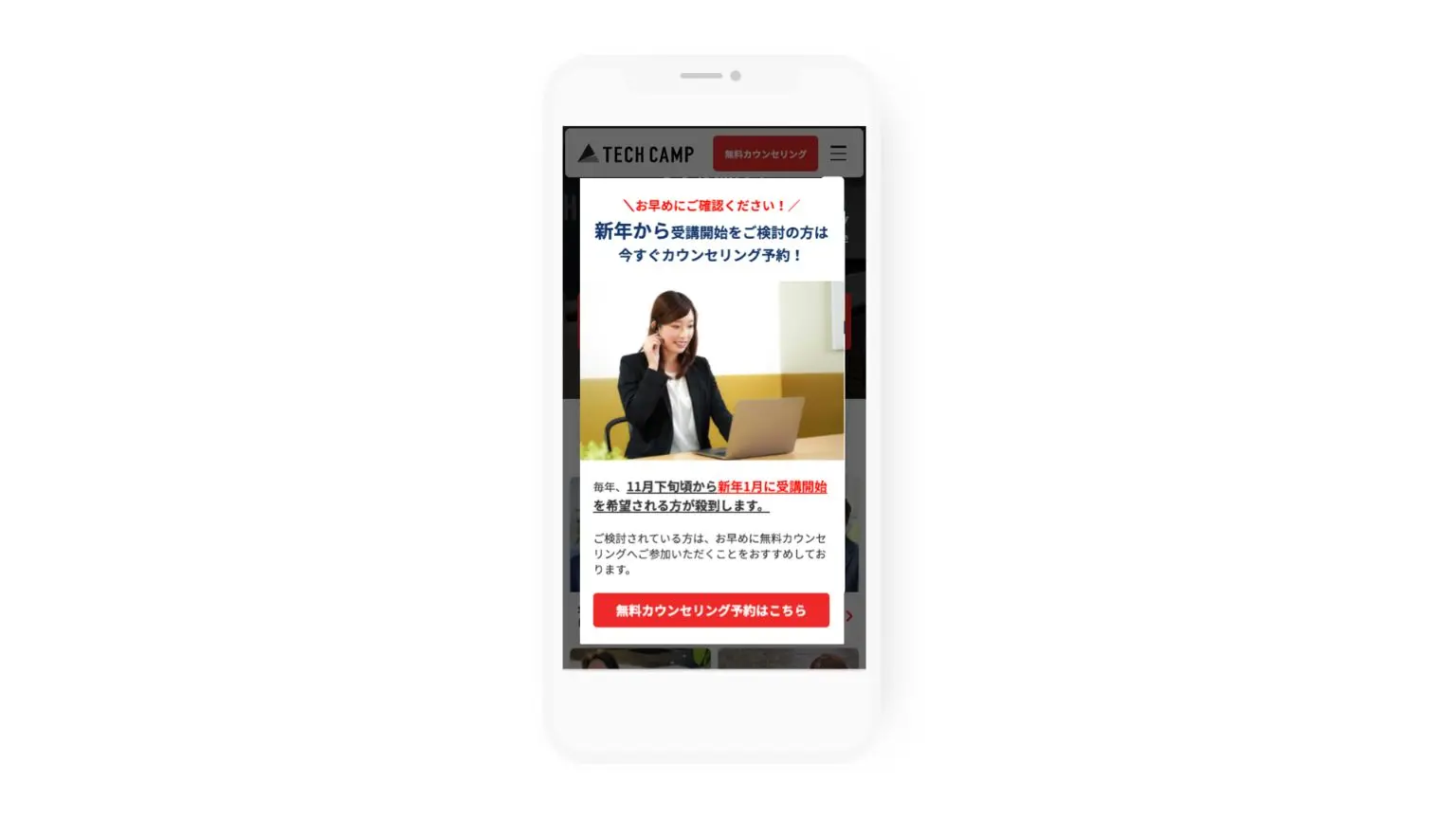
松本:KARTEを活用して、「エンジニア転職」への申し込みタイミングの分散ができました。毎年の傾向として、サービス申込数が12月に減り、年明けの1月に殺到していました。一時期に集中するとその月内に申し込めないお客様が出てきてしまい、お客様がカウンセリングの申し込みができないという課題がありました。
そこで、12月にWebサイトに初めて訪問したお客様に向けて「毎年1月は申し込みが殺到するため、12月の申し込みをお勧めします」といったポップアップを表示しました。結果、申し込み率が0.71%上がったんです。この結果を元にランディングページでも同じ文言を取り入れたところ、やはり12月の申し込みが増えました。お客様の熱量が高いときに申し込んでいただくという、スムーズな体験を提供できたと考えています。
(調査期間:2020年12月と2021年1月の比較、対象:セッション数の多いページに訪れたユーザー)

施策イメージ
廣田さんが担当している「テックキャンプブログ」では、どのような課題があり、KARTEを活用されているのでしょうか?
廣田:メディア内の回遊が少ない、つまりお客様にとって他にも有用な情報があるということを伝えきれていない、という課題がありました。一つの記事にアクセスしていただいた後に、読者の興味や関心に合わせて別の記事をお届けしていく仕組みが必要だと感じていました。
そこで、次に気になりそうな特集をKARTEでポップアップ表示させ、回遊率のアップを試みました。PVが高い記事を中心に検証してみたところ、直帰率が約5%下がったんです。
(調査期間:2020/10/27〜11/9 2週間前後比、対象:「Progate(プロゲート)とは?無料と有料で何が違う?使い方や評判も紹介」を閲覧したユーザー)

廣田様
ポップアップを出すタイミングなども工夫されましたか?
廣田:記事ごとのスクロール率に合わせて、離脱が多い箇所で表示するようにしています。また、「テックキャンプブログ」にアクセスするお客様は、大前提として「情報」を求めているので、ポップアップで邪魔しないように、ある程度読み進めたタイミングで出すようKARTEで細かく設定しています。
また、通常であればライターは「記事を公開して終わり」ですが、私たちはライターもKARTEを使えるため、読者が次に知りたいであろう情報や関連した記事を、ポップアップで直接届けることもできるんです。
細かくセグメントをつくり、お客様のサービスへの熱量・関心度を探る
KARTEの活用によって「お客様を知る」という観点から新たな発見はありましたか?
廣田:お客様に関心を持っていただきやすい文言がわかるようになりました。 テックキャンプにはエンジニアという職業を解説した資料がありますが、ポップアップでエンジニアを「10年後も食べていける職業」として訴求してみたところ、とても多くクリックされて資料のダウンロードにつながりました。私たちのサービスの価値を感じていただける、今の仕事の将来性や今後のキャリアに悩んでいる方々に興味を持っていただく機会を創出できたと考えています。

様々な文言や形式でABテストを実施
松本:私は「エンジニア転職」の広告運用も行っているのですが、KARTEで効果的だと分かった文言を、広告のメッセージに活かすことがあります。
そして、KARTEのユーザーグループを作成するセグメント機能でお客様に合わせた提案を行うようにしています。「流入元の広告チャネル」、「累計訪問回数」や「直近1週間の訪問回数」「平均来訪頻度」など、セグメントを細かく設定し、「関心度が低い方」「中ぐらいの方」「高い方」をどのように捉えれば最適な提案ができるのかを検証している段階です。 例えば、1週間に1度サイトに訪れるお客様は「サービスに少し興味がある」「転職について考えてはいるものの受講は決め切れていない」状態かな、と仮説を立てながら施策を配信したりお客様の動きを見たりしています。
廣田:「テックキャンプブログ」では、お客様が「どの記事を読んでいるのか」をもとに関心度を想定してセグメントにして、一人ひとりに合わせた案内をしています。受講生やスタッフのインタビューなどを読み、サービスへの関心が高いと思われるお客様に対しては、無料カウンセリングへの遷移先を表示しています。
逆に、「趣味」「新年の抱負」のような記事を読んでいるお客様は、サービスへの関心度はそこまで高いとは言えないので、簡単にダウンロードできる資料の遷移先をポップアップで出しています。
松本:当初の課題であった「お客様の関心度に合わせた提案」に近づいていると感じています。もしKARTEに出会っていなければ、お客様のニーズからズレた“ムダ撃ち”と言われる施策ばかり打っていたかもしれないですね(笑)

松本様
チーム間の連携により新たな施策が生まれ、お客様の解像度も上がっていく
今後はどのようにKARTEの活用をしていきたいですか?
松本:「エンジニア転職」と「テックキャンプブログ」を含む4つのサービスでKARTEを導入していますが、それぞれの経験や知識は他のチームでも生かせるはずだと考えているので、KARTEのノウハウを横展開できる仕組みを作りたいと思っています。
廣田:先日も私と松本の間で「もっと情報共有をしよう」と話をしていました。実際に、情報共有によって成果が出た例もあるんですよ。
どのような例でしょうか?
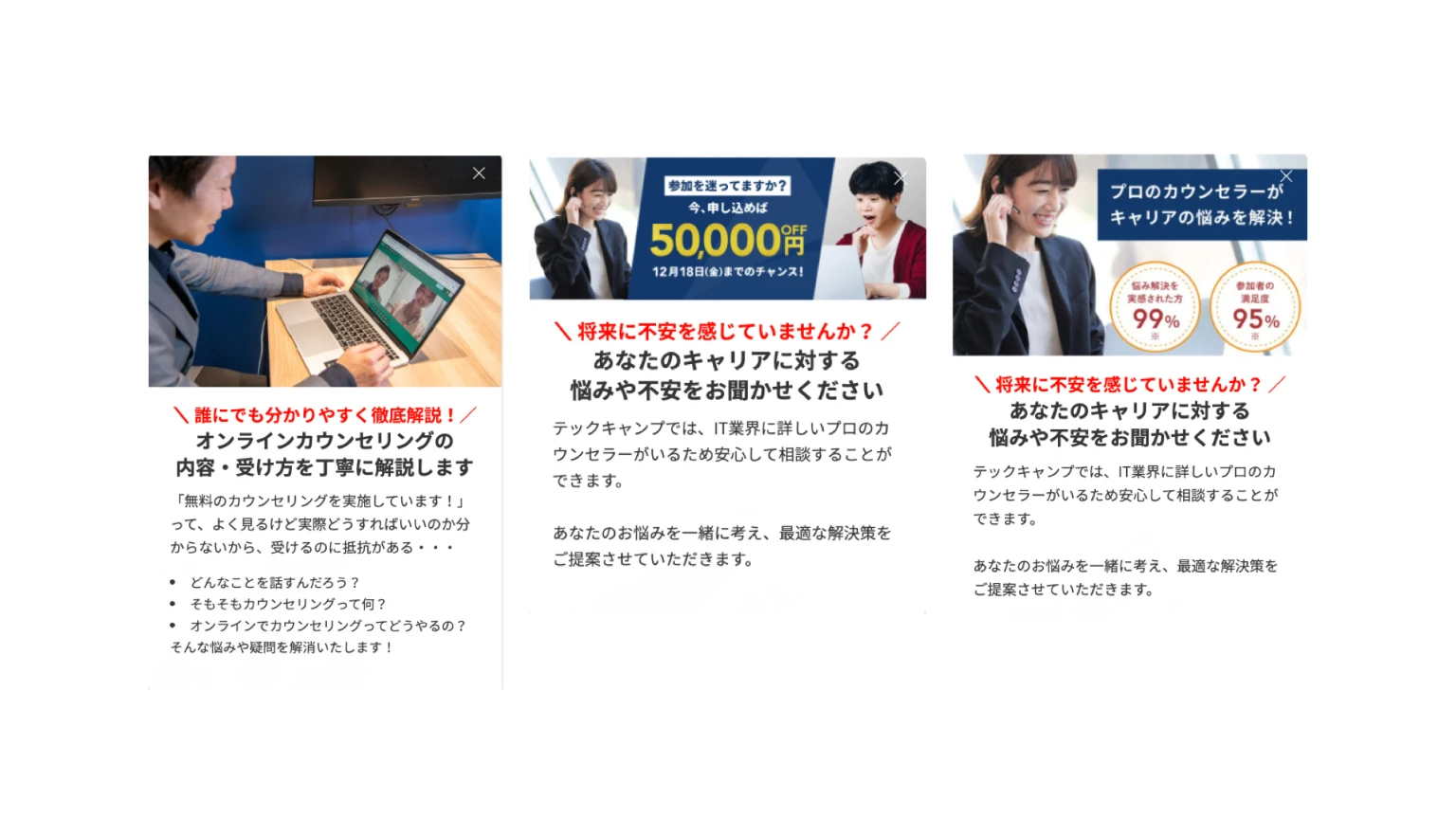
松本:廣田から「オンラインカウンセリングがどういったものか、詳しい手順を説明した記事からの申し込み率が高い」と聞いたんです。実験的でしたが、カウンセリング申し込みのランディングページにアクセスしたお客様に、その記事のポップアップを出して検証してみました。
一般的には、申し込みページから別のページへの遷移を促すのは“遠回り”であり、避ける傾向にありますが、実際に成果を出すことができました。オンラインカウンセリングがどのように進むのか、不安や疑問を持つお客様がいて、それを解消することで申し込んでいただけるということがわかり、お客様の解像度を上げることができましたね。

様々な文言や形式でABテストを実施
部門間の連携を深め、ノウハウを共有することで、より深くお客様を理解できるんですね。
廣田:そうですね。やはり、お客様を「知り続けていくこと」が大切だと思っていて。KARTEを活用する他チームとの連携で、さらにお客様の解像度を高めることができるのではと。 その結果、サービス全体の顧客体験をより良いものにしていきたいですね。
松本:今後は、広告の流入ごとにコミュニケーションを変えるトライをもっとしていきたいですね。社内でのKARTEの連携も強化したいですし、体制も整えていくつもりです。「お客様の人生が変わるきっかけ提供する」ために、お客様それぞれの状況や熱量に合わせた、情報や提案をKARTEで提供していきたいですね。
記事内で紹介した施策の詳細はこちらから
申込みページで記事への導線を表示、お客様の不安を払拭し申込みへつなげることができた
適切な時期に申し込みをポップアップで訴求、申し込む機会の損失を防ぐことができた