KARTEは「インフラ」だ——日常的なサイト改善から、「リアルタイム開発」まで。JTBに学ぶ、広範なKARTE活用術
2022年12月に開催されたKARTE Friends Meetup Vol.28。株式会社JTBでKARTEの推進担当を務める小野道隆さんに登壇いただき、2019年のKARTE導入時のお話から、日常的なサイト改善やリアルタイム開発についてなど、広範なKARTE活用術についてご紹介いただきました。
2022年12月に開催されたKARTE Friends Meetup Vol.28。今回は、株式会社JTBでKARTEの推進担当を務める小野道隆さんにご登壇いただきました。
同社がKARTEを導入したのは、2019年3月。以来、サイトのCX改善やデータ分析、外部ツールを導入する際の検証作業など、さまざまな局面で活用されているKARTEを、小野さんは「JTBのインフラ」と表現します。中でもKARTEが大きな役割を果たしたのが、2022年10月に開始した「全国旅行支援」への対応でした。
小野さんいわく「制度の全貌が見えたのは、運用開始の5日前」。JTBはいかにして極端に限られた時間の中で、複雑な制度に対応する機能を実装したのでしょうか。スピーディーかつ柔軟な開発が求められる局面におけるKARTE活用術を中心に、「インフラ」たる理由をたっぷりと語ってもらいました。
マーケットイン思考で、サイト改善を進める
小野さんが所属するフロントエンドグループは、その名の通り、予約サイトのフロントエンド側の改善を担う組織です。その担当領域は広く、新機能の実装やUI改善のみならず、サイトを訪れるお客様の行動データなどの分析も担当しており、「データに基づく改善活動の起点」になっていると言います。
小野さん「一般的にフロントエンドを担当する組織は、エンジニア集団というイメージがあると思いますが、JTBのフロントエンドグループには、私を含めてマーケター出身の人間が複数在籍しています。KARTEを使いながらエンジニアのスキルを磨き、フロントエンドの設計や開発を担当しているんです。
だからこそ、『お客様は何を求めているか』という視点を持って改善活動ができていますし、その視点を持つことはとても重要だと思っています。マーケットイン思考を持ったエンジニアがフロントエンドの改善を担当することで、PDCAサイクルをより早く、正確に回せるのです」
フロントエンドグループがKARTEを導入したのは、2019年3月。それまでは外注していたサイト改善を内製化し、より「顧客視点」での改善に取り組むきっかけになったと言います。
小野さん「私も内製化を進めたいと思っていたときに、上司から『KARTEがすごくいいよ』と、導入を前提とした状態で勧められたんです。『あとはよろしく』と(笑)。その依頼を受けたことが、KARTEに触れるきっかけです」

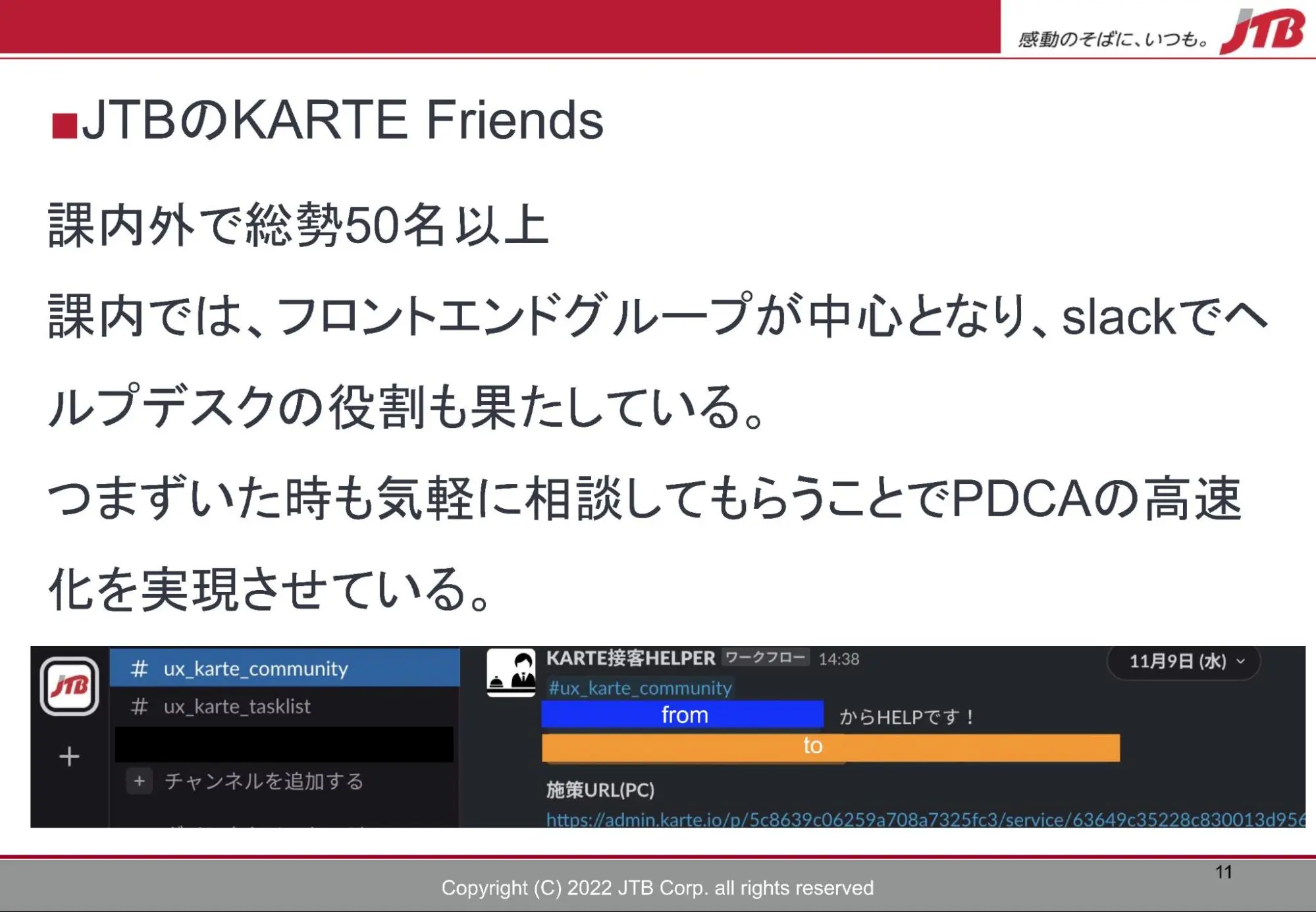
以来、KARTEの活用促進を一手に引き受けることになった小野さんは、グループ内のみならず、他グループとの連携が不可欠と考え、グループ内外でのKARTE活用を推進してきました。Slackに「KARTEコミュニティ」というチャンネルを開設したことも工夫の一つ。さまざまなグループに所属するメンバーが気軽にKARTEを利用できるようにヘルプデスクとして運用。他のグループの方から寄せられる相談に、フロントエンドグループのメンバーが回答しています。

また、ナレッジ管理ツール『Confluence』にKARTEの運用ルールをまとめ、KARTE初心者でも、それさえ見れば一定の操作ができる仕組みを整えているそうです。加えて、接客の命名ルールやABテストの配信方法など、接客作成時の基本ルールを定め、社内で共有。さまざまな工夫の結果、JTB社内では多くのメンバーがKARTEを利用するようになり、現在50名以上のKARTE FriendsがKARTE運用に携わっています。
JTBの「インフラ」として、さまざまな役割を担う
JTBにおけるKARTEの用途はサイト改善、分析にとどまりません。外部の開発ツールを導入する際の検証から新たな機能開発、デプロイまでをKARTE上で行うなど、活用法は多岐にわたり、小野さんいわく「KARTEはJTBサイトの『インフラ』といえる存在になっている」のだそう。なかでもABテストなどのサイト改善において、KARTEは大きな役割を果たしていると言います。
小野さん「KARTEが非常に使いやすいと思う点は、ABテストの際、手軽に複数のKPIを設定できること。一度のABテストでさまざまな数値の変化を見ることができるので、効率良く改善活動を進められます」
また、『Google Analytics(以下、GA)』を連携させることによって、より細やかな分析も実施しています。
小野さん「GAと連携させることで、特定のイベントがどれだけCVRの改善につながったのか、あるいはどのパラメーターをどれだけ変化させたのかなどをより細かく測定することができるようになります。一度KARTEとGAを連携させる仕組みをつくってしまえばとても便利になるので、まだ連携させていない方はトライしてもらいたいと思います。また、GA4も基本的には同じ方法で連携させられるので、GA4を利用されている方もぜひやってみてください」
具体的にどのようにKARTEとGAを連携させ、データ分析を行っているのか、小野さんは以下のように説明します。
小野さん「分析の起点となるのはKARTEの接客に関わるイベントデータです。接客の配信において必要なカスタムイベントが発火したら、イベントデータは『Google Tag Manager』を経由して『GA』に連携されるよう実装しています。GAのデータはGoogle BigQueryにもエクスポートされ、大規模データとして処理・分析できるようになっています。
さらに、KARTEのイベントデータはKARTE Datahubにも溜まっていく仕組みです。KARTE DatahubとGoogle BigQueryも連携していますから、Google BigQueryでのデータ処理や分析にKARTE Datahubのデータを利用することもできます。
最後に社内の基盤データとの連携です。販売実績データや会員属性データなどは、定期的にバッチ処理を行い、KARTE DatahubやKARTEに流しています。これにより販売や会員属性にまつわるデータもKARTEの接客や分析で利用できるようになりました」

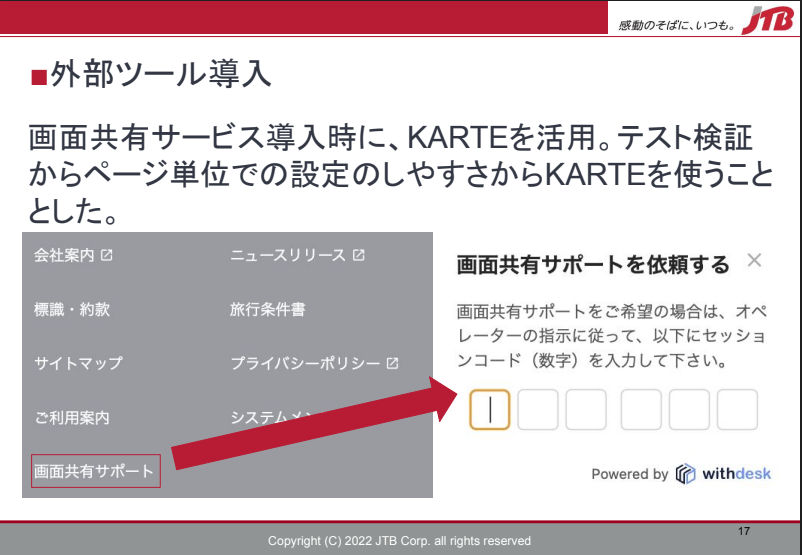
また、外部ツールを導入する際は、まずKARTEを使って検証するようにしているそうです。JTBのサイトには利用方法がわからないお客様のために、実際にお客様が見ている画面をカスタマーサポートと共有しながら利用方法を案内する『画面共有サポート』という機能が実装されています。外部のサービスと連携することによってお客様に提供しているこの機能を実装する際にも、KARTEを活用し、検証からデプロイまでを一気通貫で実施したと言います。
小野さん「KARTEは圧倒的に使い勝手が良く、社内でKARTEを使う流れが出てきました。実装して簡単に検証し、すぐにリリースできるスピード感もあります。外部ツールをKARTEで使ってみてから、導入するかを検討しています」

さらに、閲覧履歴を表示する機能やレコメンド機能の開発にもKARTEは貢献しています。サイトリニューアルの際、お客様が自らの閲覧履歴を確認できる機能を実装。当初はゼロから機能開発をする話があったそうですが、効果測定のしやすさや開発スピードの速さを理由に、KARTEを活用して開発に取り組むことになったと言います。
レコメンド機能は、KARTEのクエリコレクション機能の中にある「協調フィルタリング」を活用して実装。外部ベンダーにも協力を仰ぎながら、一人ひとりにあったレコメンドを実現しているそうです。
スピーディーで柔軟な対応を実現するための「リアルタイム開発」
イベント後半の話題は、観光需要を高めるため、政府の財政支援を受けて各都道府県が2022年10月11日から実施しているキャンペーン「全国旅行支援」の対応について。この制度の実施が発表されたのは同年の9月末。発表から運用開始までわずかな時間しかなかったうえ、発表当初はその全貌が見えなかったと言います。
そのため、この制度に対応する機能を実装するには、「リアルタイム性が高く、柔軟な対応が求められる『リアルタイム開発』に取り組む必要があった」と小野さん。新規予約機能の開発を振り返り、こう語ります。
小野さん「全国旅行支援の全貌が見えたのは、運用開始の5日前でした。情報が出てからすぐに開発に着手し、運用に間に合わせなければならない。刻一刻と変わる状況に対応する『リアルタイム開発』を進めるためには、KARTEを使うしかないと感じました」
機能開発やサイト改善、分析などで、JTB社内で幅広く活用されてきたKARTE。使い勝手がよくスピーディーに開発を進められるため、目まぐるしく状況や条件が変化する全国旅行支援への対応においても、迷わず導入が決定されたそうです。

加えて、制度自体の複雑さも開発を進める上での壁だったと言います。都道府県ごとに制度の開始日や終了日が異なる可能性があったり、対象施設が変動したり、利用するツアーなどの商材ごとに適用可能な泊数に違いがあったりと、複雑な仕組みに対応するための機能を実装する必要があったのです。また、お客様から多数の要望が寄せられており、それらへの対応も求められていたと小野さんは言います。
そんな複雑かつ緊急性の高い全国旅行支援対象の新規予約への対応のために、KARTEを活用して完成させたのが、「全国旅行支援対象施設表示」と「入力補助機能」でした。
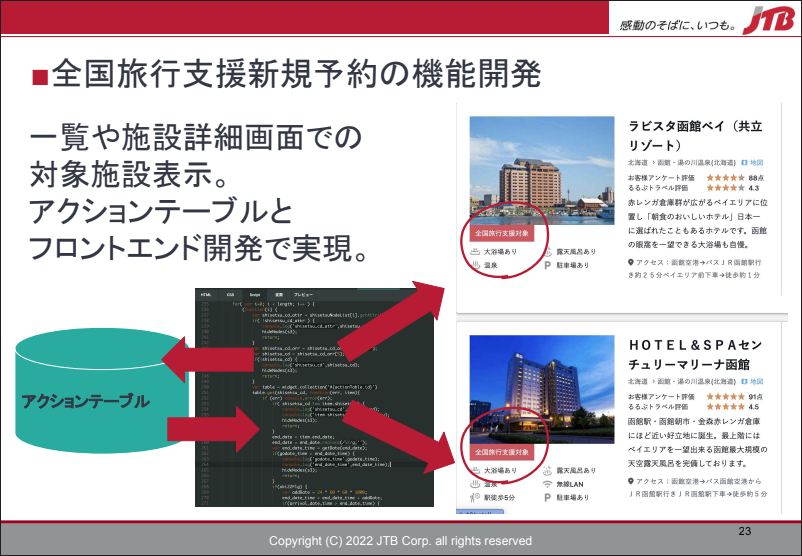
小野さん「全国旅行支援を利用して宿泊できる施設には、『全国旅行支援対象』というボタンを表示させる機能を実装しました。お客様が宿泊施設を検索する際、泊数や人数を変えると、制度の利用可否が変わるため、高度な制御が必要になります」
この機能の実現に一役買ったのは、KARTE Datahubの機能の一つである「アクションテーブル」です。ある施設が対象になるかならないかのキーとなる条件を特定し、アクションテーブルの機能を活用することで場合分けを可能にしたと言います。宿泊予約のみならず、複数の条件にもとづいてクーポンや割引の適用可否などを判断する機能を実装する場合は、アクションテーブルの機能が大いに有効だと小野さん。

小野さん「クーポンなどを自動で適用させる『入力補助機能』も、アクションテーブルを活用して実装しました。従来はお客様ご自身がクーポンコードを入力しないと適用されなかったため、クーポンが利用できるはずなのに、利用しそびれてしまうことがあったんです。そういった事態を防ぎ、コード入力の手間を省くために、入力補助機能を実装しました」
対象の施設かどうかを自動判別して自動適用を実現した入力補助機能で、コンバージョンレートは飛躍的に向上。今後はさらに横展開を目指していきたい、と語りました。
より複雑な「既存予約」への対応にも、KARTEを活用
全国旅行支援の予約では、新規予約のほかに「既存予約」への対応も同時に進める必要がありました。「既存予約」とは、全国旅行支援の運用開始以前の予約を指します。
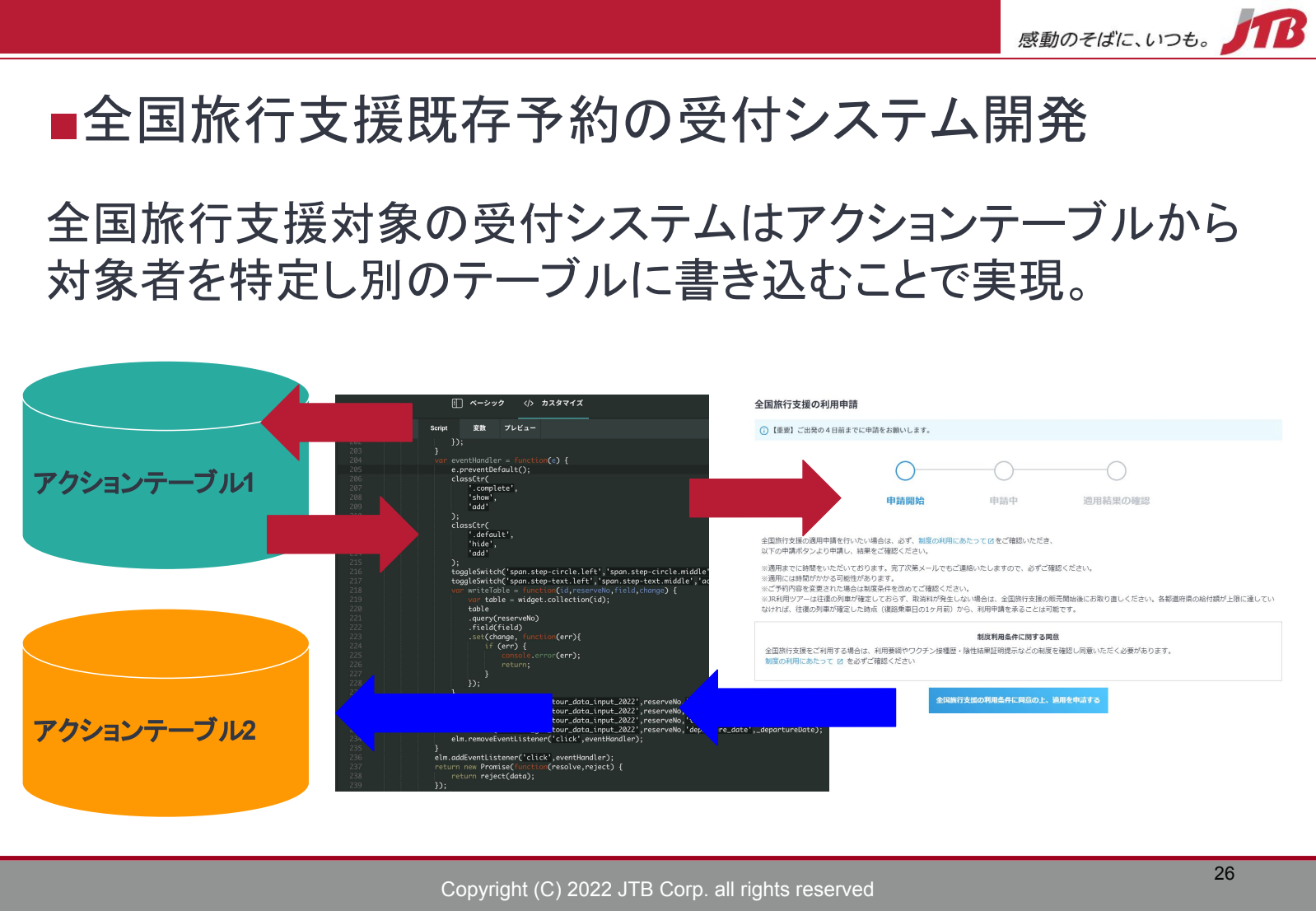
小野さんは、お客様が制度の利用申請をするために、適用可否を判断する受付システムをKARTEで開発しました。既存予約は新規予約以上に適用条件が複雑だったと言います。
まず、既存予約に後から全国旅行支援を適用するには、お客様が予約したタイミングやその予約内容、期間など複雑な条件の考慮が必要でした。さらに、お客様の申請ステータスや、処理が確定した後にお客様に表示される画面上のステータスも、裏側で逐一管理する必要がありました。その上、全国旅行支援の利用申請の開始日が後ろ倒しになった都道府県もあり、対応は複雑化。
こうした高度な処理が求められる局面においても、KARTE Datahubのアクションテーブルが有用だったと小野さんは振り返ります。
小野さん「全国旅行支援対象の受付システムではアクションテーブルを複数活用しています。まず一つのアクションテーブルでは、既存予約のある方のうち、申請ボタンを押した方をリアルタイムで判別し、テーブルへの書き込み処理を行うよう設定しました。
もう一つのアクションテーブルでは、既存予約のある方のうち、諸々の条件によって旅行支援の申請ができない方を判別できるようにしました。これによってかなりの数のお客様の予約をスムーズに処理できました。」

既存予約の受付システムにより、10月11日以前に予約していたお客様も、比較的スムーズに制度を利用できるように。それでもやり方がわからないという方やスムーズに予約できないという方は一定数存在します。CS側に問い合わせが入ることも多く、対応コストを下げる必要がありました。
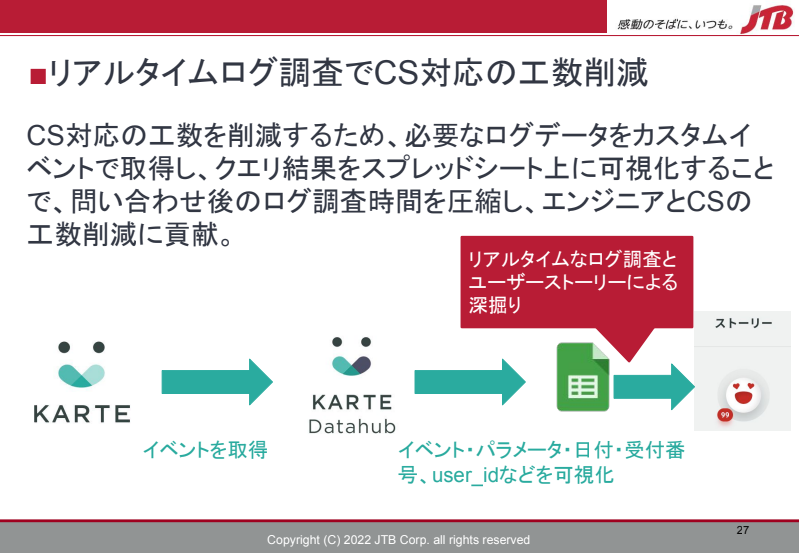
小野さん「お客様の行動ログを分析し、『なぜ問い合わせに至ったか』を分析しました。まず、KARTEの接客サービス上で、『申請画面まで進んでいたか』『申請は完了していたか』といったログをカスタムイベントで取得します。
それをスプレットシート上に可視化し、問い合わせがあった時点で、CS側がすぐにお客様の行動ログを確認できるようにしました。行動ログは、GAをはじめさまざまなデータを使って見ることができますが、ユーザーストーリーで見ていくリアルタイムログ調査は非常に便利だと感じました」

KARTEは最強の人材育成ツール
最後に小野さんから「KARTEは最強の人材育成ツール」という言葉が飛び出しました。小野さんのグループには、開発未経験で入社した方が2名いるそうですが、いずれの方も入社後半年でスキルを身につけ、エンジニアの業務を担当しているそうです。
小野さん「コードが書けなかった2名が、半年でABテストを活用した改善業務の最前線に立つようになりました。個人の努力も大きい要素ではありますが、これはKARTEがあったからこその成果です。KARTEを使って小さな開発からチャレンジし、レビューを繰り返した結果、スキルを身につけることができました」
一生懸命勉強をしても、アウトプットする場がないと実践経験を積むことができず、スキルを発揮することができません。KARTEは小さなステップを踏む機会を増やし、人材育成にも貢献しています。
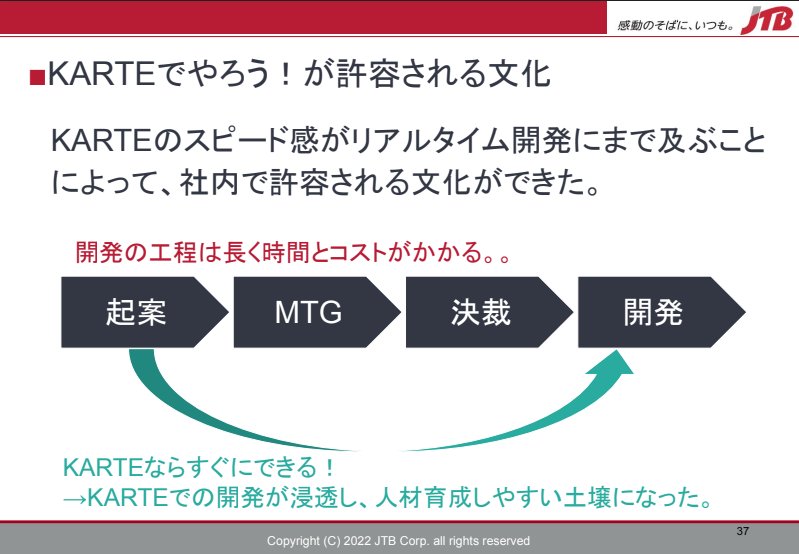
小野さん「KARTEを活用してさまざまな開発を成功させてきたからこそ、上層部からの信頼も厚く、『とりあえずKARTEでやってみよう』という文化が根付いてきました。スピーディーに起案から開発に移行できる体制を整えられた結果として、人材が育ちやすい環境になっているのだと思います」
人材育成の一環として、テンプレートを作成し、カスタマイズしながら開発を進められる体制を構築していると言います。また、セミナーを開催し、社内のKARTE Friendsに向けてテンプレートの説明や使用法を伝え、KARTE Friendsはフィードバックを受けながらスキルを身につけているそうです。そうして、コードが書けない方も苦手意識がある方も、気軽にKARTEを利用することができるようになりました。

小野さん「私自身、初めてKARTEに触れたときに衝撃を受けました。上司に『KARTEの推進に専念させてほしい』と直談判したほどです。誰もKARTEを使ったことのない状況から、KARTEの利用を推進し、今では人材育成にまでつながっています。
原点にあるのは、『まずはやってみる!』の精神。とにかくまずはKARTEで試してみる。そういったことの繰り返しが、多くの人を巻き込むことにつながり、現在の状況を生み出したのだと思っています」

KARTEを使いこなして社内に浸透させ、機能開発から分析、人材育成まで、幅広くKARTEを活用している小野さん。「KARTEに出会う以前には想像をしなかった道を進んでいる」と、実体験を織り交ぜながらお話いただきました。
KARTE Friendsの皆様が互いに高め合えるコミュニティーを目指すべく、今後も定期的にミートアップを開催していく予定です。初めてでも気軽に参加してみてくださいね。