プレイドのKARTE活用術!ユーザーのサイト行動を動画で観察し、仮説がザクザク!KARTE Blocksでサイトを高速改善した話
こんにちは、プレイドで新規事業のマーケティングや、サイト改善を担当している中城です。今回は、昨年ローンチした新プロダクト「KARTE Blocks」の プロダクト紹介ページで、私たちがどのように改善サイクルを回しているか、ご紹介したいと思います。
こんにちは、プレイドで新規事業のマーケティングや、サイト改善を担当している中城です。
今回は、昨年ローンチした新プロダクト「KARTE Blocks」の プロダクト紹介ページで、私たちがどのように改善サイクルを回しているか、ご紹介したいと思います。
対象:KARTE Blocks プロダクト紹介ページ
目的:資料請求、お問い合わせ前後の体験を改善する
主に利用したKARTE機能:KARTE Live / KARTE Blocks
何のためにやっているか
KARTE Blocksは、2020年7月にクローズドβ版をリリースした新規プロダクトです。(現在は、オープンβ版をご提供中)
ウェブサイトにタグを1行貼るだけでセットアップは完了。KARTE Blocksがサイトをブロックに分解し、ブロックごとに更新や編集、分析、ABテスト、パーソナライズまでを一気通貫に行うことができます。どのように構築されたサイトでも、どこでも自由に編集できる上に、コードを触ることなく画像を置き換えたり、不要なブロックを消したり、ウェブサイトを非常に自由度高くクイックに改善することができる便利なプロダクトです。
KARTE Blocksプロダクトムービー
どのような方がこのプロダクトに興味を持ってくださるのか、どのような点を有用だと思っていただけるのか。まだまだご利用企業数も限られる初期のプロダクトにとって、一回の接点は貴重な学習機会です。
顧客の解像度をあげて、精度の高い仮説出しを行い、サイト内行動の改善に活かすために「KARTE Live」を使って来訪者一人ひとりの行動を検証しています。
※KARTE Liveとは、顧客の行動を動画で見ることで、実際の体験を理解し、インサイトを発見することができるKARTEのオプション機能の一つです。詳細はこちらのサービスサイトをご覧ください。
どのようにやっているか
サイトには日々たくさんの方が訪れるので、すべての行動を動画でチェックするわけにはいきません。私たちが検証する行動パターンは、大きく分けて2つです。資料請求やお問い合わせなどのコンバージョン(CV)に繋がった方と、そのまま離脱してしまった方。
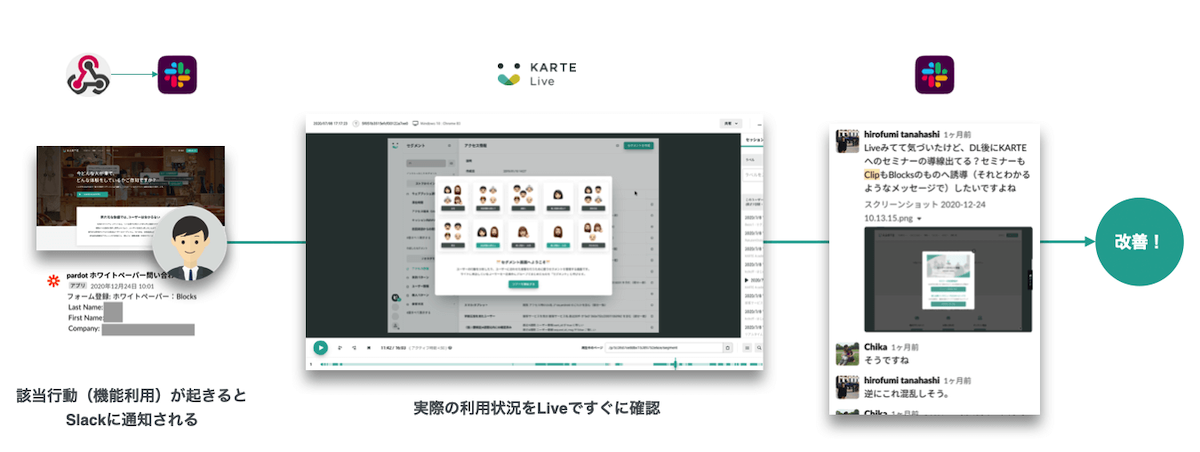
1.CVに繋がった方
- 問い合わせが完了したタイミングで、SlackにKARTEのユーザーストーリーURLを通知がくるので、その場で確認
- 基本的には全件目を通す

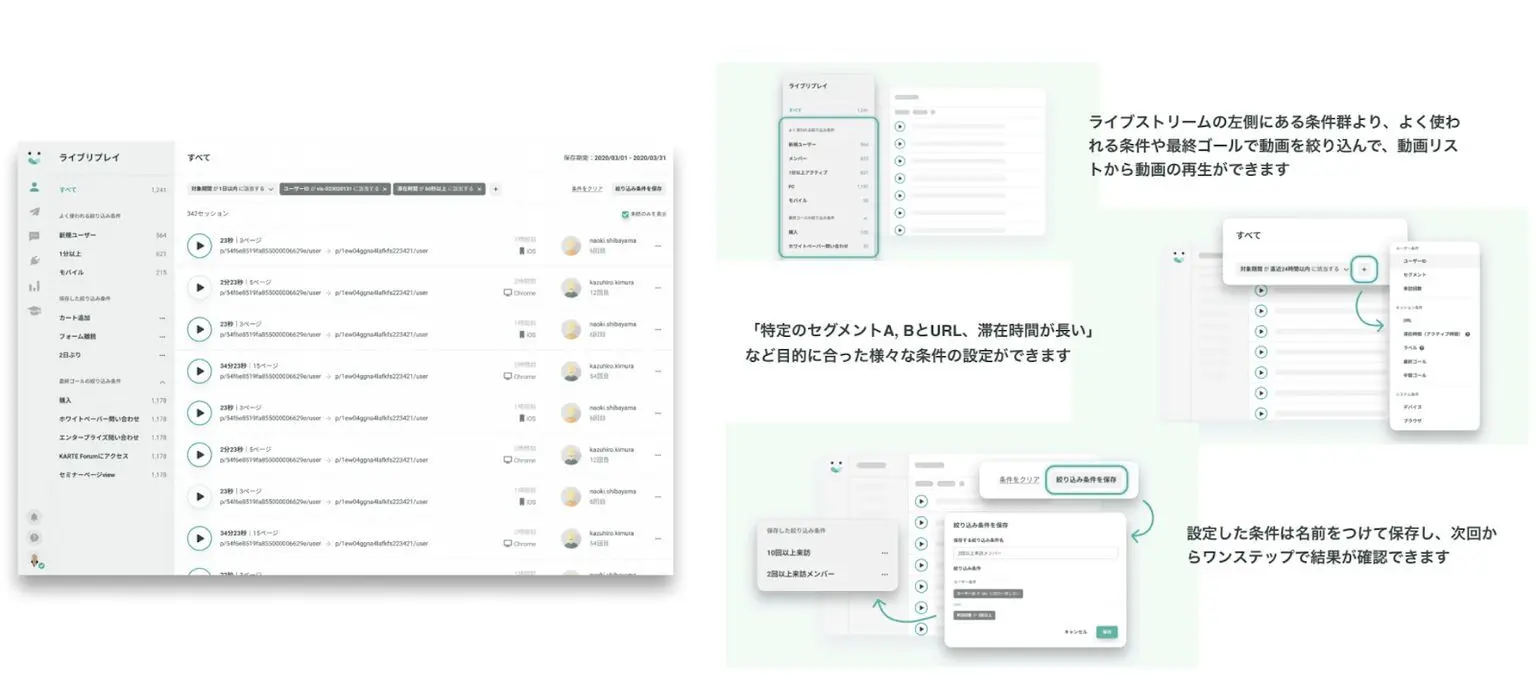
2.CVせずそのまま離脱した方
- 時間のあるときに
- ユーザーリストで絞り込み、ランダムにピックアップして確認

特徴的な行動は後から振り返れるように別途シートにまとめています。気付きがあれば、チームにシェアしその場でディスカッション。すぐに試せそうなアイディアはその場で実施します。ちょっと時間がかかりそうなアイディアは、githubのissueにTo Doリストとして溜めていきます。
実際のユースケース
では、実際どのような気付きを得てどのような改善やアクションに繋げたか、具体的な事例をご紹介します。
コンテンツがしっかり読まれているか検証する
【背景】
KARTE Blocksのプロダクトページでは、Block Management System(BMS)という新しい価値をご提案しています。複雑なサイト運営をシンプルに行うことができるこのソリューションについて知ると、KARTE Blocksの価値を理解していただけると思っていて、このコンテンツがしっかり読まれているのか、それとも読み飛ばされてしまっているのか、気になるところでした。
KARTE Liveで資料請求やお問い合わせなどのコンバージョン(CV)に繋がった方のサイト上での行動を見てみると、BMS部分でスクロールが止まり内容を読み込んでいる様子、BMS部分にカーソルを当ててもっと調べようとしている動きなど、コンテンツ内容が来訪者に一定読まれていることが分かってきました。
一方で、スマートフォンで閲覧している人には読み飛ばされることが多く、デザイン面での課題が明らかになりました。
【アクション】
そこで、スマホでもきちんと読んでいただけるように、ステップが分かりやすくなるよう見せ方を工夫しました。

【成果】
リリース前後の1ヶ月の数値を比較した際、PCではほぼ変わらなかった離脱率や直帰率が、スマホでは大幅に改善していました。今回はABテストをしなかったので、時期による比較ではありますが、定性情報から立てた仮説が、定量的にも好結果となりました。
このように、施策が一人よがりにならないように、仮説を検証するタイミングでは数値で確かめていくことが重要です。
資料請求後の画面をパーソナライズ、ABテスト
【背景】
KARTE Blocksのホワイトペーパーを請求いただいた方の行動をKARTE Liveで確認していた際、資料請求後のThanksページで開催中のセミナーに誘導するポップアップが出ていました。しかし、その時はKARTE Blocksに関連するセミナーは開催しておらず、不親切な案内となっていました。
【アクション】
資料請求後のThanksページは、別プロダクトの資料をダウンロードしても同一ページに遷移するため、直前に閲覧していたページを元にThanksページの中央部のみをKARTE Blocksで書き換えました。このことにより、KARTEの案内ページを見ていた人にはKARTEの情報へ、KARTE Blocksを見ていた人にはKARTE Blocksの情報へ誘導することができました。
今回は、さらに「オンライン相談の予約」「デモ動画を紹介する記事」の2パターンでABテストを実施。CV直後という一番気持ちが盛り上がっているタイミングで、適切なご案内ができるよう検証しています。

【成果】
KARTE Liveで個別の体験を確認しなければ、体験に潜んでいる「ガッカリポイント」に気がつくことは難しかったと思います。
また、従来であれば同じことを実施しようと思うとページを複数枚用意しなければいけないところ、KARTE Blocksでバナーを差込み、直前の閲覧ページでパーソナライズすることでフロントエンジニアの力を借りることなく、ローコードでクイックに体験を見直すことができました。
(番外編)お客様の熱量やニーズを把握し、商談に活かす
サイト改善の文脈とは異なりますが、KARTE Liveを通して得られる情報は、プロダクトご紹介の機会をいただき、お客様と商談を進める上でも有用です。
お客様がどのあたりがご不明で、どの部分にご期待いただいているのか、閲覧している記事の内容や、閲覧箇所の読み込み具合から類推することが可能です。
こういった一つひとつの情報が、お客様の状況に合わせた質の高い提案のヒントになります。
まとめ
このように、KARTE Liveを使って顧客のリアルな行動が一次情報として生々しく伝わってくることで、仮説や課題点がどんどん生まれてきます。出てきたアイディアを、KARTE Blocksを使ってものの数分で試し、どんどん失敗や成功を重ねていくことで、顧客の解像度が上がり、メッセージングや体験の磨き込みに繋がっていきます。
このサイクルの早さが、初期のプロダクトマーケティングにとって非常に重要なので、KARTE LiveもKARTE Blocksも、これなしに活動ができないほど必須の機能になっています。
サイトのどこを改善すれば良いかわからない、施策アイディアがわかない、やりたい施策があっても実装まで時間やコストがかかりすぎている、といった課題を持つ方に参考になれば幸いです。
KARTE Blocksに関連する記事では、以下がおすすめです。
1)ブロック化〜配信までの実際の画面を動画で確認いただけます。イメージを知りたい方にはおすすめです。
詳しくはこちらKARTE Blocksのデモ動画をご紹介!ノーコードでサイトを管理できるKARTE Blocksがどなたでも利用可能に
2)サイト運営の課題別に、KARTE Blocksがどのようにお役に立てるか解説した記事です。
詳しくはこちらBMS(Block Management System)で始める、新しいサイト運営のスタンダード
3)プロダクト開発の背景と、KARTE Blocksが目指す世界観をご理解いただけるインタビューです。
詳しくはこちらWebサイト管理の「負」を一気に解消し、圧倒的にシンプルに。KARTE Blocksの設計思想と目指す未来
KARTE Liveに関連する記事では、以下がおすすめです。
1)JTB様のような規模感のサイトでもN1を見て施策可否を検討していることに改めて驚かされます。綿密な分析、着実な結果の積み上げが流石です。
詳しくはこちら「顧客を知る」事例|N1の目線に立つと負けた施策の“なぜ”まで分かる。ABテストを重ねて顧客理解を深める(JTB)
2)コンタクトセンターでのカスタマーサポートに、KARTE Liveは好相性です。
詳しくはこちらコンタクトセンターの問い合わせ時に、KARTE Liveでお客様の体験を動画で共有。よりスムーズかつ丁寧な対応が可能に
3)プロダクト側の磨き込みに弊社がKARTE Liveを使用しているお話です。
詳しくはこちらプレイドで実践するKARTE Liveを活用したカスタマーサクセス
KARTE LiveやKARTE Blocksによるマーケティング、サイト行動の改善にご興味いただけた方は、ぜひ以下までお気軽にお問い合わせください。