KARTEによる業務プロセス改善がCX向上に貢献、JTBにおけるBPRの実践例
2023年7月、「事業成長をCXのデジタル変革で牽引する」をテーマに開催したカンファレンス「KARTE CX Conference 2023」にJTBの小野道隆氏が登壇。「KARTEを活用したBPR施策~クーポン在庫連携によるクーポンページ自動運用~」と題して、KARTEで実現した自動運用の仕組みや生まれた成果について語りました。
お客様に商品やサービスをお得に提供するクーポン施策は、サイトやアプリの集客・販売促進において有益な手段です。一方、扱うクーポンの数や種類、適用条件によっては運用業務が煩雑になってしまうことも少なくありません。
株式会社JTBでは、「全国旅行支援」に伴う複雑なクーポン運用業務を、KARTEとKARTE Datahubを使って自動化。担当者の負荷を下げるとともにクーポンの利用促進などの成果につなげました。
2023年7月、「事業成長をCXのデジタル変革で牽引する」をテーマに開催したカンファレンス「KARTE CX Conference 2023」にJTBの小野道隆氏が登壇。「KARTEを活用したBPR(※)施策~クーポン在庫連携によるクーポンページ自動運用~」と題して、KARTEで実現した自動運用の仕組みや生まれた成果について語りました。
※業務プロセス自体を見直すことで効率やパフォーマンスの向上を実現する手法・アプローチ
手動による複雑なクーポン運用が、担当者の負担に
JTBでは、WebサイトにおけるCXの改善や旅行商品の販売拡大を目的として、2019年3月にKARTEを導入しました。
小野氏は導入時からKARTEの推進担当としてサイトにおける改善施策をリード。当初はポップアップ施策が中心でしたが、自身でもWeb開発の知識を学びながら活用の幅を広げています。
参考記事:「KARTEは最強の人材育成ツール」。社内で”魔法使い”と呼ばれるJTB小野さんに聞く成長のコツ
そんな小野氏が「とても大変でした」と振り返るのが、2022年10月に始まった「全国旅行支援(※)」に伴うクーポンの運用です。
※政府が観光需要を高めるために、全国規模で実施した観光促進の取り組み。旅行者に向けて旅行代金の割引や現地で利用できる割引券が提供された。

(JTBのサイトに設置された特設ページ。全国旅行支援では各都道府県が政府の設定した割引上限内で独自のキャンペーンを展開、旅行者が割引を利用するにはJTBなどの旅行会社や宿泊施設を介する方法が一般的だった)
小野氏「JTBでは、全国旅行支援の開始に合わせて、各都道府県のキャンペーン内容や対象施設を検索可能な特設ページを公開し、お客様が予約時に割引を適用するための『全国旅行支援クーポン』を発行しました。
このページやクーポンの運用がなかなか大変だったんです。クーポン管理ツールを参照して、各都道府県ごと、クーポンの種類ごとの在庫数を手動でチェック。在庫の有無や変更をサイトの更新担当者に共有し、変更が反映されたテストページを確認、本番ページにリリースするといった作業がかなり高い頻度で発生していました」

手動での運用を行わざるを得なかった理由は複数あったと言います。そもそも全国旅行支援の実施内容と開始時期について、新型コロナウイルスの感染状況などの推移もあり、具体的な制度内容が確定したのは2022年の9月末。全貌が見えたのは開始の5日前でした。全国旅行支援の実施自体は想定できていたものの、直前に詳細が決まったため、一からシステムを構築する時間はありませんでした。
小野氏「全国旅行支援では、47の都道府県がそれぞれ異なる内容のキャンペーンを行うため、それに合わせてJTBが発行するクーポンの数や種類、適用条件も多岐に渡りました。宿泊日数や人数、JTBの提携先サイトを経由したか否かなど、様々な条件によって適用できるクーポンの種類も違います。
さらに全国旅行支援が始まってからも、都道府県ごとに様々な事情によりキャンペーン内容や適用条件が変更になるケースもありました。スピーディーな対応が求められる上に、クーポンの内容の複雑性も高く、突発的な対応も必要になる。開始当初は担当者による手動での運用に頼るしかない状況でした。
とはいえ、担当者のリソースにも限界はあります。在庫の確認や特設ページの更新に工数が多くかかっている状況からは、いち早く脱する必要があると考えていました」

アクションテーブルを駆使し、クーポンの自動運用を実現
手動による複雑なクーポン運用を脱するために、小野氏はKARTEとKARTE Datahubを用いて、自動運用の仕組みを構築していきます。
BPRを取り入れ、既存の運用プロセスをそのまま自動化するのではなく、プロセス自体を極力シンプルにする方法を検討しました。
小野氏「それまで手動で行っていた作業は、大きく3つに整理できました。『クーポン在庫数のチェック』『クーポン停止が必要かの確認』『特設ページへの反映』です。これらの作業をKARTEとKARTE Datahubを使って自動化し、定期的に実行される仕組みを構築していきました。
最初に行ったのは、自動運用に必要なデータをKARTE Datahubに集約する設定です。システムの都合上、社内の基幹システムのデータを外部のツールに連携させるためには、一度弊社のデータ基盤を経由させる必要がありました。そのため、KARTE Datahub用のテーブルを弊社のデータ基盤に作成し、必要なデータをそこに連携させることにしました。
今回連携させたかったのは、クーポンの在庫データとクーポンの停止などの情報です。後者は手動で管理する必要があるため、在庫データとは別にスプレッドシートで管理していました。そこで、在庫データの格納されたテーブルとスプレッドシートのデータをKARTE Datahubとの連携用テーブルに流し込み、テーブル上で統合。KARTE Datahubに集約させるよう設定しました」

KARTE Datahubに在庫データと手動管理が必要なデータを連携した後は、KARTEの接客に活用できるよう設定。この設定には、KARTE Datahub内のデータをKARTEの接客作成時に参照できる機能「アクションテーブル」が用いられました。
小野氏「今回の接客では、都道府県ごとの在庫データ、クーポンごとの在庫データ、全国旅行支援の対象施設の判別データを活用する必要がありました。なので、それぞれのデータ専用のアクションテーブルを用意。接客作成時に利用できるようにしました。
KARTEの接客は、より自由度高く開発するためにJavaScriptで構築しました。ページにアクセスがあるたびに、アクションテーブルを参照してクーポンの在庫情報を取得し、その情報をページに反映するよう設定しています。
これにより、お客様がサイトを訪れた際に、クーポンの在庫情報を自動で確認し、ページに反映する仕組みを実現しました」

在庫の確認からページの反映まで、一連の流れを構築した後は、アクションテーブルの内容が定期的に更新されるようにすることで、さらなる負担の軽減に取り組んだそうです。
小野氏「設定には、外部サービスと自動でデータ連携ができるジョブフローを活用しました。これにより、自社のデータ基盤からKARTE Datahubへのデータ連携が1時間ごとに行われるようになりました。
こうして、クーポンの在庫確認からページへの反映まで、手動で行っていた作業をシンプルに整理し、自動化することができました。手動でサイトを更新するという作業はほぼなくなり、担当者の負担を大幅に減らすことができました」

仕組みを横展開し、クーポンの利用向上を実現
小野氏による自動化の取り組みは、ここで終わりません。成果につながった自動運用の仕組みを他の機能にも応用していきます。
小野氏「自動運用の仕組みは一通り完成したので、次はKARTEを使って開発した『入力補助機能』と『全国旅行支援対象施設表示』に、クーポン在庫を自動連携する仕組みを適用しようと考えました。
入力補助機能とは、JTBの予約ページにおいて、ボタンひとつで全国旅行支援クーポンを適用できる機能。全国旅行支援対象施設表示は、お客様が入力した予約人数や宿泊日数をもとに、サイトに表示された宿泊施設が全国旅行支援の対象になるかをラベルで表示する機能です
どちらの機能もクーポンの在庫データとは自動連携していなかったため、クーポン在庫の有無は、お客様が予約をされる直前までわかりませんでした」
そこで、先ほどの在庫データを自動確認する仕組みが活躍します。
小野氏「アクションテーブルと連携させることで、在庫の有無に応じて、入力補助ボタンや対象施設のラベルを表示できるようになりました。
以前は、入力補助や対象施設表示を在庫状況に応じて制御するために、スプレッドシート上で手動でデータ更新をしていたのですが、そのような対応も不要になり、担当者の工数削減に大きく寄与しました。
何よりも、『予約しようとしたのに在庫がなかった』といったことがなくなり、お客様の実感価値向上に寄与することができました」

さらに小野氏は、全国旅行支援以外のクーポン施策にも、自動運用の仕組みや入力補助機能を応用していきました。複数のクーポン施策を行うJTBでは『全国旅行支援クーポン』以上に、適用条件が複雑かつ管理が難しいクーポン施策が多くあったためです。
小野氏「たとえば宿泊人数ごとに割引率が異なる、あるいは最低何円以上の宿泊料から適用されるなど、条件が複雑なクーポンがありました。
こうしたクーポンは、お客様にとっても『自分は適用対象なのかどうか』が判別しづらいものでした。せっかく利用しようとしてもエラーが発生し、諦めてしまう方も少なくありませんでした。
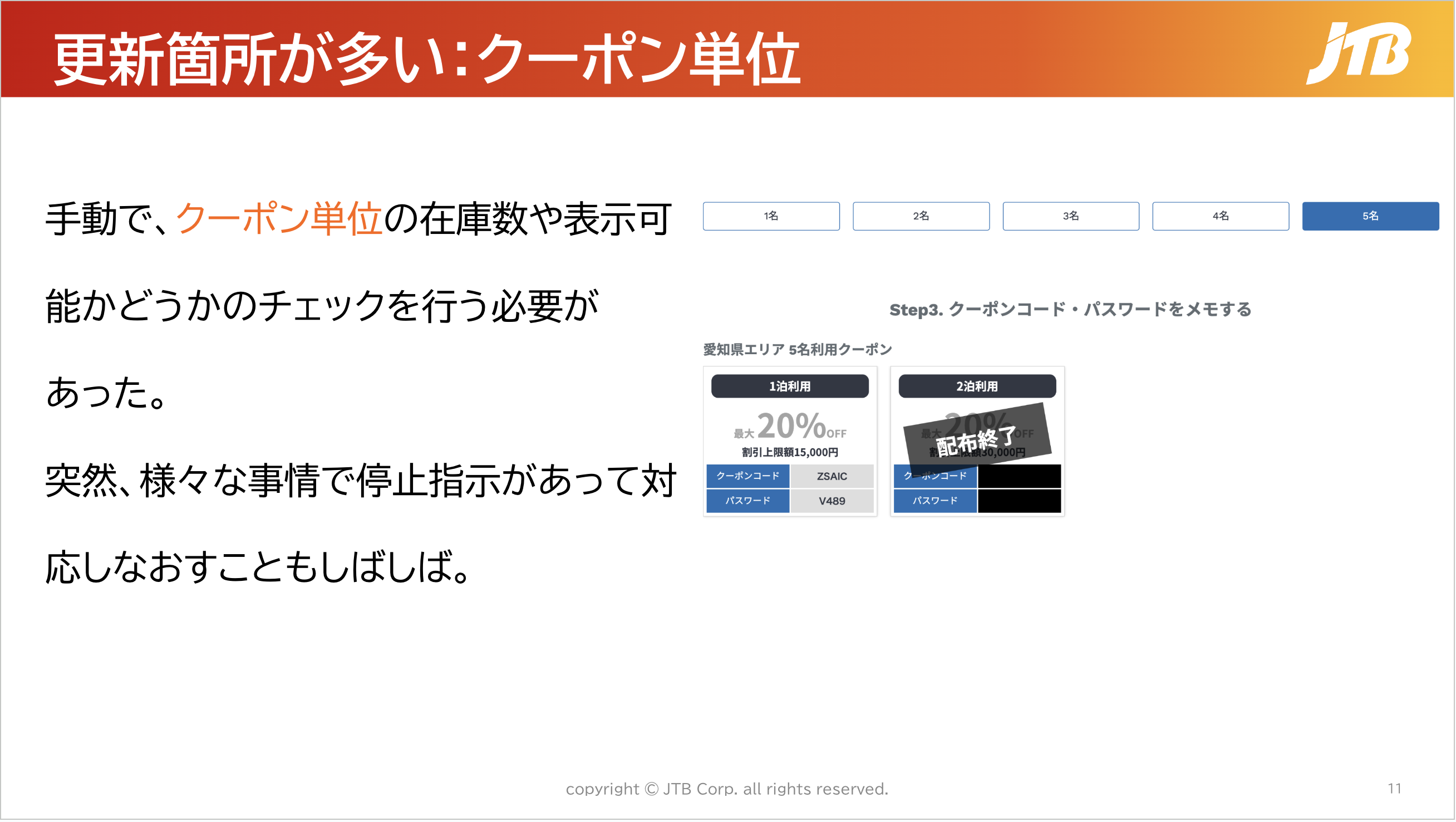
そこで、『クーポン単位の在庫管理』『クーポンの適用条件』『クーポンの施設判別』のためのアクションテーブルを作成し、お客様が入力した予約人数や宿泊日数に応じて、クーポンの適用ボタンを表示する接客を設定。お客様がワンクリックで予約にクーポンを適用できる仕組みを構築しました」

小野氏はこの仕組みの導入が、お客様の実感価値向上と運用負荷の軽減に大きく貢献したと語ります。
小野氏「お客様は利用できるクーポンを一目で把握し、予約に適用できるようになりました。その結果、クーポンの利用数は大幅に増加。仕組みを導入したクーポンの中には、導入前に比べて利用数が3倍以上になった例もあるほどです。
また、アクションテーブルにクーポンごとの在庫や利用条件などのデータが連携され、自動で定期的に更新されるので、担当者の運用負荷も低く抑えられています」
KARTEによる業務効率化から始まるCX向上
こうした自動化を、現場でクーポンの運用を担当している方々は、どのように感じているのでしょうか。
カンファレンス当日は、小野氏と同じくホームページ戦略部で全国旅行支援クーポンを含むクーポンの運用を担当する中重優希氏が壇上に登場。クーポン自動運用の仕組みの導入前後で、日々の業務がどのように変化したのかを共有してくださいました。
中重氏「これまで手動での運用に必要だったリソースを、クーポンを提供するページを整備する時間に充てられるようになりました。ページの案内を充実させた結果、お客様にとって使いやすい状況を提供することができました。それによりお客様からのお問い合わせも減り、オペレーション担当者の負荷も減らすことができています。つまりCSとESの双方が高まった状態になったと言えます。
また、お客様の体験向上に取り組むため、より能動的にアクションする運用に切り替えられるようになりました。例えば、クーポンの販売状況に応じて必要なポップアップ施策を設置する、メルマガを配信するなどのアクションです」

中重氏による振り返りも踏まえ、最後に小野氏が今回の取り組みの振り返りと今後の展望を語りました。
小野氏「今回の取り組みを通して『七方良し』を実現できたのではないかと思っています。ここでいう七方は、会社、クーポン運用者、KARTE実装者、仕入れ担当者、お客様、サプライヤー(宿泊施設や自治体の皆様)、クライアントを指します。
一般的に三方良しというときは、クーポン運用者やKARTE実装者、仕入れ担当者も『会社』に含まれるかと思います。しかし、一括りにせず解像度を上げて捉えることで、さまざまな変化がみえてきます。
まず、クーポン運用者の負荷が軽減されたことで、お客様の実感価値向上につながる思考や実践に、多くの時間を割けるようになりました。さらに運用者の周囲のメンバーも、自動化やページの改善がお客様の実感価値向上、問い合わせの削減につながった成功体験により、CX向上のための改善に一層前向きな気持ちを持っています。
それによってKARTEを実装する私やクーポン運用者、仕入れ担当者など社員同士が、よりよいクーポン施策を実現するために連携しやすくなっています。
こうした変化によって、サイトのユーザー、つまりお客様はクーポンをより気軽に利用し、お得な体験をしやすくなりました。さらに、お客様のクーポン利用が促進されることで、クーポンを提供してくださるサプライヤーの皆様にも貢献できたと考えています。
最後にクライアントと書いたのは、今日この場を主催しているプレイドさんを指します。今日、KARTEを使ったクーポン施策の自動化やその成果を共有することで、KARTEに関心を持つ人が増えたら嬉しい限りです」

今後も「七方良し」な取り組み、施策を行っていきたいと意気込む小野氏。社内では小野氏以外のメンバーからも「KARTEでこんなクーポン施策ができないか?」といったアイデアが次々と生まれているそうです。
小野氏「KARTEで成果を生み出すことで、KARTEで何かをやってみたい人が増え、アイデアが広がり、それらが更なる成果につながっていく。そんな好循環をこれからも広げて、今までにない新しいKARTEの使い方、施策を生み出していきたい。それによってお客様によりよい体験を届けていきたいです」
小野氏が「入力補助機能」と「全国旅行支援対象施設表示」といった機能をKARTEを駆使して素早く開発したプロセスなどは、以前のミートアップで紹介していますので、ぜひ合わせてご覧ください。
参考記事:KARTEは「インフラ」だ——日常的なサイト改善から、「リアルタイム開発」まで。JTBに学ぶ、広範なKARTE活用術